Normally, blog posts are supposed to show the author’s name with other meta-data like date and category. However, some blog owners may not want to display the author’s name next to their blog posts.
By default, WordPress does not have the option to remove the author name, and you must select an author to publish a post.
This article will show you how to remove author names from your WordPress posts easily.
Why would you want to remove Author’s Name?
Author name is an important type of metadata added to your posts by default. It allows your readers to learn about authors who create content on your blog.
However, there are times when you may want to hide the author’s name. Here are the reasons why hiding or removing the author’s name is beneficial.
- Multiple Staff Members Collaborated on a Blog Post
- The Website Has Different Contributors and Freelance Writers
- The Article is Controversial
With that said, let’s look at solutions for easily removing author names from posts while allowing multiple authors to work in the background.
How to remove an Author’s name from a Single Blog Post?
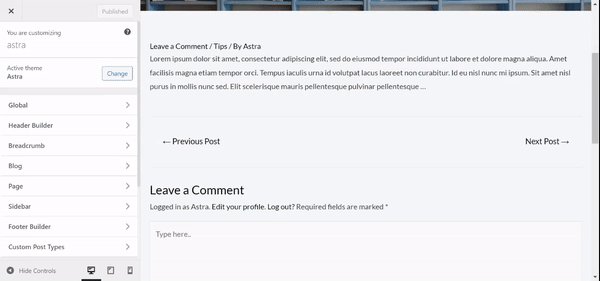
You can modify the way the single posts are displayed on the front end. In the Post Structure and Meta sections, you can set the order of elements in which they are displayed by simply dragging each of them to the desired place in the list.
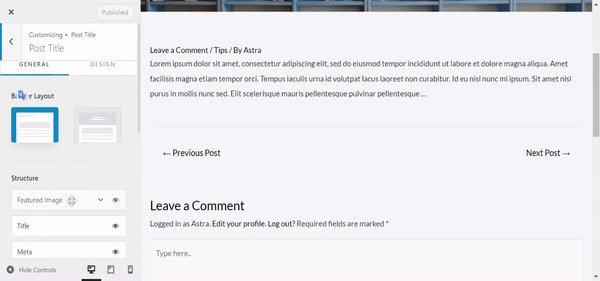
Navigate to Appearance> Customize> Blog> Single Post. Here, under the ‘General’ tab, click on ‘Post Title’, and you can see the ‘Meta’ module.
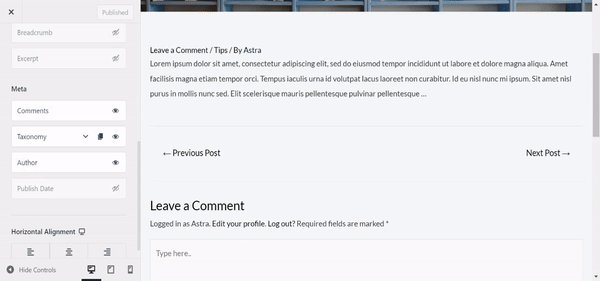
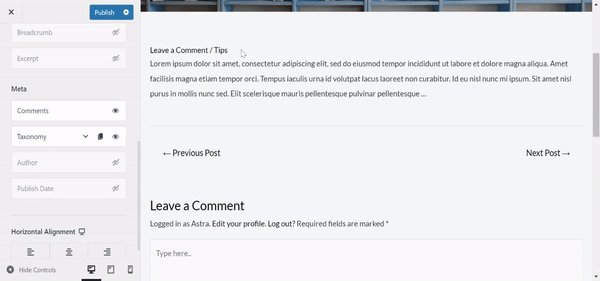
Here, you can hide any element in the list by clicking on the “eye” icon on it (click the “eye” icon one more time if you decide to have the element displayed again). Click on the Author eye icon to hide it on the front end.

If you would like to remove the author’s name from a particular post, please use the custom CSS along with the Custom Layout. To know more about how to use custom layouts on your website, please check out this article. If you would like to know more about custom layouts, here is a detailed document. Please note that the custom layout module is a part of the pro version and you would like to purchase one of our bundles from here.
If the above settings do not work for you, there might be an issue on your website that needs to be looked into by one of our technical support staff. Please do not hesitate to create a ticket from here to get a personalized response.
