Footer Widgets enable you to add elements to your website’s footer, enhancing usability and overall design.
These settings are available under Appearance > Customize > Footer Builder.
There are mainly three sections in your footer:
- Above Footer: This is the section above your website footer.
- Primary Footer: Main footer area.
- Below Footer: Section just below your main footer.
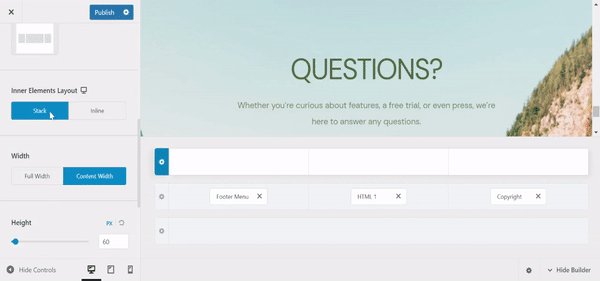
By clicking anywhere on the footer module, you can customize each module and add widgets as per your requirements.
For example, simply clicking on the “Below Footer” section allows you to add additional widgets to your footer.
Select any of the widgets from the popup.
Click on the newly added widget to reveal a sidebar.
Click on the + icon to add a widget. For this example, we will be adding a navigation menu.
Let’s name this menu ‘Quick Links’ and select one of the existing menus from our website for demonstration purposes.
Click on the Publish button. You can see the new quick links section added to the website footer now.
Similarly, you can experiment with different widgets to see what works best for you.
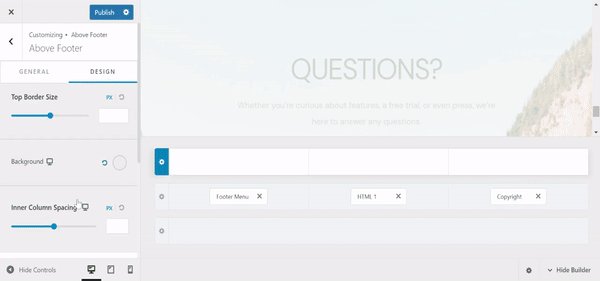
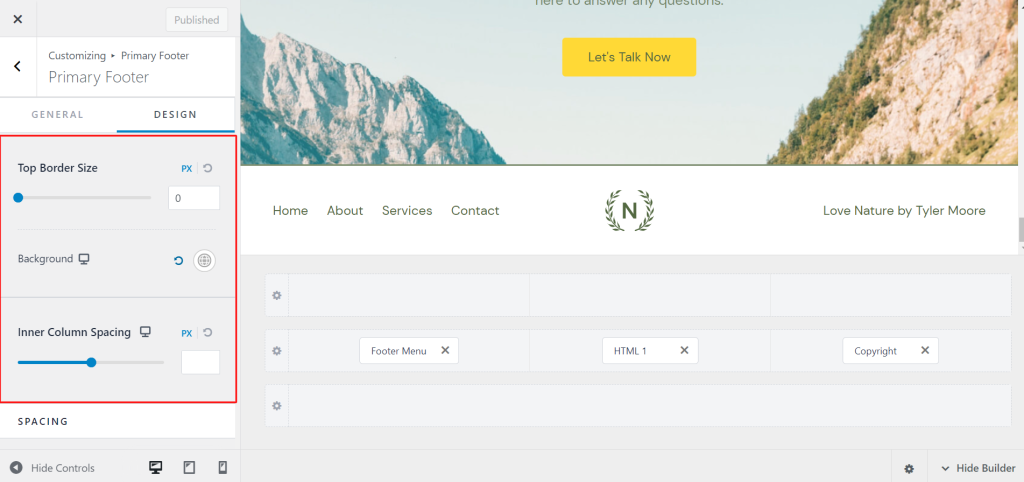
Astra also lets you customize footer sections by clicking on the settings icon before each footer..
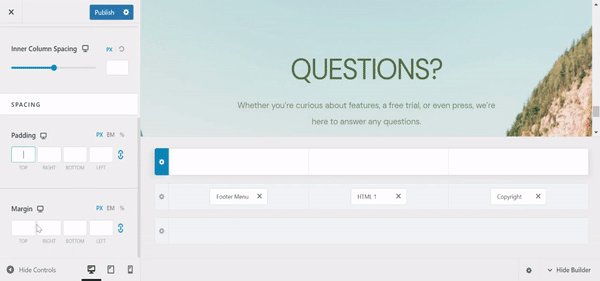
The General and Design section will now be visible to you. Under General, you can select the number of columns, Layout, Inner Elements Layout, width, and height. And under the Design tab, you can set the background color and spacing.

You can manage the widgets for each area under Appearance > Customize > Widgets > Footer Builder > Widgets.
You can choose WordPress default widgets or can add a third-party plugin to add widgets to the list.
Colors & Background for Footer Widget Area
You can set the background color, and border size in the footer under Appearance > Customize > Footer Builder.

Note: The above colors will be applied to default WordPress widgets only. If you are using a third-party plugin to add widgets, you would need to manage colors from the plugin itself.
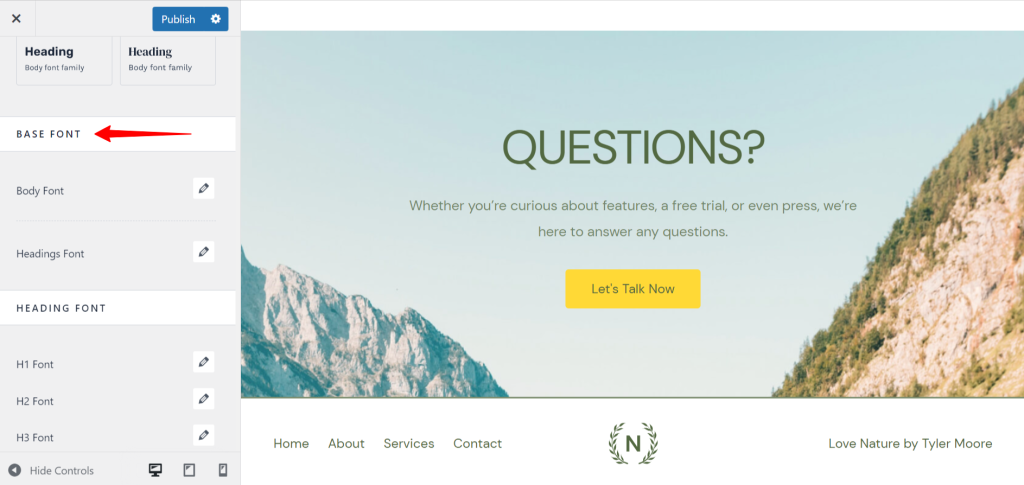
Typography for Footer Widget Area
Typography options set under Appearance > Customize > Global > Typography > Base Font will be applied to the footer widget area by default.

We provide more styling options in dedicated modules of the Astra Pro Addon plugin. Learn more about the Footer Widgets module of Astra Pro Addon.
