In this document. we will be using the WooCommerece Addon from Astra Pro to allow you to design a Single Product page of WooCommerce.
Quick Steps on How to Style WooCommerce Single Product Page Using the WooCommerce Module
Step 1: Make sure you have the Astre Theme, Astra Pro Addon, and WooCommerce plugin installed and activated. How to Install Astra Pro Addon plugin?
Step 2: Activate the WooCommerce module from the Astra Options under the WordPress Dashboard > Appearance > Astra Options
Step 3: Visit customizer [ Appearance > Customize > WooCommerce > Single Product ] to edit module settings
Product Title Area
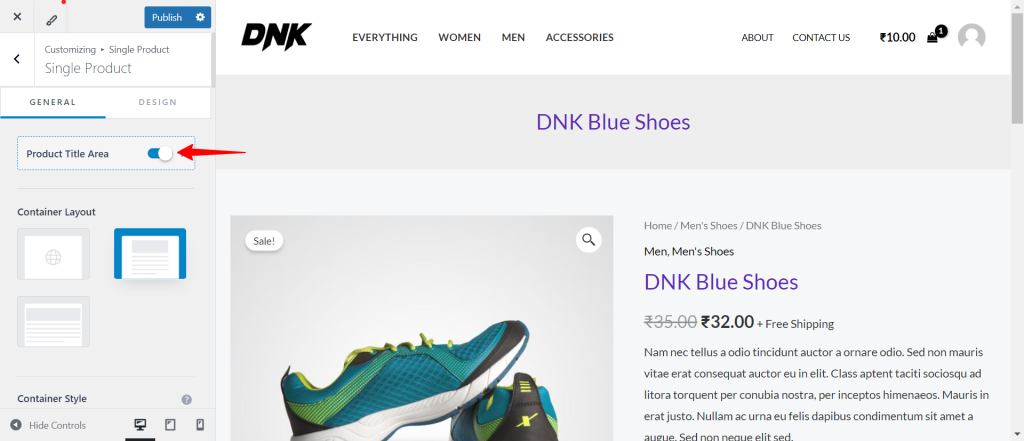
In the General Settings, you’ll find a toggle for the Product Title Area. This option allows you to control the visibility and layout of the title area for each product on your site.

When you enable the Product Title Area toggle, the title area for that specific product becomes visible. This gives you the flexibility to further customize how the title area appears on your product pages.
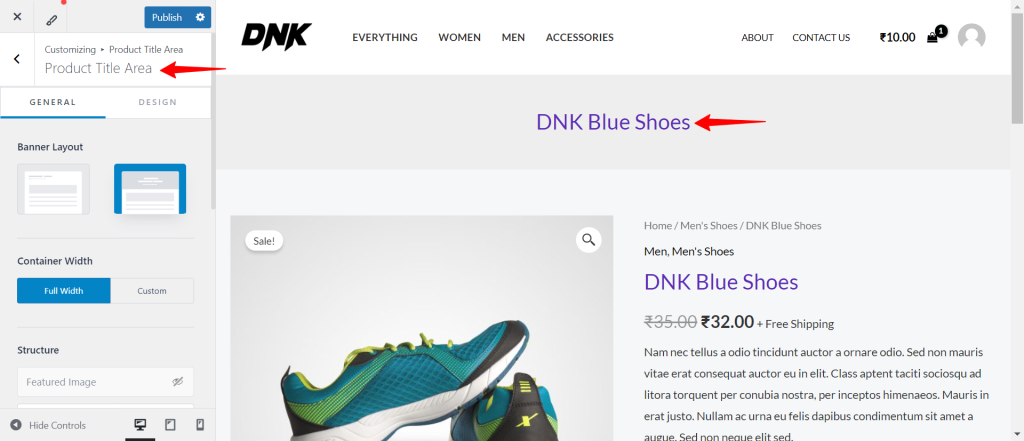
Once the Product Title Area is enabled, you can select various options to customize its appearance:
- Banner Layout: Choose how the banner layout should be displayed.
- Featured Image: Decide whether to enable or disable the featured image for the product.
- Title: Control the visibility of the product title.
- Breadcrumbs: Choose to show or hide breadcrumbs for easy navigation.
- Excerpt: Opt to display a short product description or excerpt.
- Meta: Enable or disable additional meta information, such as product categories or tags.
These settings allow you to tailor each product’s presentation to better fit your overall website design and branding.

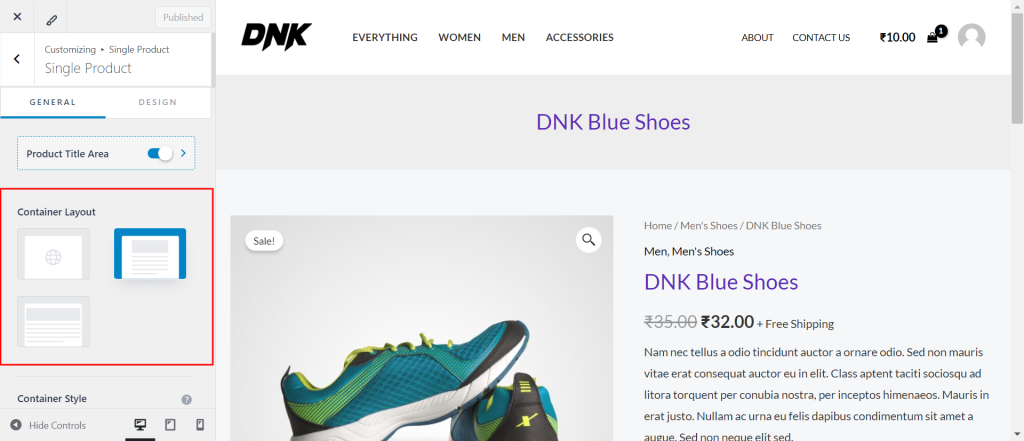
Container Layout
Astra offers 3 types of Container Layouts. These container layouts will be applied to your website’s overall e-commerce single product pages. But you can set different container layouts depending on your requirements. If you are interested more in learning about how you can create a single product WooCommerce website check out our detailed guide.
Here is the list of available container layouts.
- Default
- Normal
- Full Width

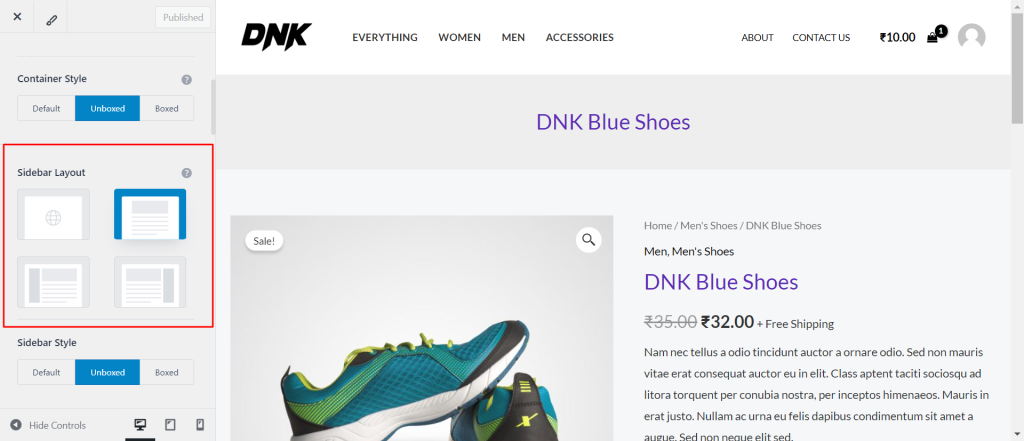
Sidebar Layout
Under the sidebar layout, you will notice 4 options
- Default
- No Sidebar
- Left Sidebar
- Right Sidebar
To make your sidebar visible, you will need to set the layout to either Right or Left, depending on your requirements.
To disable the sidebar, select the “No Sidebar” layout.

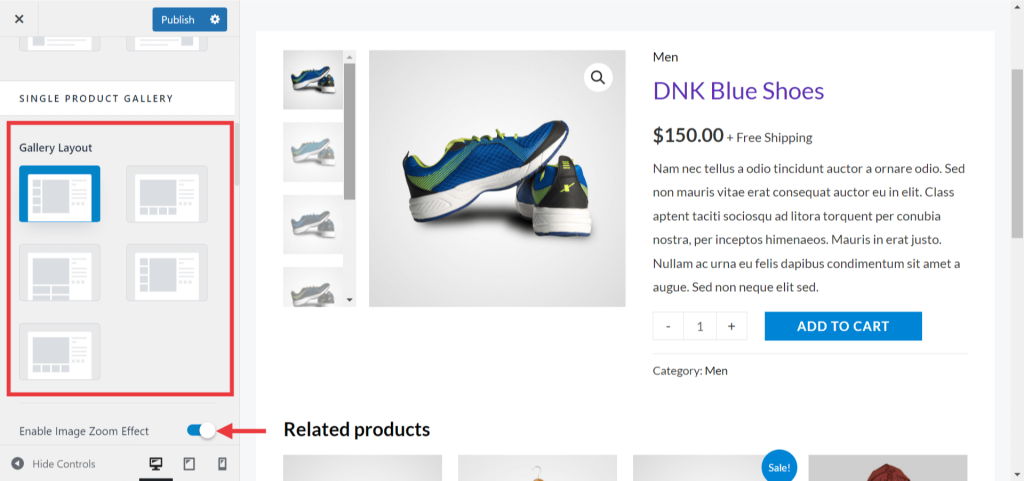
Gallery Layout
You can set product gallery images in vertical/ horizontal/ First Image Large/ Vertical Slider, Horizontal Slider views.
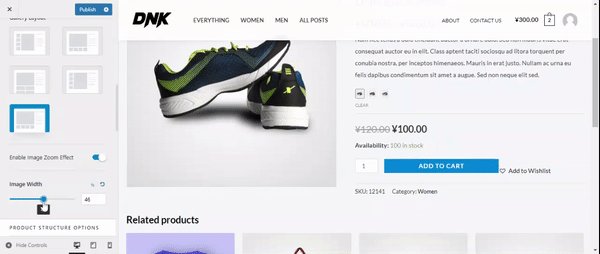
Also, you can enable the Image Zoom effect option depending on your choice. Enabling this option will zoom the product image on hover. Contrary, if you disable it, the zoom effect will be removed from your product images. This way, your images will remain the same when you hover over them.

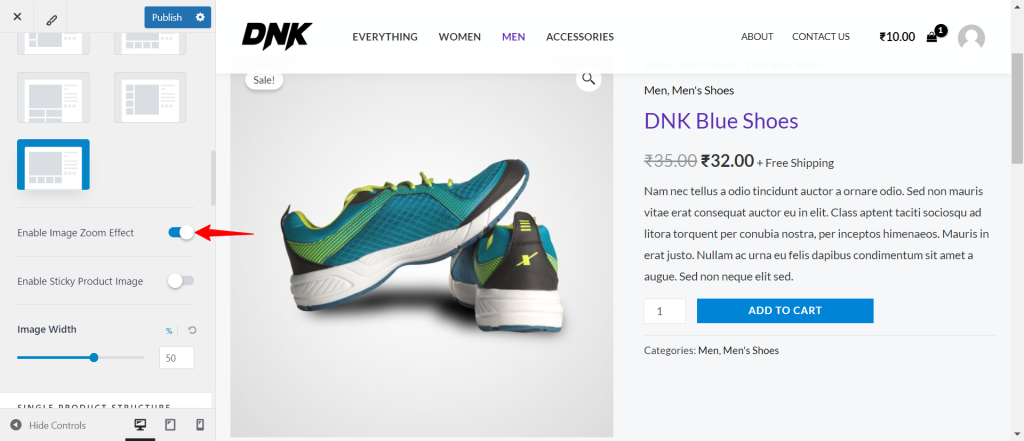
Enable Image Zoom Effect
This toggle allows you to enhance the user experience on your product pages by enabling an image zoom effect. This feature lets visitors zoom in on product images to see more details, which can be particularly useful for online stores.

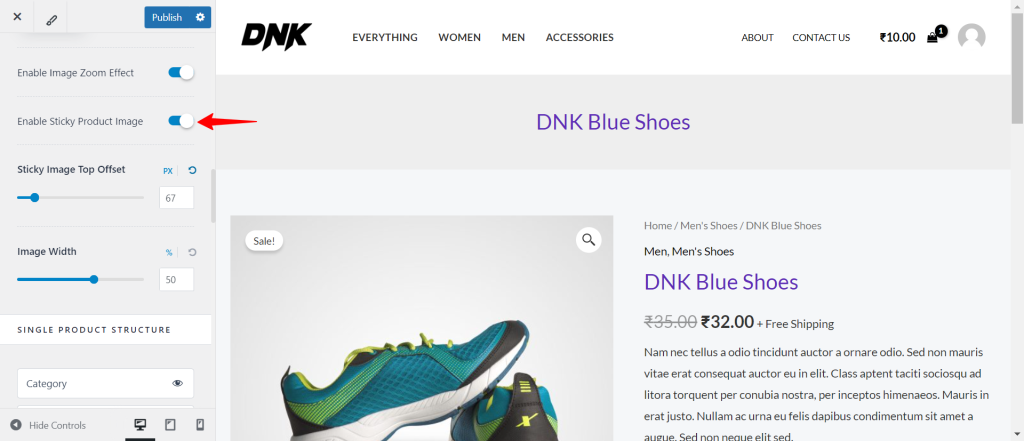
Enable Sticky Product Image
This option allows you to keep the featured image visible on your WooCommerce product pages as users scroll down.
The “Sticky Image Top Offset” allows you to adjust the top offset of the sticky product image that will appear once the user scrolls down.

Image Width
You can easily adjust the image width with the slider.

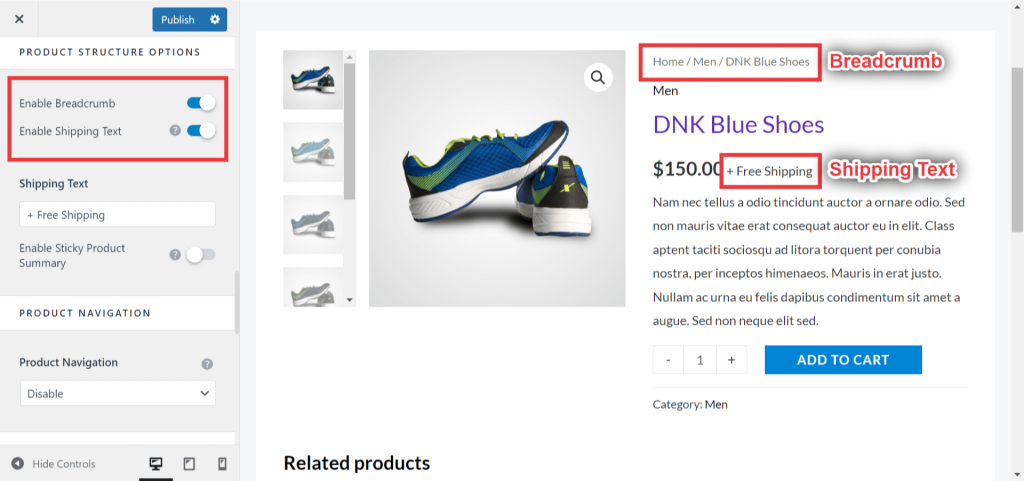
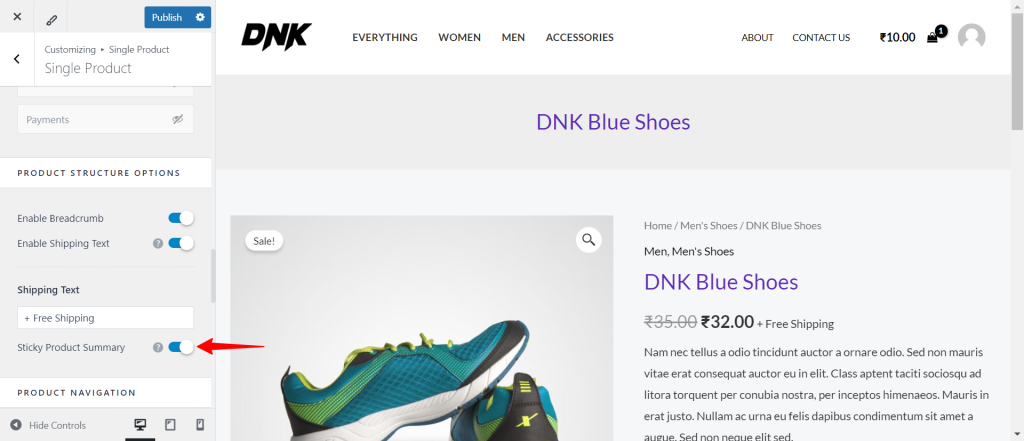
Product Structure Options
You can manage to show/hide the breadcrumbs/ Shipping text on the single product page.

Enable Sticky Product Summary
This option lets you stick the product summary even if the users are scrolling down to check the details of the product or the related products.

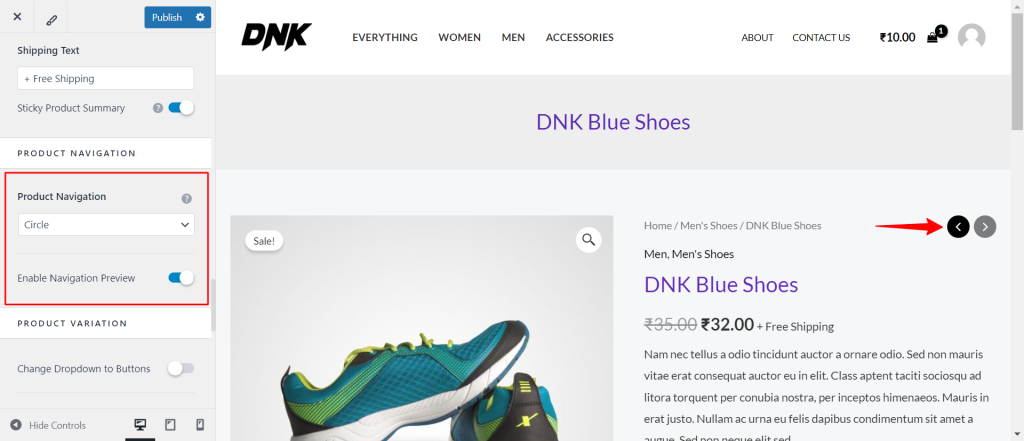
Product Navigation
You have the option to add a product navigation control at the top of the product summary section. This will allow you to set different designs for product navigation arrows. Also, you can enable the navigation preview option here.

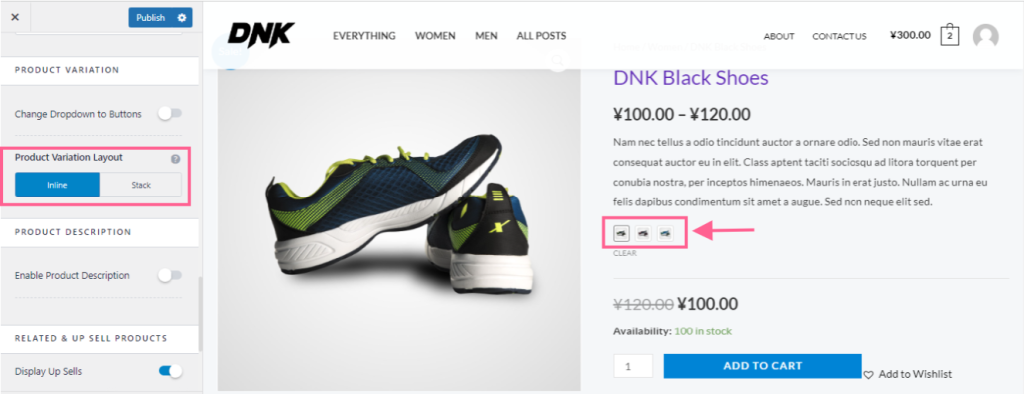
Product Variation
You can set the single product variation layout to be displayed inline or stacked. If you want to learn more about adding product variations and customizing their display, we have a helpful guide that covers all the details.

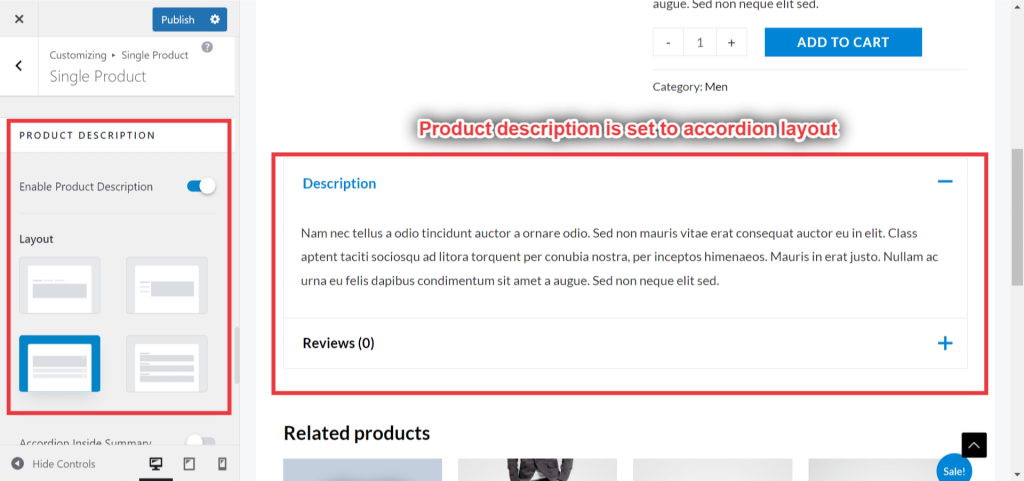
Product Description Tabs
It will allow you to show/hide product description tabs. You can also set tabs to display vertical/ horizontal/ Accordion/ Distributed.

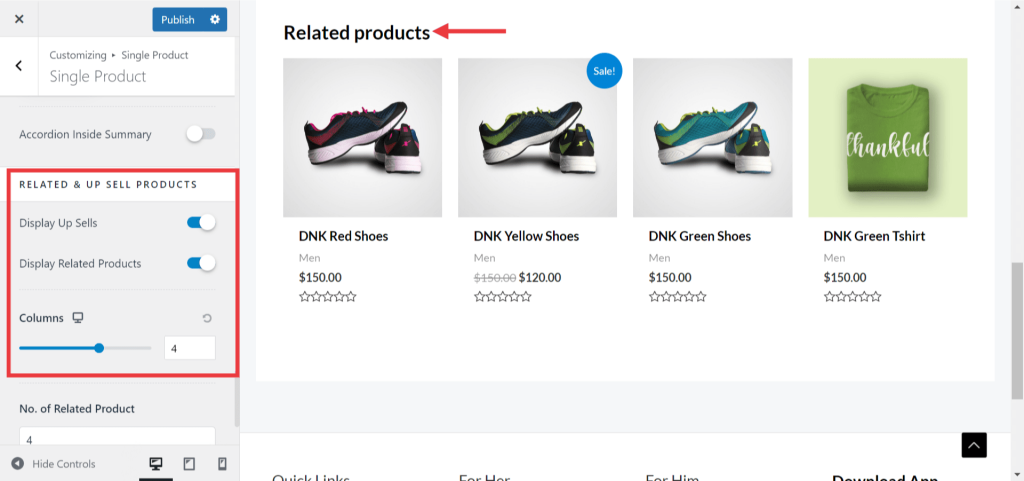
Related & Upsell Products
This will allow you to show/hide Related & Up Sell products. You can set a column to display these products. Also, you can choose a number of related products to be displayed on the page.

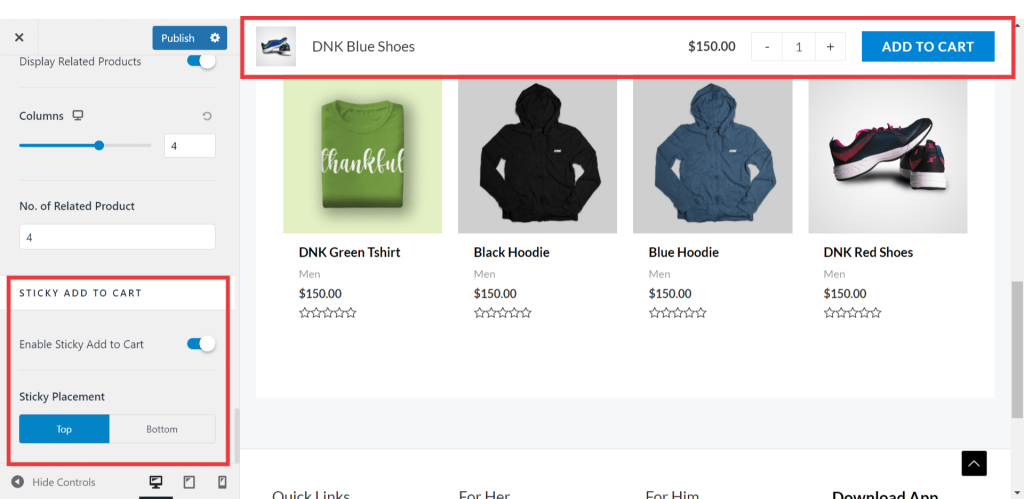
Sticky Add To Cart
Enabling this option will restrict the page from refreshing when a product is added to the cart.

That’s it with this guide! We hope it helps. For any doubt, contact us by leaving a comment below.
Getting Started with WooCommerce:
