Typography is one of the most important aspect of a well-designed, UX-focused website. Astra offers various typography controls and options for fonts.
In this article, we’ll see what options Astra provides specifically for fonts.
Typography options are available under Appearance > Customize > Global > Typography.
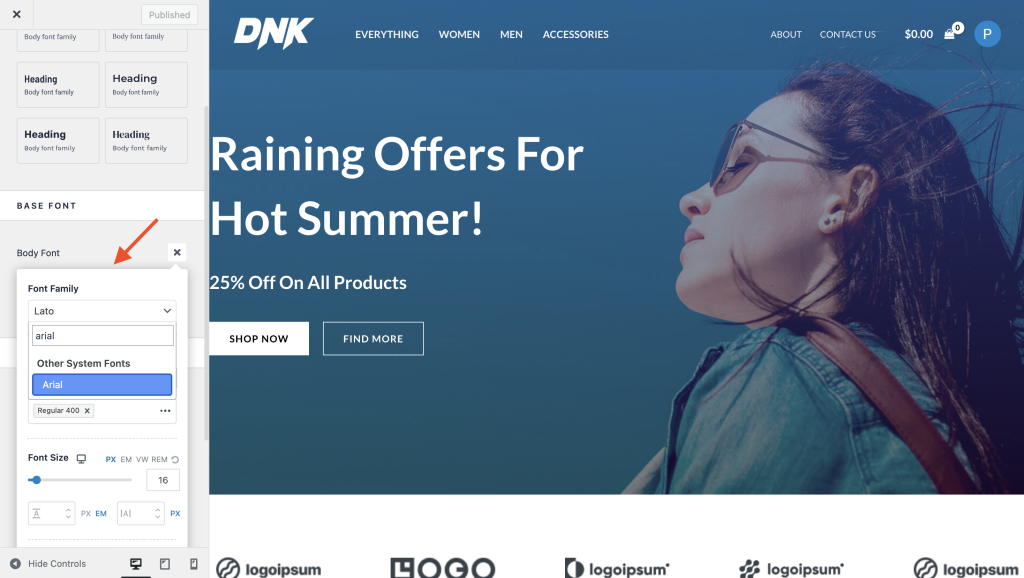
Base Fonts

By default, Astra uses System Fonts.
System fonts are installed and available on users’ computers. They don’t rely on third-party services and load fast.
Depending on the user’s device and operating system, the theme loads one of the fonts from the list below. For this, in customizer “Inherit” option should be selected.
- Apple System
- Blink Mac SystemFont
- Segoe UI
- Roboto
- Oxygen Sans
- Ubuntu
- Cantarell
- Helvetica Neue
- Sans Serif
It also offers the option of the System fonts below:
- Helvetica
- Verdana
- Arial
- Times
- Georgia
- Courier
Google Fonts
Google Fonts is the largest directory of free and open-source web fonts. At the time of writing this article, it offers more than 1,500 font families; and Astra has all of them built-in.
Before releasing each update of Astra, our build process automatically checks all Google Fonts and lists them in Customizer options.
If there is a Google Font that you can’t find in the options, probably the font is very new and it will be included with the next update of the Astra theme.
You can refer to the following articles for more information on using Google Fonts with Astra:
- Host Google Fonts Locally – Performance Is the Key
- How to Self-Host Google Fonts in Astra?
- Deprecated Google Fonts Filter
- Google Fonts Not Loading with Astra
- How to Remove Google Fonts Suggestions in Astra Theme?
Custom Adobe Fonts (Typekit)
Typekit is another directory that offers free as well as premium fonts. To use a font from Typekit with the Astra theme, we have built a free plugin called “Custom Adobe Fonts (Typekit)“.
Once installed, just enter your unique Kit ID and it will automatically list all the fonts from your Typekit account to theme customizer options for you to select.
No code required!
Check out the following article for more information on using Custom Adobe Fonts (Typekit) with Astra.
Custom Font Files
If you have a custom font file that you would like to use for your website, you can use our free “Custom Fonts” plugin.
After installing it, you can upload your font file from the WordPress backend and see it available in the Customizer options.
Again, no code required!
You can check our article on how to use the Custom Fonts plugin and follow simple step-by-step instructions.
That’s all! You can check the following articles for more information on typography options introduced in the newer Astra versions:
- Global Typography – Astra Theme
- How to Change the Typography of the Astra Menu
- Astra Typography Presets
- Typography options for EDD
- Typography Improvement for Astra
- Typography Options for WooCommerce
- Global Typography – Astra Theme
- Typography Module
And for any doubts, feel free to contact our support team. We’re always here to help!
