Note:
We have recently released the Header Footer builder in Astra version 3.0.0. Hence, you will find some new changes. Please refer to the following article for the same.Now, you can add the Button element visually using the Header builder as the Last Element and make further changes as previously.
Adding a button at the end of a menu is a common design choice as it makes the button stand out visually, signals actions, and helps users find important options easily.
This setup keeps the navigation clean and organized while ensuring users can quickly access key actions.
Here’s how you can do it using Astra’s customizer:
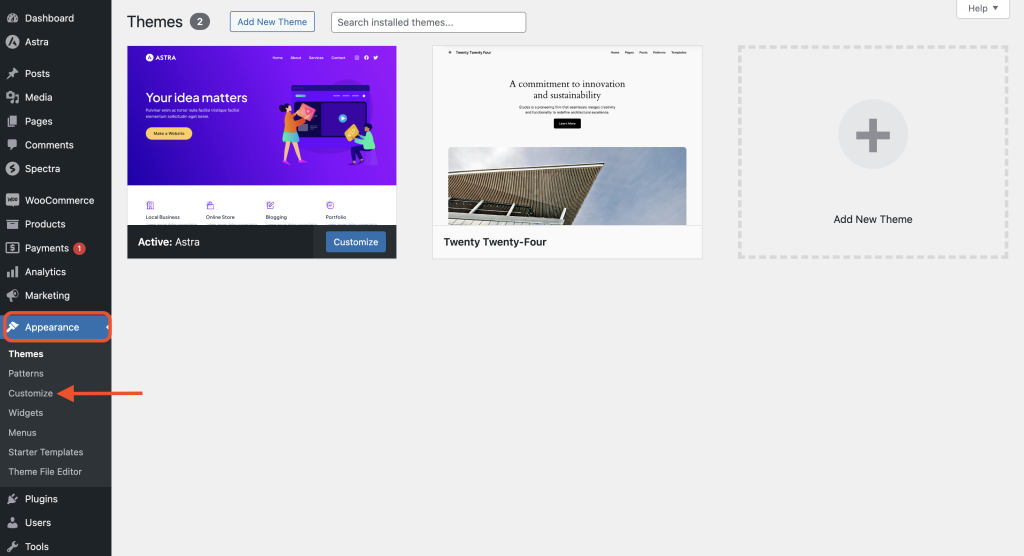
- Navigate to Appearance > Customize > Header Builder > Primary Menu from your WordPress dashboard.

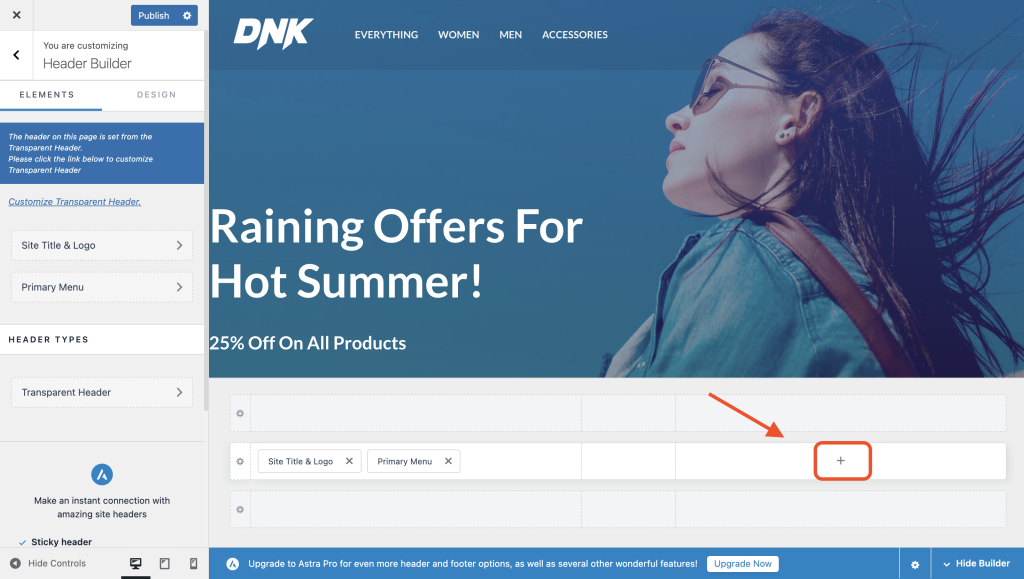
Here, you can see the Above header, Primary header, and Below header modules.
- Click the + icon on the right side of your primary header.

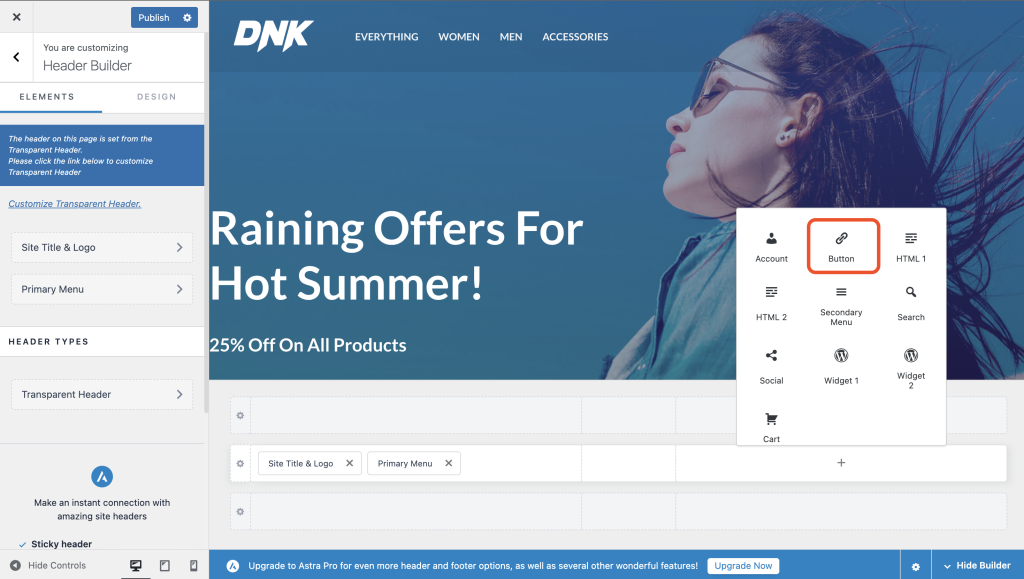
- Select the button option to add it to your menu.

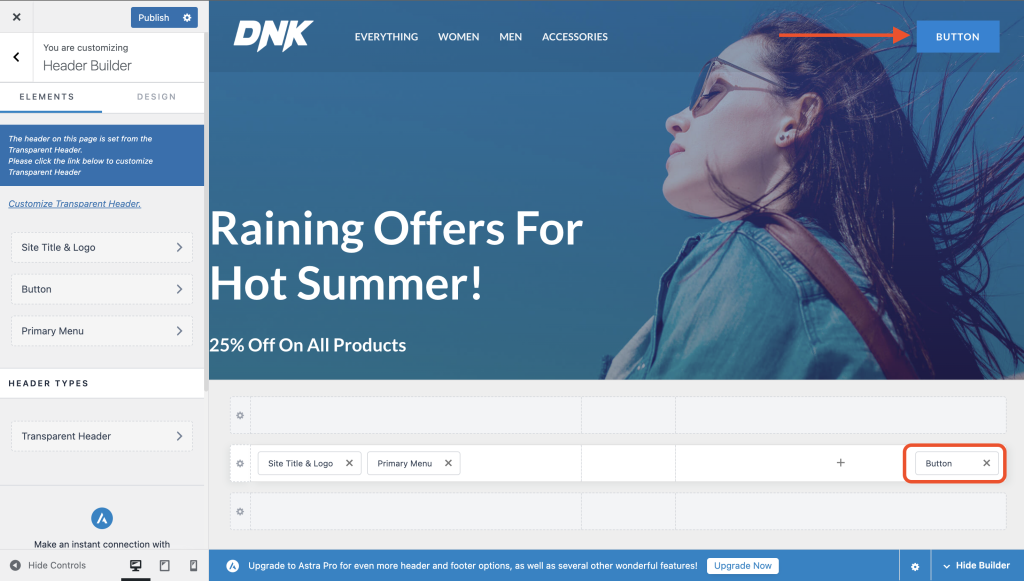
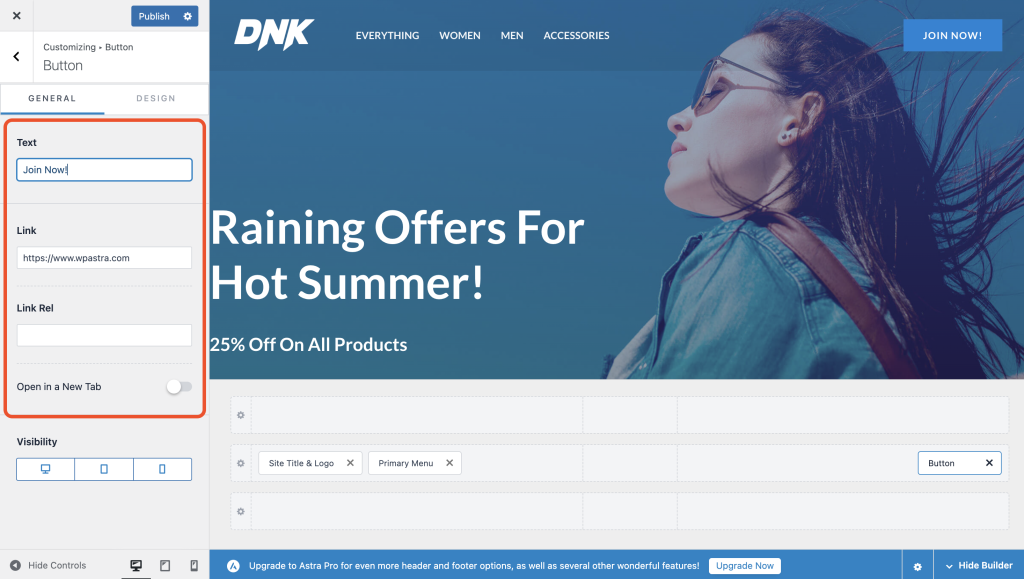
Here’s how the button would look at the end of your website menu.

On clicking the button, you can see the customization options on the left side of the editor. Here, you can change the button text and add a button link.

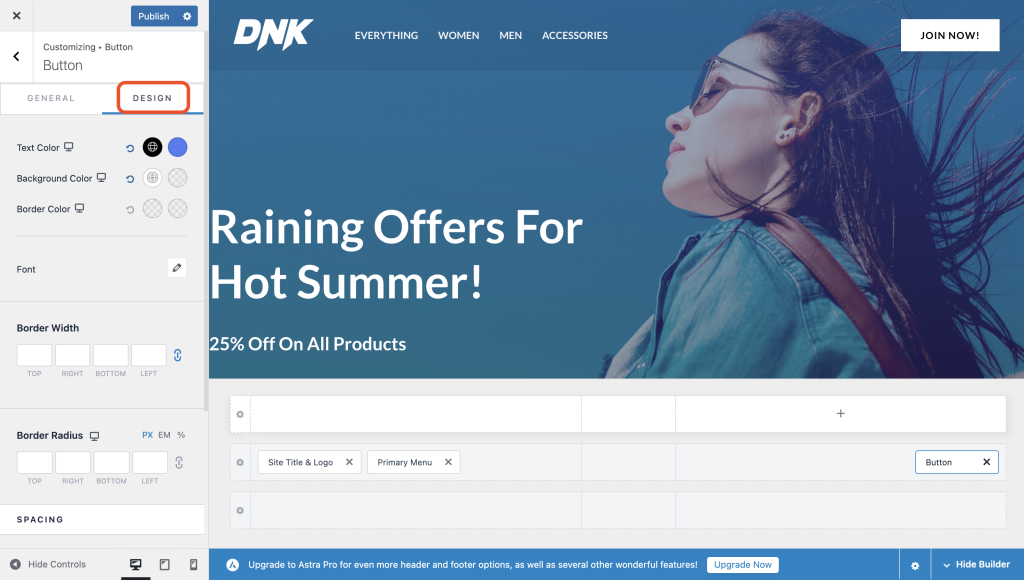
You can also style the button under the ‘Design’ tab. This allows you to style the header button differently than a theme default button. It will offer the following options under the design section –

- Colors – Set the Text Color, Background Color, and border color.
- Border width and radius– Set the Border width and radius here.
- Box Shadow – Set the box shadow value, position, and color.
- Padding – Set the overall Padding for the Header Button.
For Your Mobile Devices
Navigate to Appearance > Customize > Header Builder from your WordPress Dashboard and follow these steps:
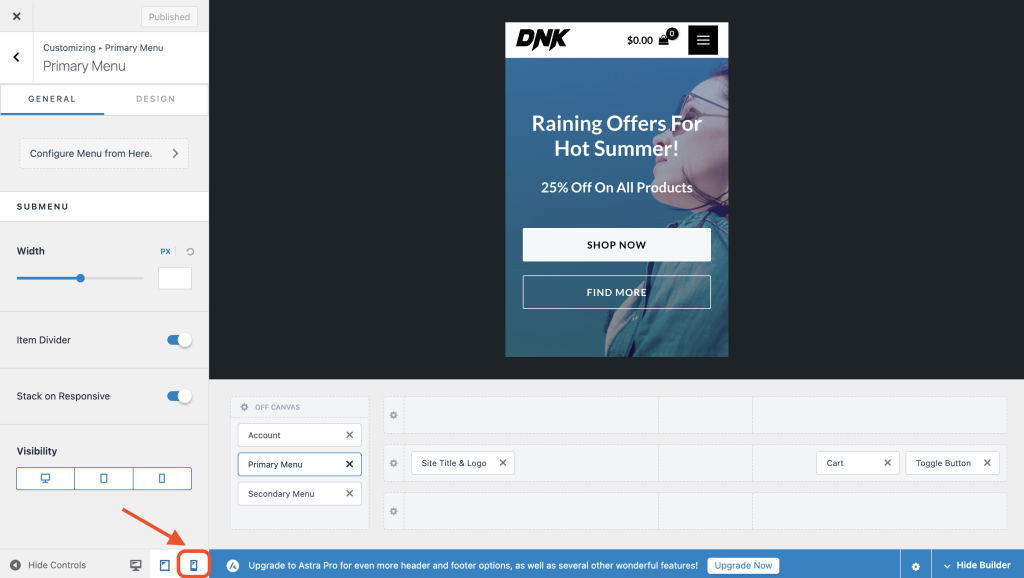
- Select the Mobile device options beside “Hide Controls”.

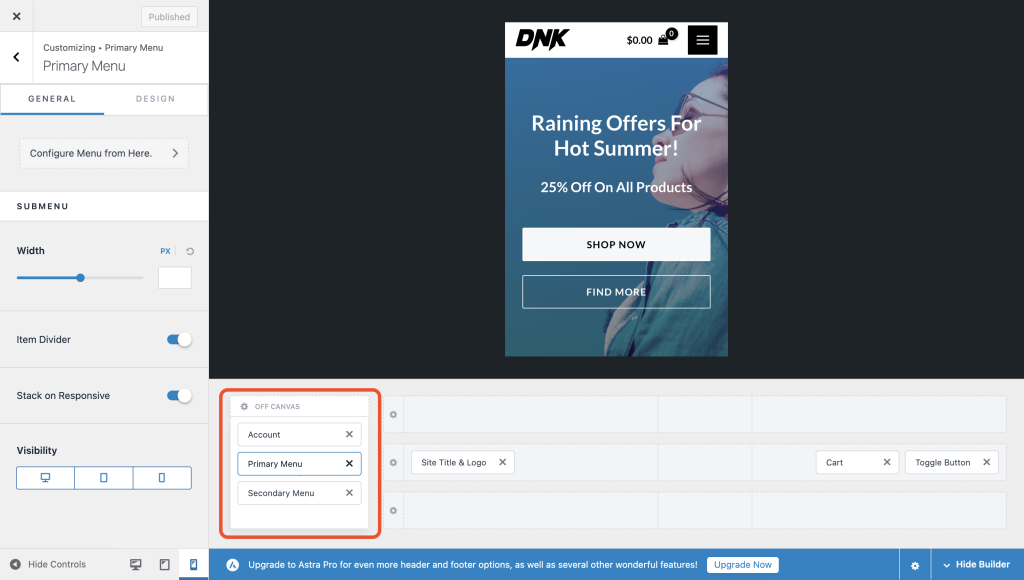
- You should see the off-canvas menu now. Click the + icon and add the button as the last item in the menu.

Once you make the changes, don’t forget to click the ‘Publish’ button.
Settings for the Astra Theme Below Version 3.0.0
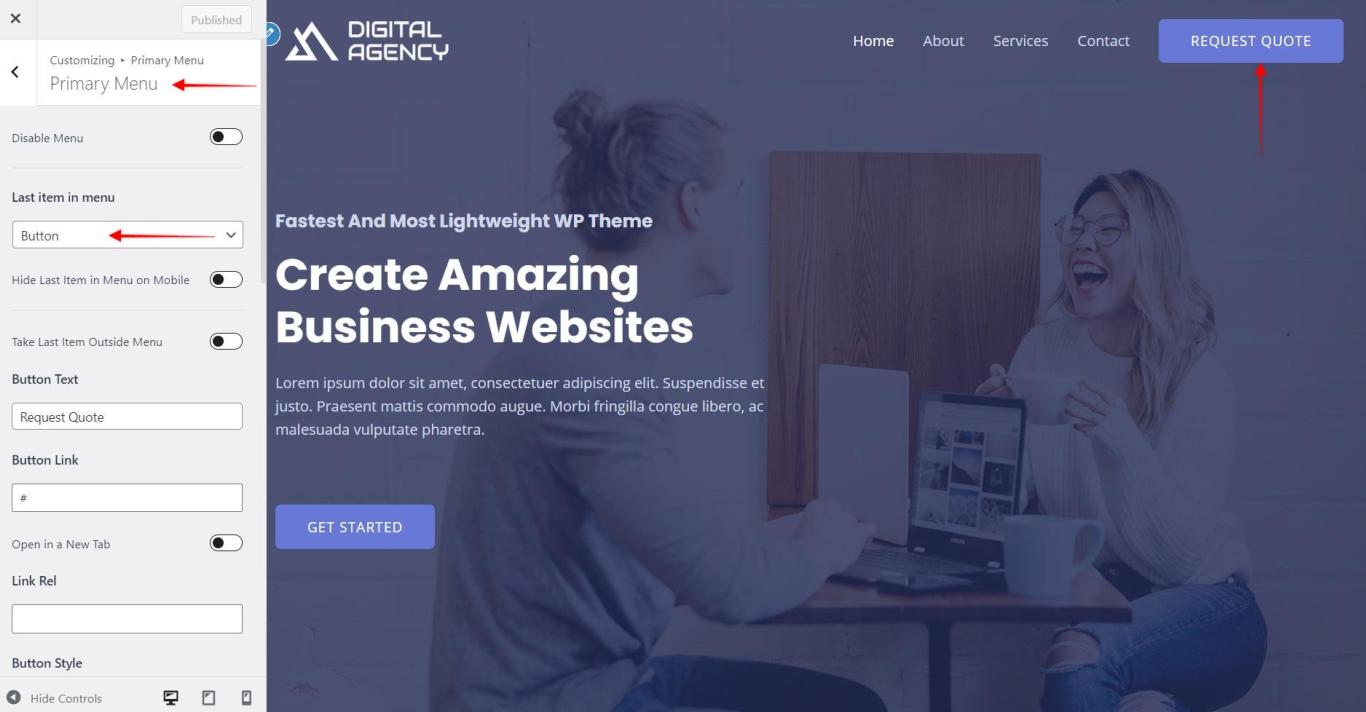
From WordPress Dashboard a setting can be found under Appearance > Customize > Header > Primary Menu > Last Item in Menu.

Choosing the Button from the Last Item in menu dropdown will offer the following options –
1. Button Text – Add a text
2. Button Link – Give a link for the button
3. Button Style – With this option button can be displayed differently for different headers like primary header, transparent header, and sticky header (option with Astra Pro). Below is the detailed description –
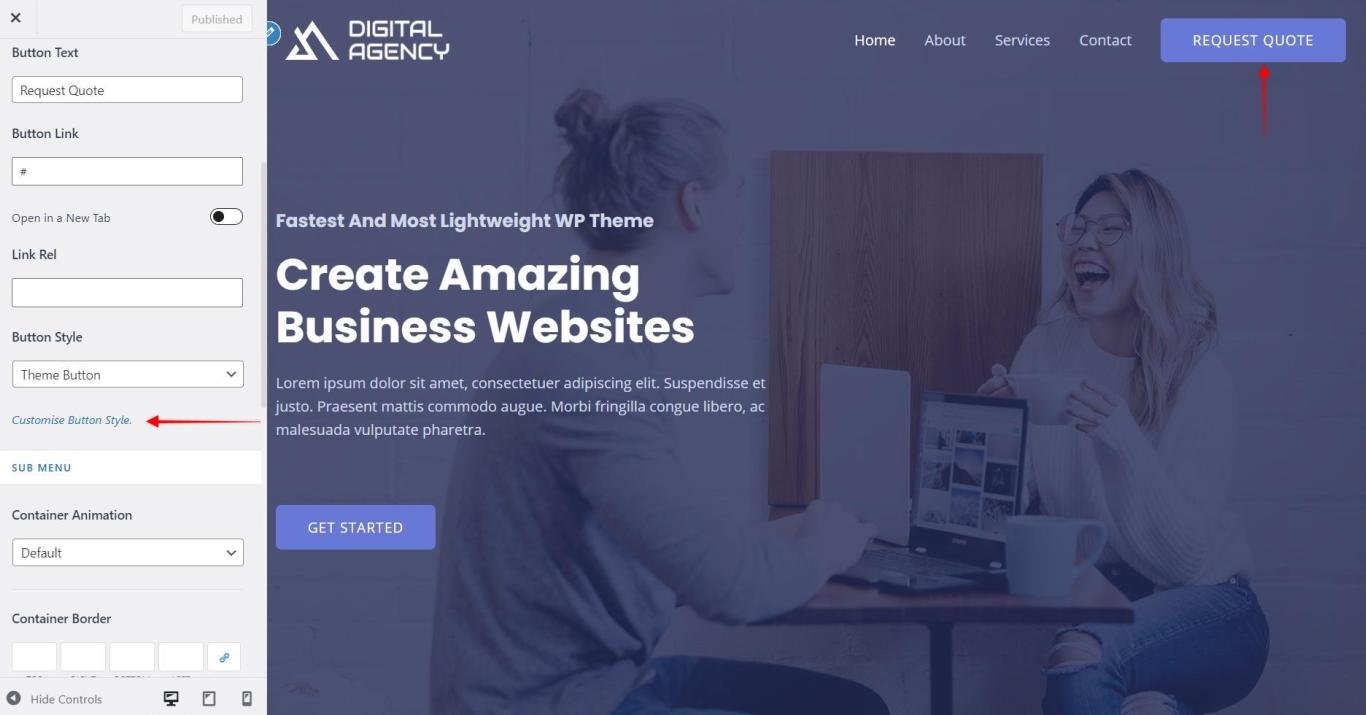
Button Style
1. Theme Button: Set a button style the same as a theme button style. Choose a Theme Button option and click on the Customize Button Style link. The link will take you to the default button style options.
If you wish to set a similar style for all buttons on the site and a different style just for the header button choose the Theme Button option and click on the Customize Button Style link.

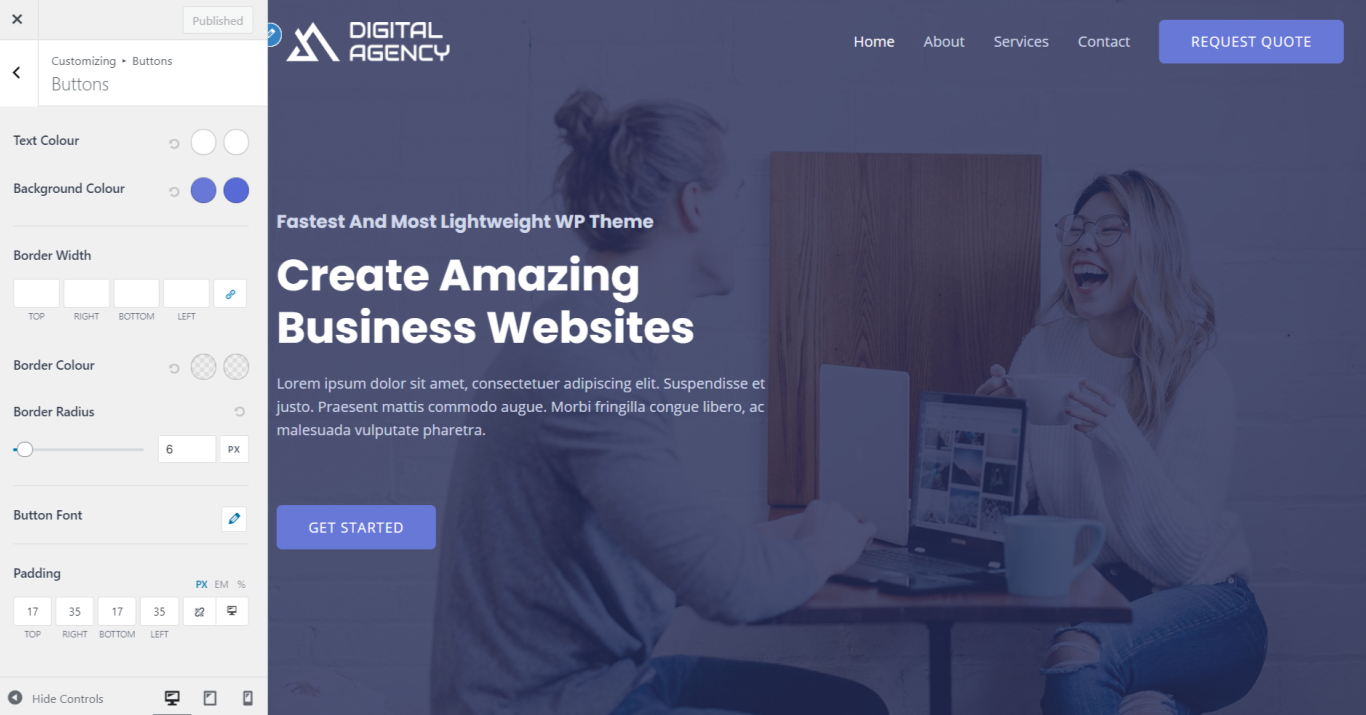
The Customize Button Style will redirect you here:

2. Header Button: This allows you to style the header button differently than a theme default button. It will offer the following options under the Header Button section –
- Colors – Set the Text Color, Background Color, and Hover Color.
- Border – Set the Border width, Color, Hover Color, and Border Radius.
- Padding – Set the overall Padding for the Header Button.
Note: Header button styles cannot be set unless the option Header Button is chosen for the Button Style.
That’s it! We hope this guide was useful to you. Feel free to drop a message to our support team for further assistance.
