We made a significant improvement to the WooCommerce cart design. We believe that this will change the way we see the Cart icon and also the subsequent drawer when the visitors click on the cart. Cart label is one of the major improvements that we have chosen to implement in the new version of the Astra theme. Here are a few changes that we have made.
Cart Label
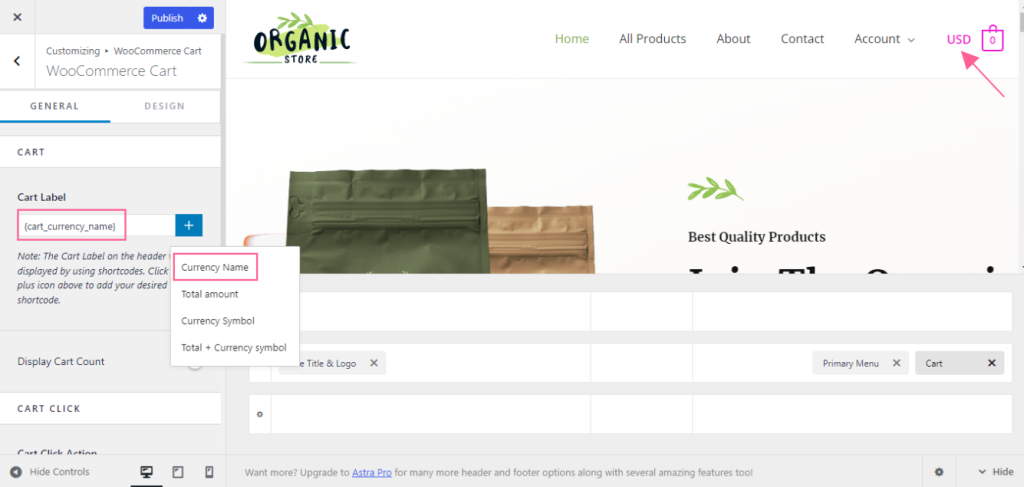
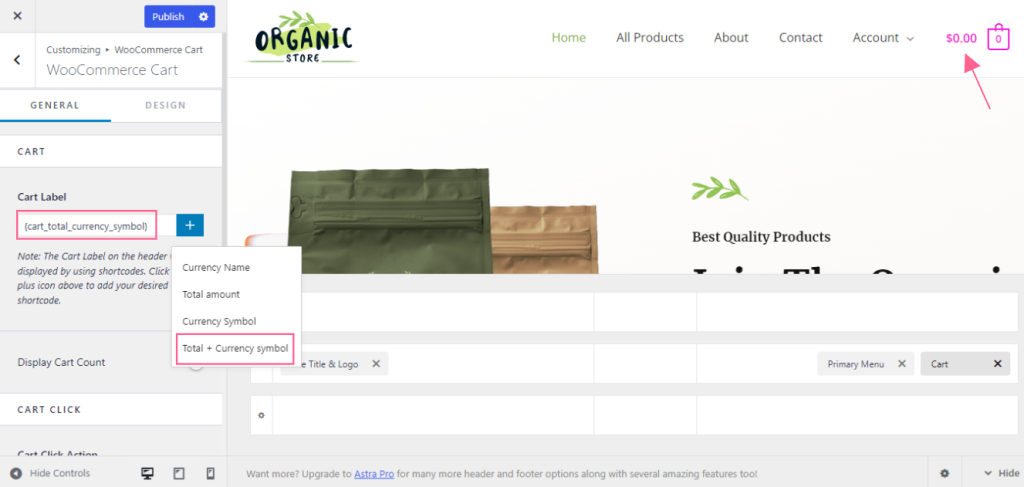
You can now design the cart level by using 4 different shortcodes that are available directly inside the header builder. To access these options, please navigate to the Appearance>Customize>Header Builder>Cart. Under the general tab, you will see the options called “Cart Label”. There are 4 different options that are available inside the cart label that will be visible once you click on the “+” icon next to the cart label.
Currency name: This will add the name of the currency that is set in the WooCommerce settings by adding the shortcode {cart_currency_name} to the cart.

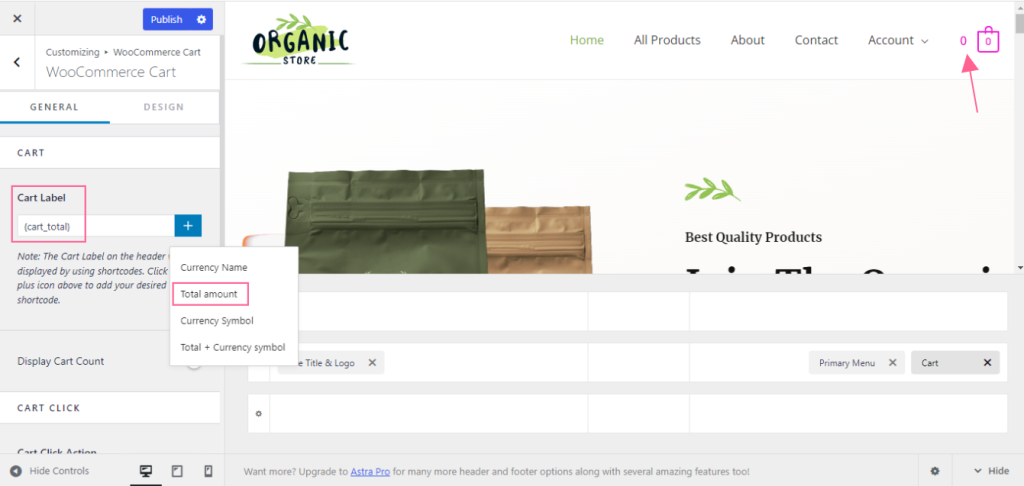
Total Amount: by selecting this option you can show the total amount of the products that the user has added to the cart. This will add the shortcode {cart_total} to the cart.

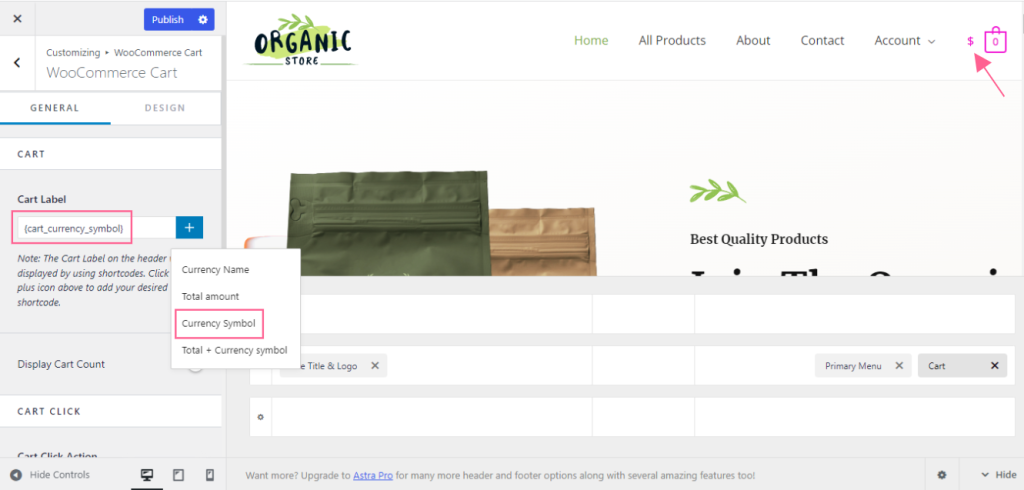
Currency Symbol: This will add the shortcode {cart_currency_symbol} and display the currency symbol of the currency that is selected in the WooCommerce settings.

Total + Currency Symbol: This will add the shortcode {cart_total_currency_symbol} and will display the currency symbol and the total amount of the product that the user has added to the cart.

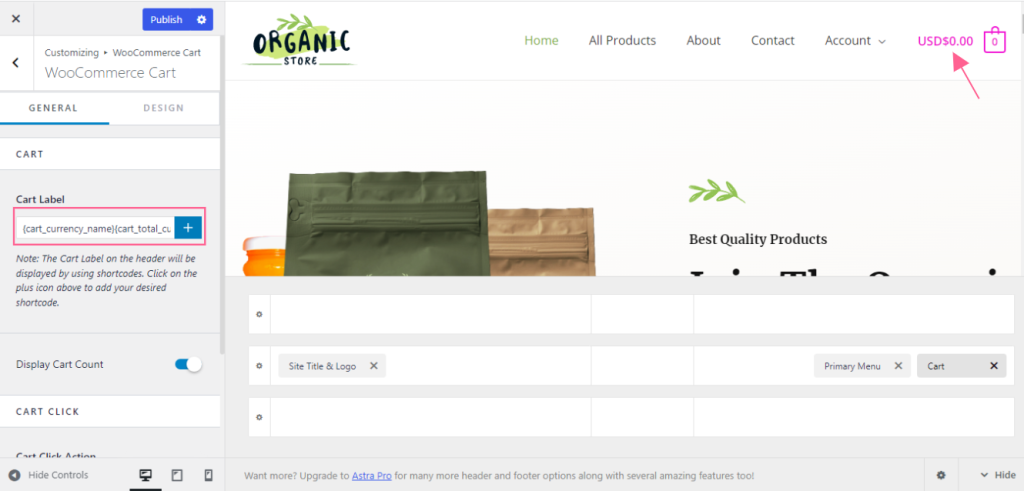
The best part is that you can use these shortcode as a single or combination of each other. For example, in the image below, we have added all of the shortcodes together.

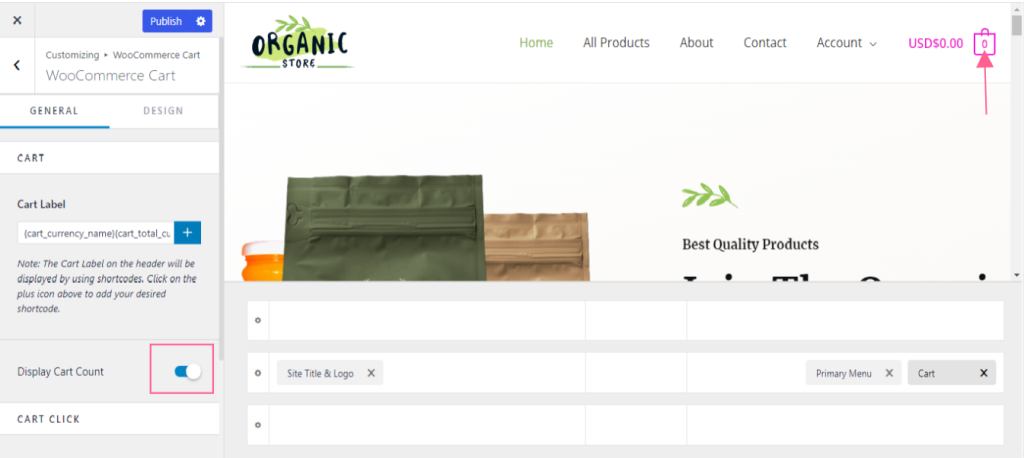
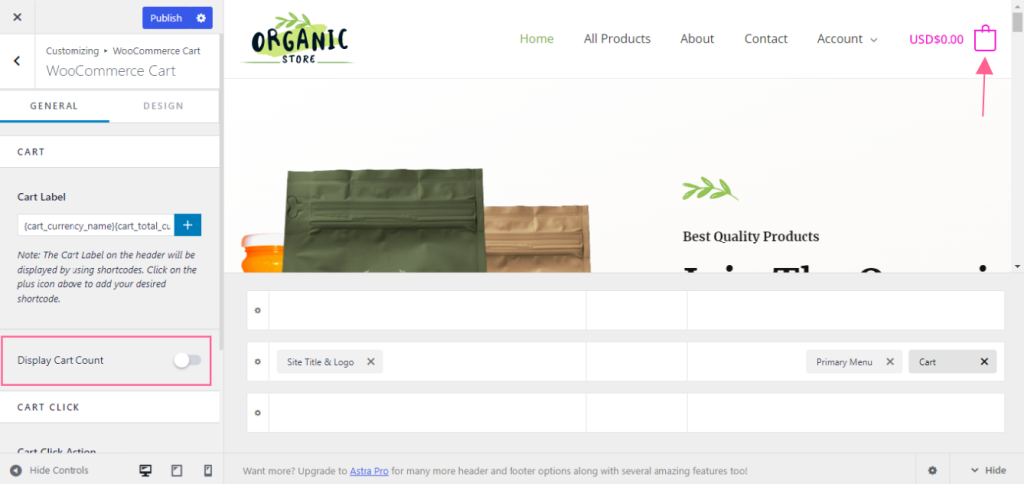
Display Cart Count
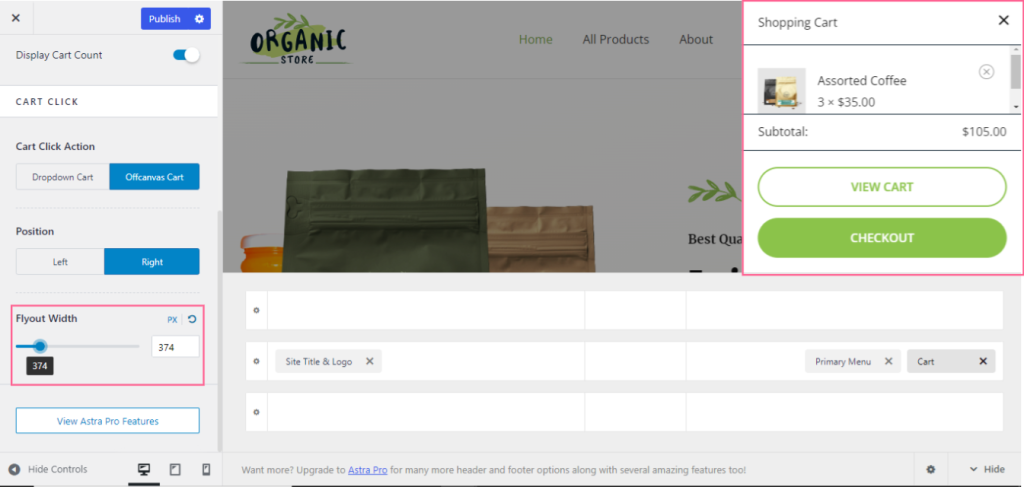
This toggle button displays the number of items added in the cart. If you would like to turn this feature off, simply click on the toggle button to turn it off.


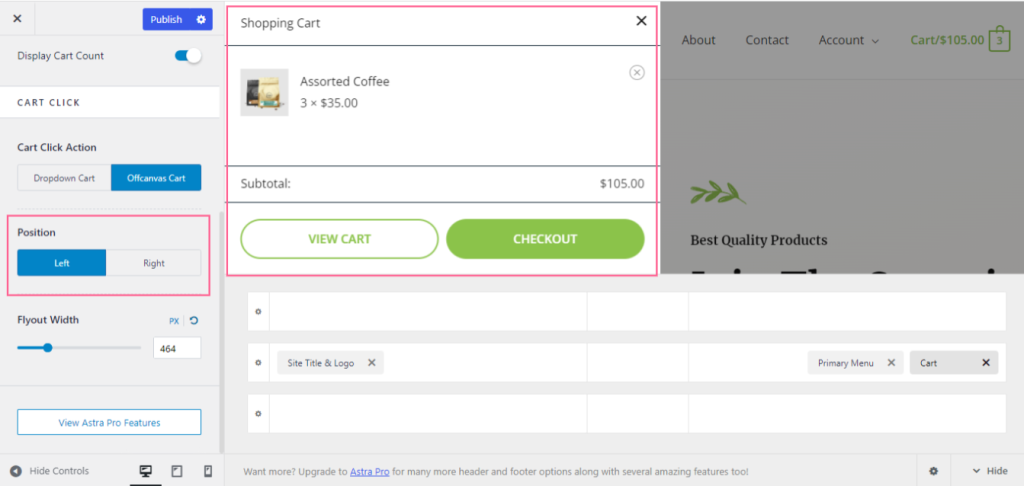
Off-canvas Cart Flyout
This option enables you to customize the flyout when a user clicks on the cart after selecting the product. This new and amazing feature provide you with more control over the flyout design such as:
- Controlling the width of the cart flyout: You can select the width of the cart flyout by simply dragging the Flyout Width option. You can also set a custom pixel to your flyout width by typing the number of pixels into the adjacent box.

- Changing the position of the cart flyout: This feature enables you to change the position of the cart flyout to either left or right side of the screen.