Astra gives you a great experience of building a page with Gutenberg editor. Below are the points that explain how Astra suits best with Gutenberg editor.
Support Container Layout
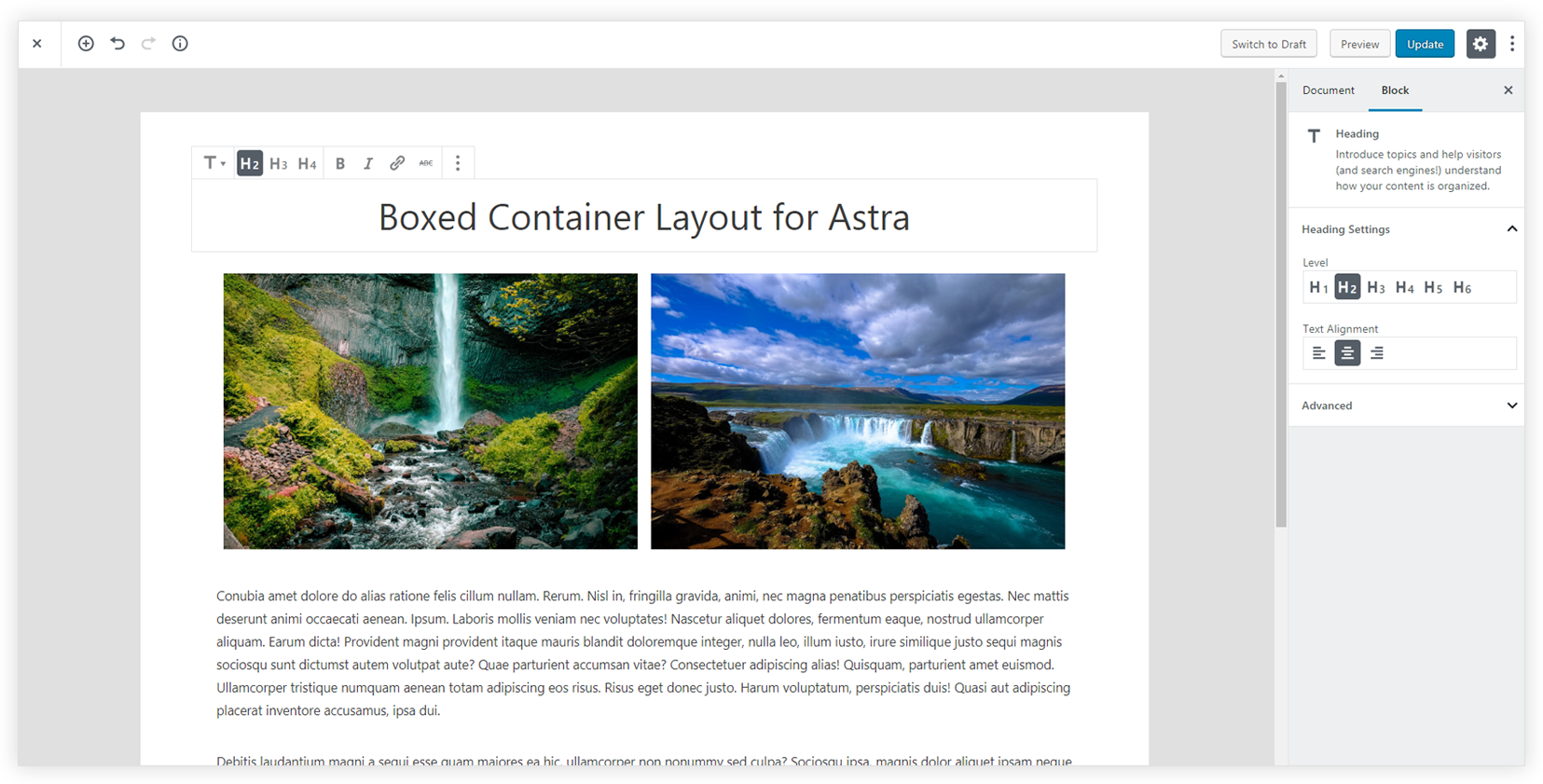
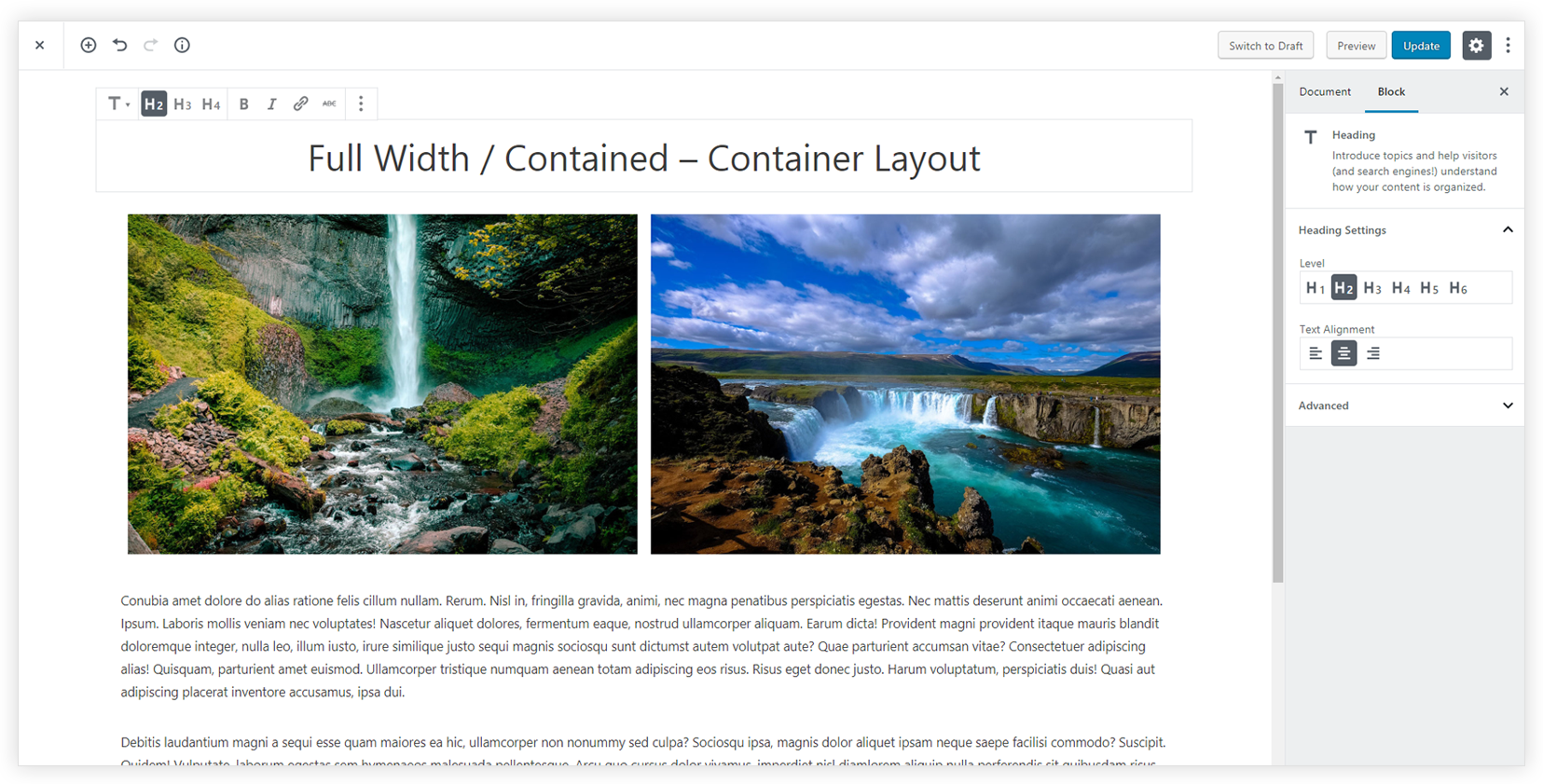
Container layout set for Astra from the customizer will be applied to the Gutenberg editor as well. So that user will get the experience of how the final page will look in the frontend. Read more about the container layout here.
Gutenberg editor with Boxed / Content Boxed – Container Layout

Gutenberg editor with Full Width / Contained – Container Layout

Note: It is not recommended to use Full Width / Stretched layout with Gutenberg editor. It is specially designed for page builders which need full control over the container width. So if you enable Full Width / Stretched layout, the content will not be stretched to the fullest with Gutenberg editor but will be stretched in the frontend.
Support Wide / Full width alignment options
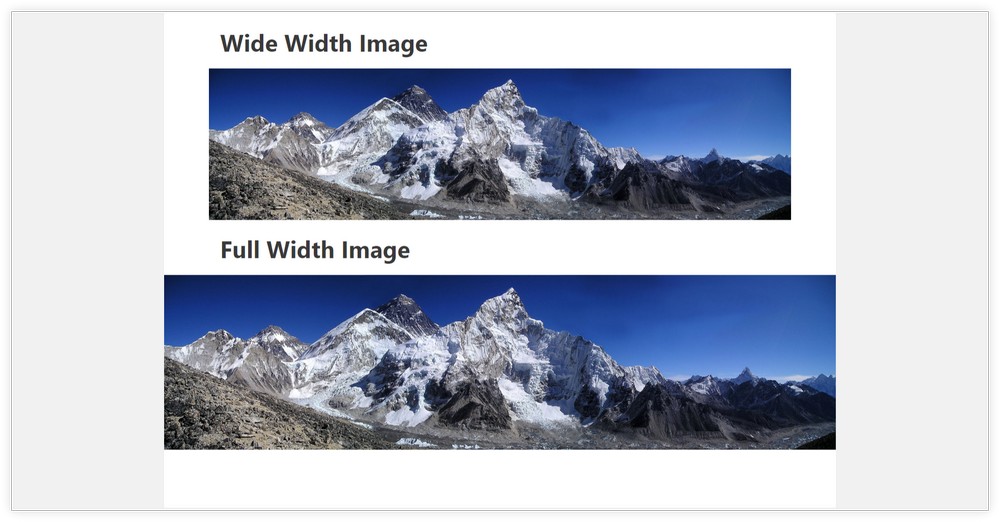
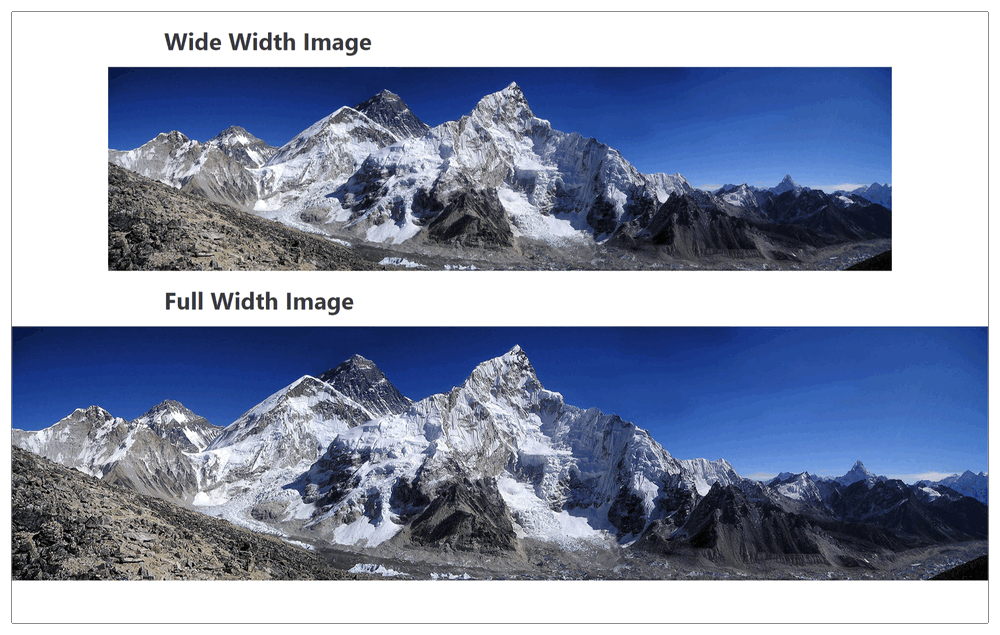
Gutenberg editor provides wide width and full width option for blocks like Image, Image Gallery, Cover Image, Posts etc. Astra supports these width options depending on the selected container layouts.
Wide width option will display full image but will have some space around it. While full width option will stretch the image end to end. In Boxed and Content Boxed container layout, full width image will stretch as per the width of the box. That means it will not display out of the box.
Image with Boxed / Content Boxed – Container Layout

Image with Full Width / Contained – Container Layout

Note: If the sidebar is enabled for the page, the image will not be stretched to fullest. As doing so will overlap the sidebar content.
Backend same as a frontend
Gutenberg editor has the object to provide a visual editing experience. So with Astra, we make sure that the editor looks similar to the frontend. The customizer settings for background colors, text colors, typography etc. can be seen while editing the page. So that you can have an idea of how the page will look in the frontend.
Style blocks nicely
Astra is tested with every block of Gutenberg. Customizer settings will be applied to all Gutenberg blocks.
Support for Astra shortcodes
Astra shortcodes that come with Astra Pro Addon plugin will work best with Gutenberg editor.
