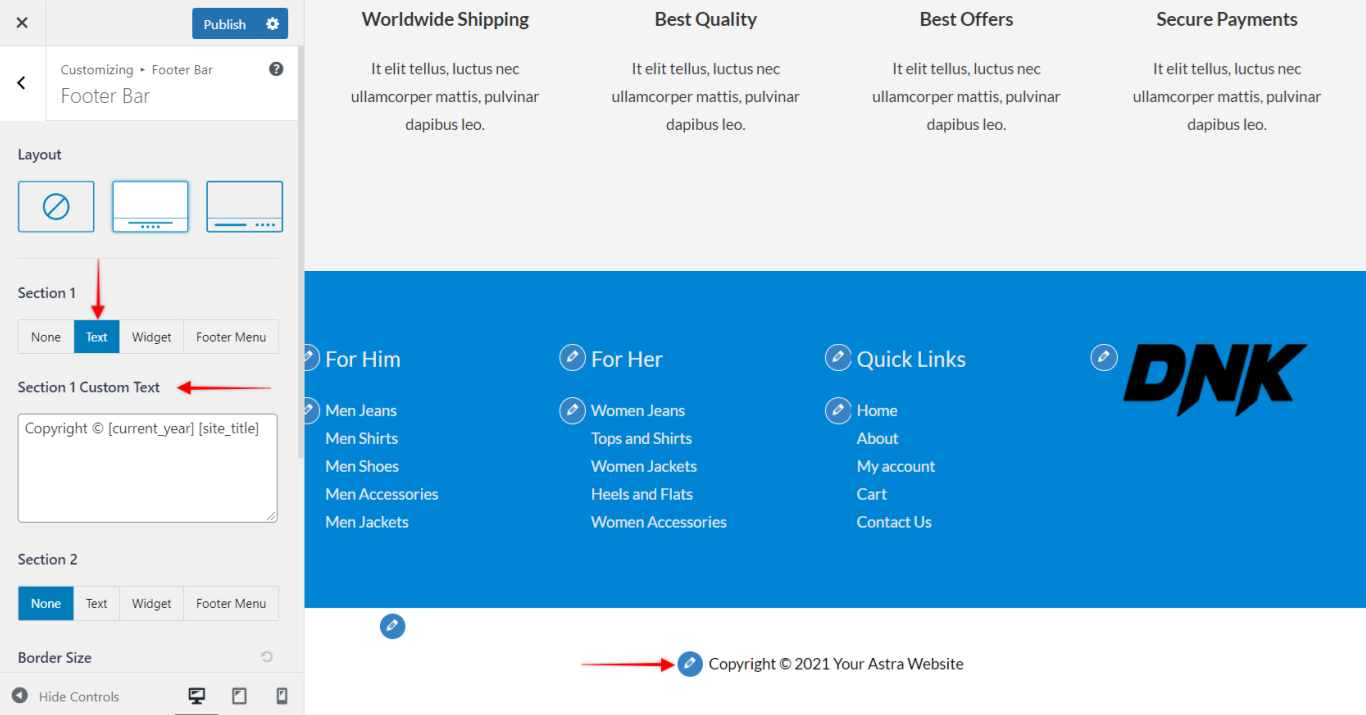
Footer is the area where you can put copyright information along with widgets, menus, etc. You can choose a layout for the small footer bar under Appearance > Customize > Footer > Footer Bar > Layout
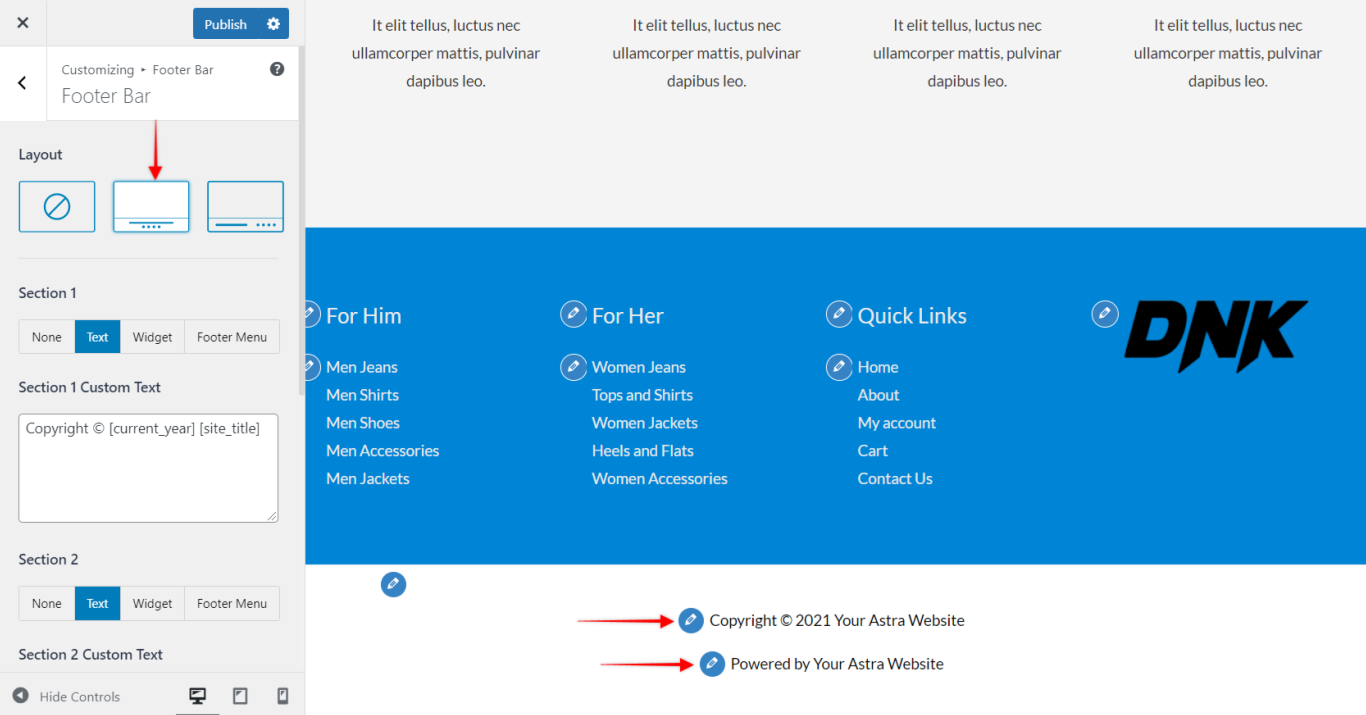
Footer Bar Layout
Astra provides two layouts for the footer bar.
- Footer bar layout one – It will stack the two sections of the footer bar
- Footer bar layout two – It will display the two sections inline
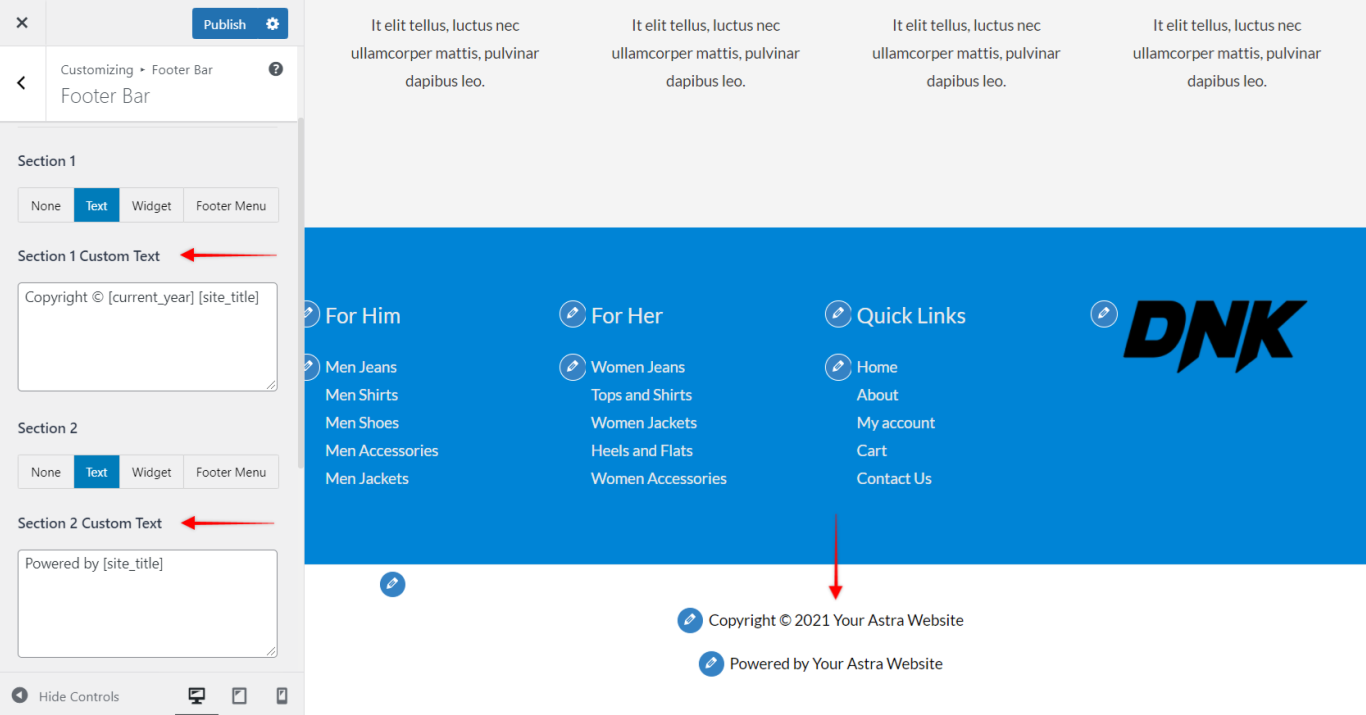
Section 1 and Section 2
As per the layout choose you can display the footer content as Stacked or Inline as mentioned above and Astra offers two different sections for the footer bar. You can choose options for each section from the dropdown.
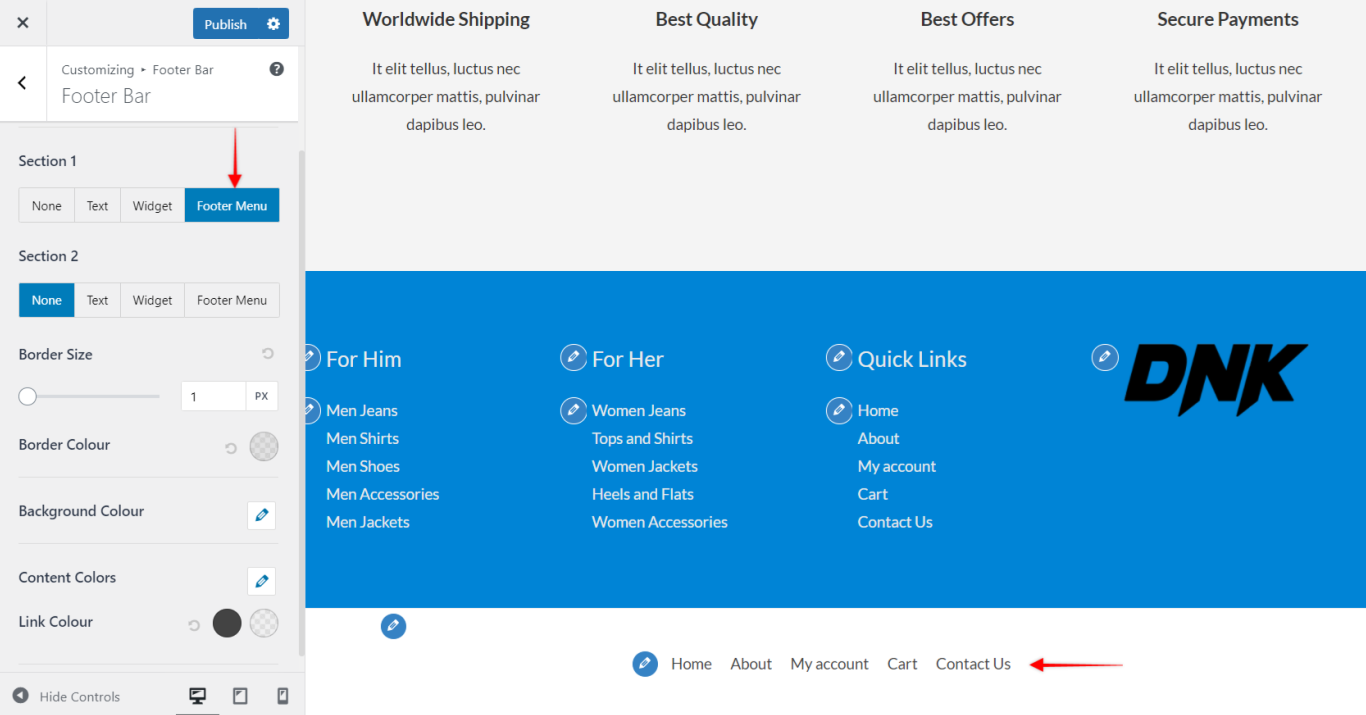
Footer Menu
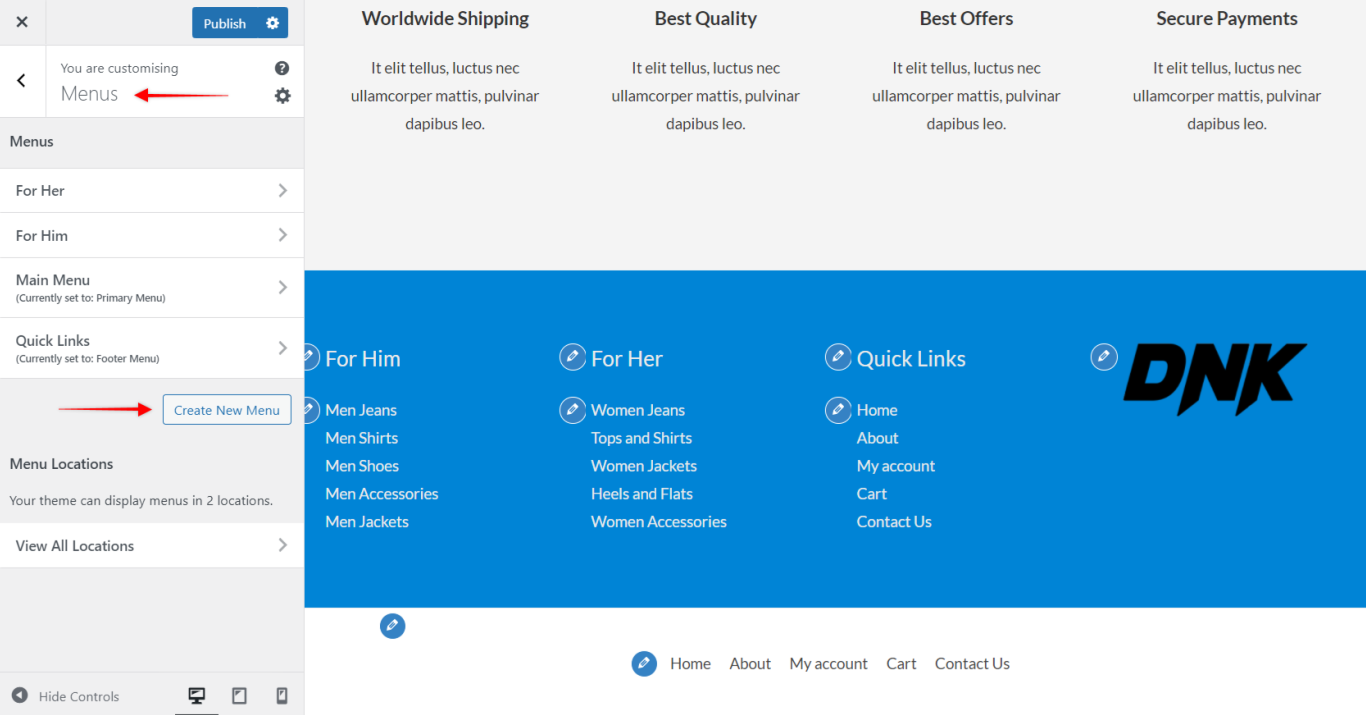
You can display the menu in the footer with this option. Once you activate this option for a section, it will show the menu set as a Footer Menu at Appearance > Customize > Menus.
If you need to create a new menu for your Footer you can do this under Appearance > Customize > Menus > Create New Menu and assign it to Footer Menu
Text (Custom Text/HTML)
You can add custom text or HTML code to the footer with this option.
Read more about Custom Text Helper Strings from here.
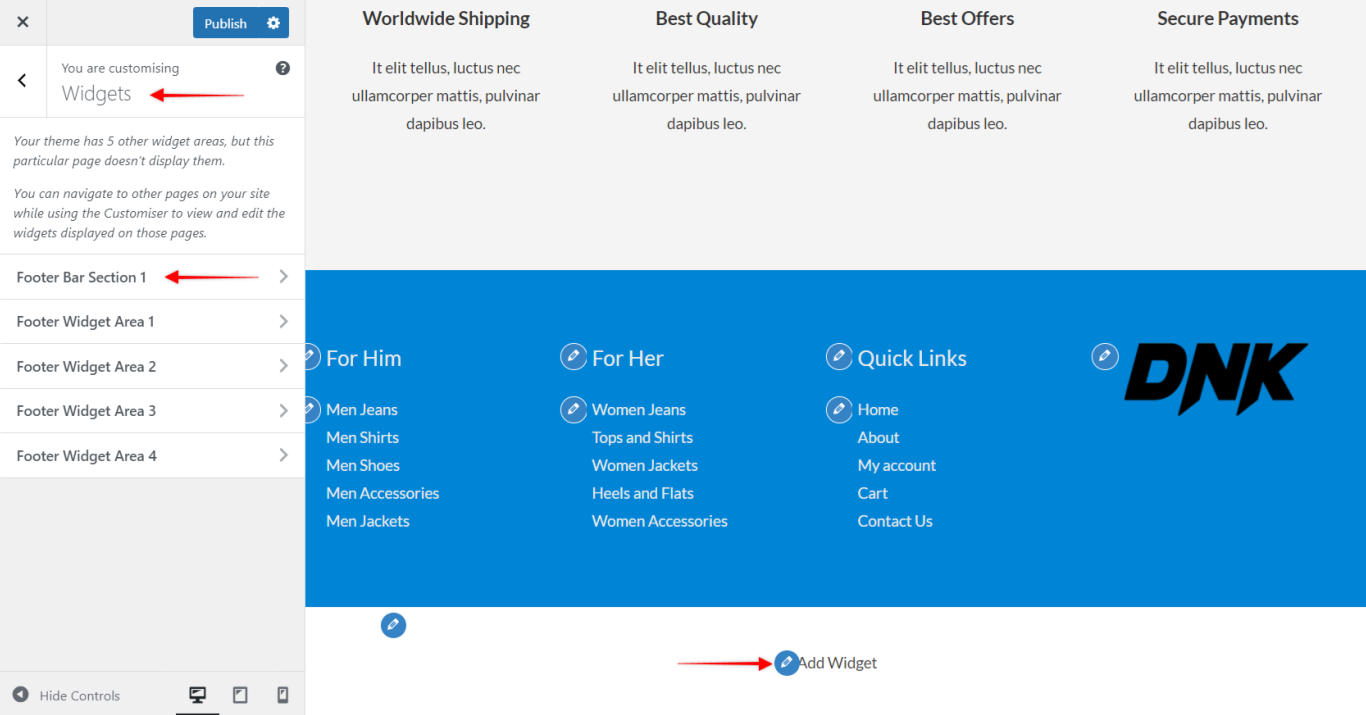
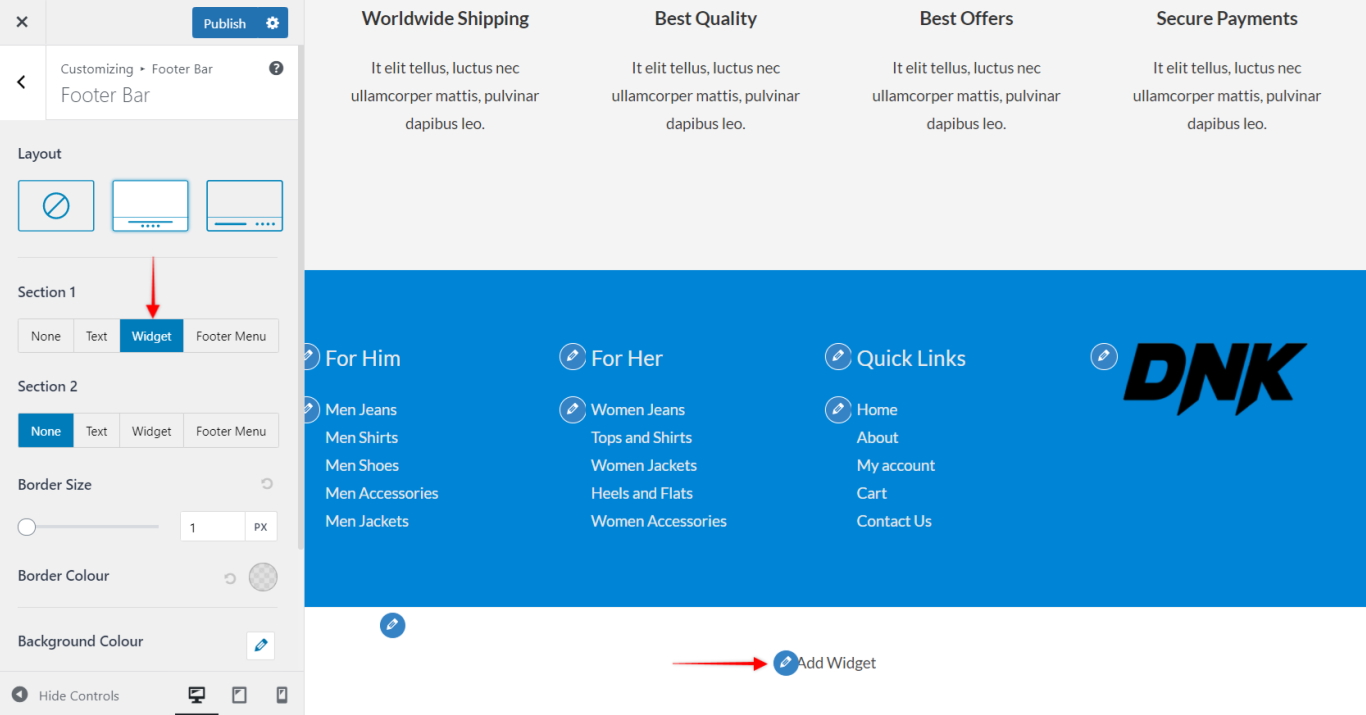
Widget
You can also add a widgets to footer sections using this option:

After setting widget for the footer section you can add widget to it under Appearance > Customize > Widgets > Footer Bar Section 1/ Footer Bar Section 2
Footer Bar Width
This allows you to set footer content width either to full width or to content width. You can choose options from the dropdown. Footer bar background will be set to full width by default just the content width will change.
- Full Width – It will stretch the footer content to both ends according to your screen size.
- Content Width – It will set content of the footer to container width set under Appearance > Customize > Layout > Site Layout > Container Width.
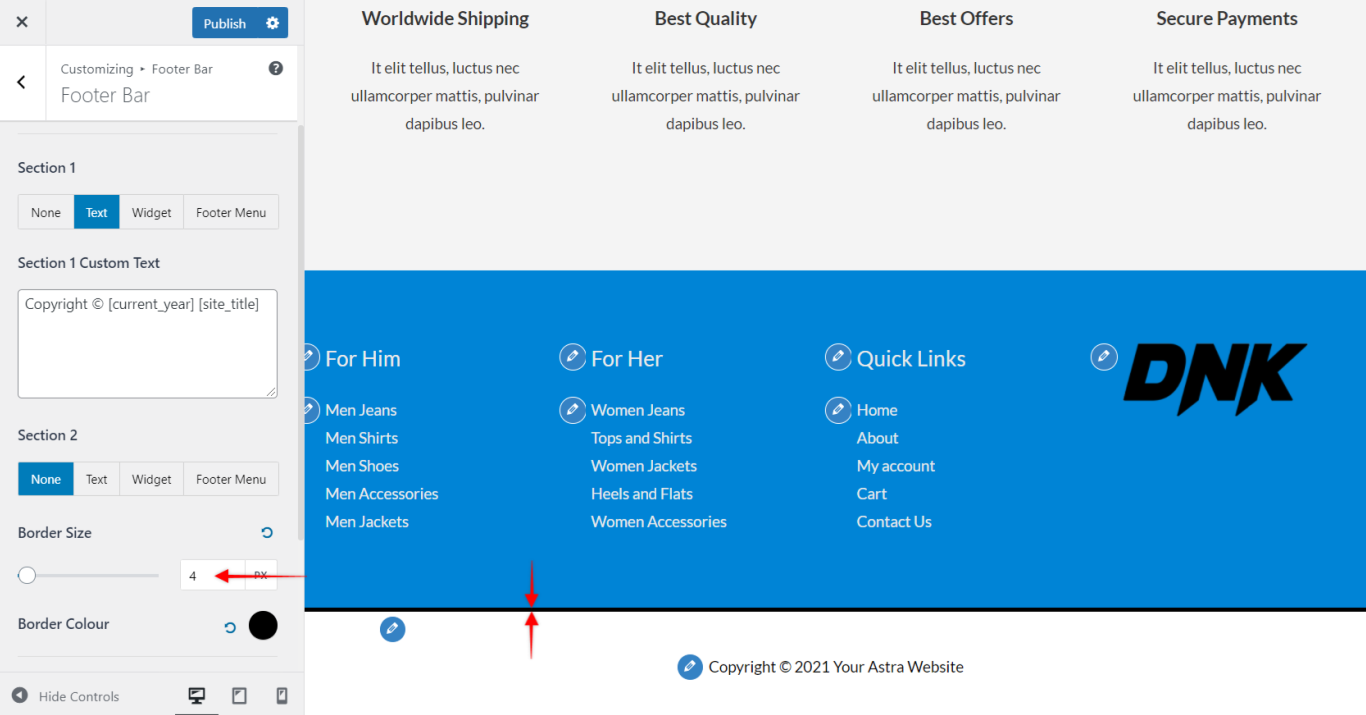
Footer Bar Top Border
You can set a top border width for the footer bar and its color with these options.
Related documents –
We provide more styling options in dedicated modules of the Astra Pro Addon plugin. Learn more about the Footer Widgets module of Astra Pro Addon.