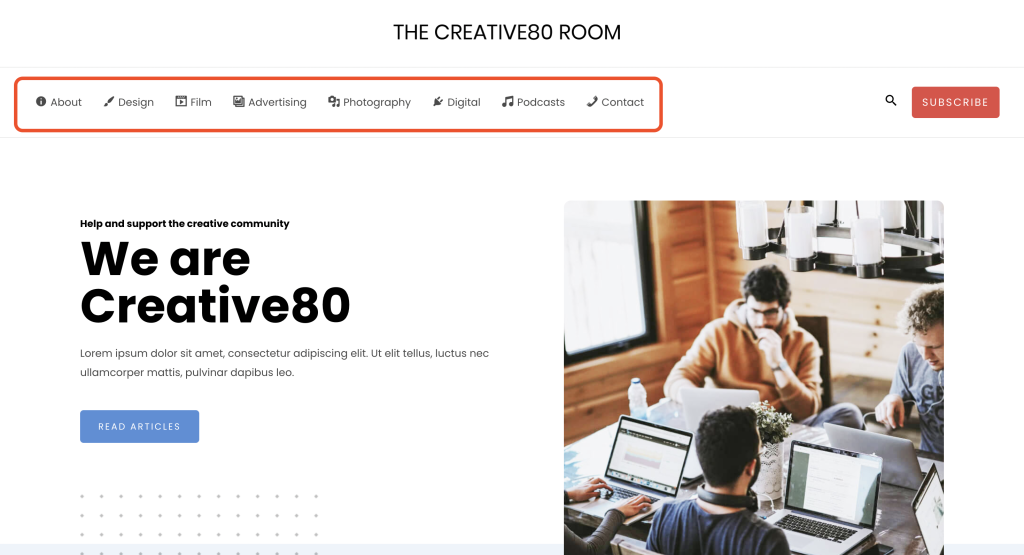
Icons in the navigation menu provide visual cues about the menu item’s content. They appear directly before the menu item label.

Icons can be added to a menu item in the following ways:
1. Adding Menu Icons Via External Plugin
Any external plugin that can provide such functionality can be used. Plugins like Menu Icons by ThemeIsle allow adding icons to menus.
Here’s how you can add menu icons with the above plugin:
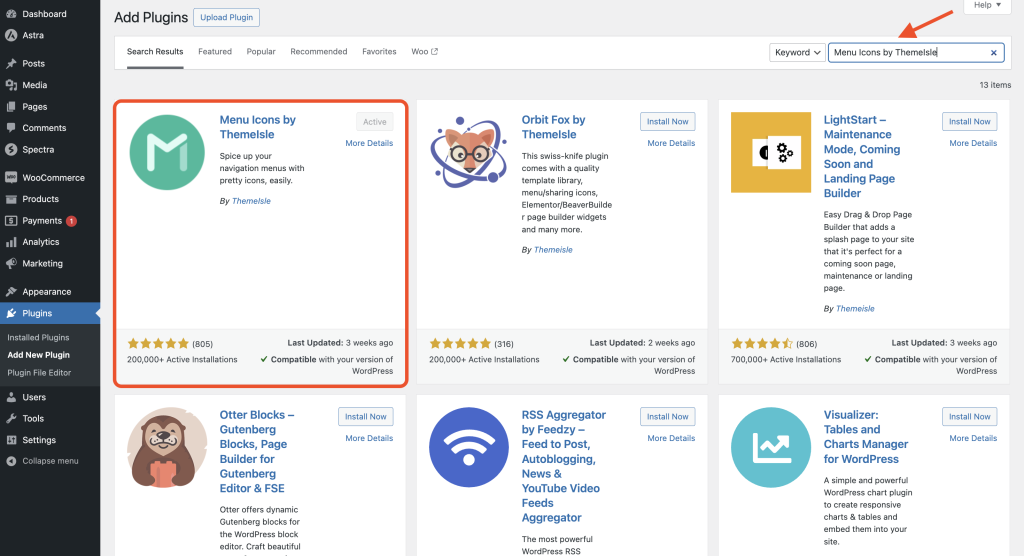
- Install and activate the Menu Icons by ThemeIsle plugin. Here, the plugin is already active on our website.

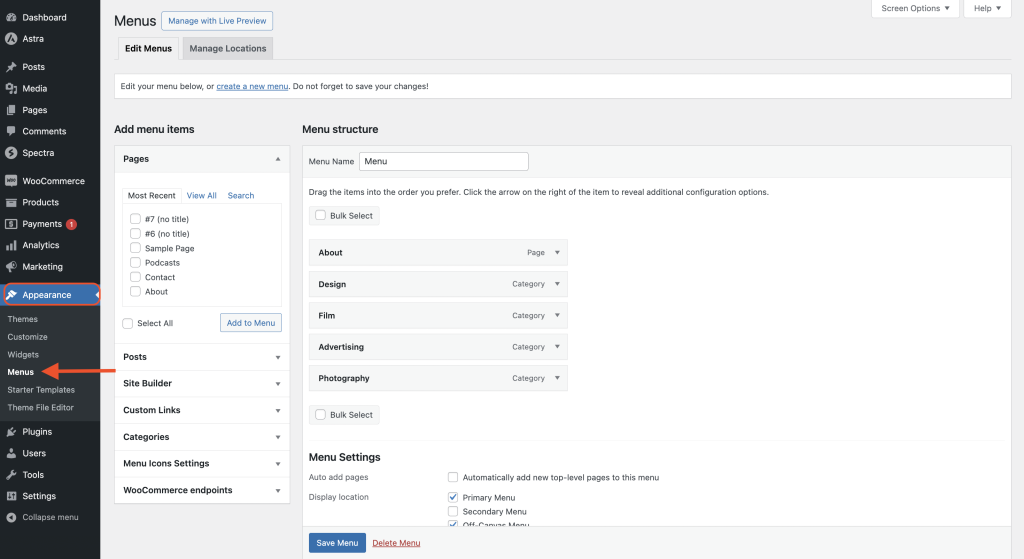
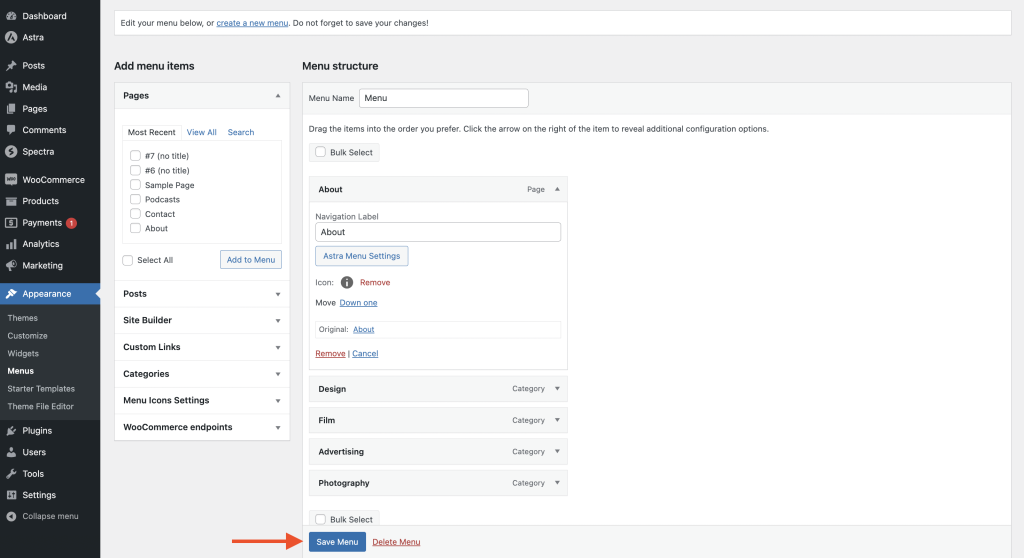
- Navigate to Appearance > Menus and choose the menu item where you want to add an icon.

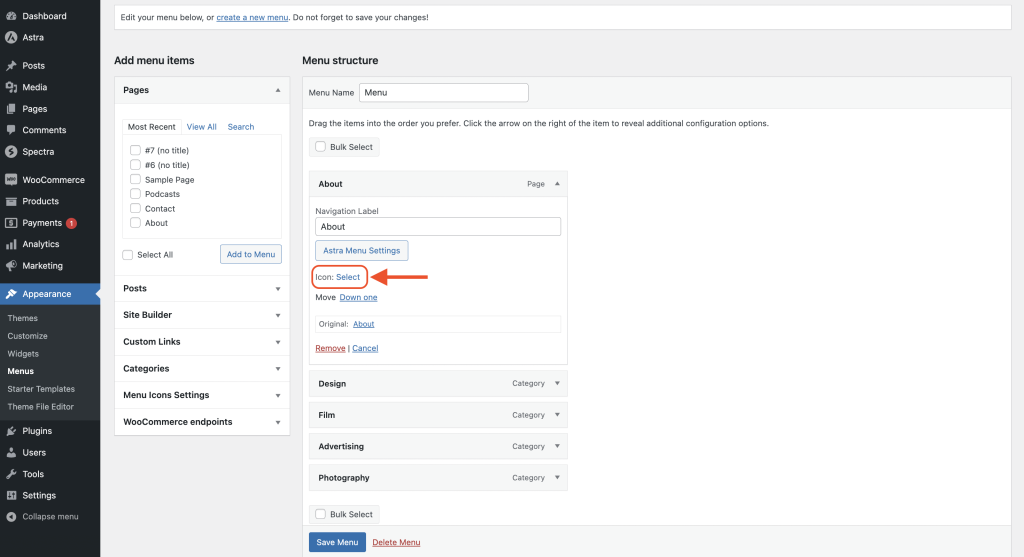
- Click on this Select button and choose your preferred menu icon.

- Click on the Save Menu button to apply these changes.

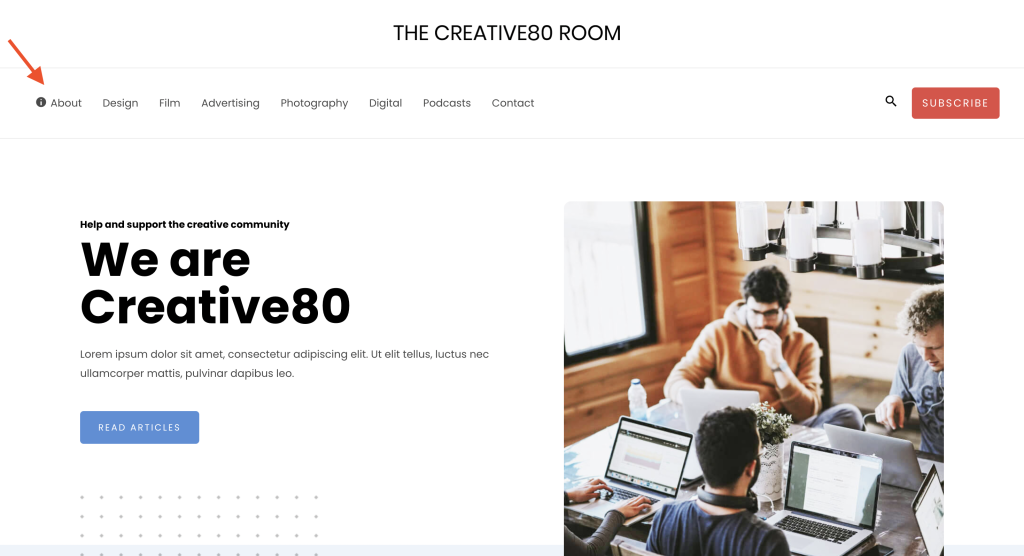
You can see the new menu icon added to your navigation menu now.

Feel free to select any external plugin you prefer.
2. Adding Icons Via Font Awesome Icon Tag
Font Awesome library offers several icons. These icons can be added to menu items with the following steps –
Astra does not come with the Font Awesome library. So the external plugin can be used to load the library to the theme. You can choose a plugin from WordPress Repository that allows loading a Font Awesome library to the site. For Example – Better Font Awesome.
- Install and activate the selected plugin on the site.
- Visit a menu item where you want to add an icon. Menus are available under Appearance > Menus.
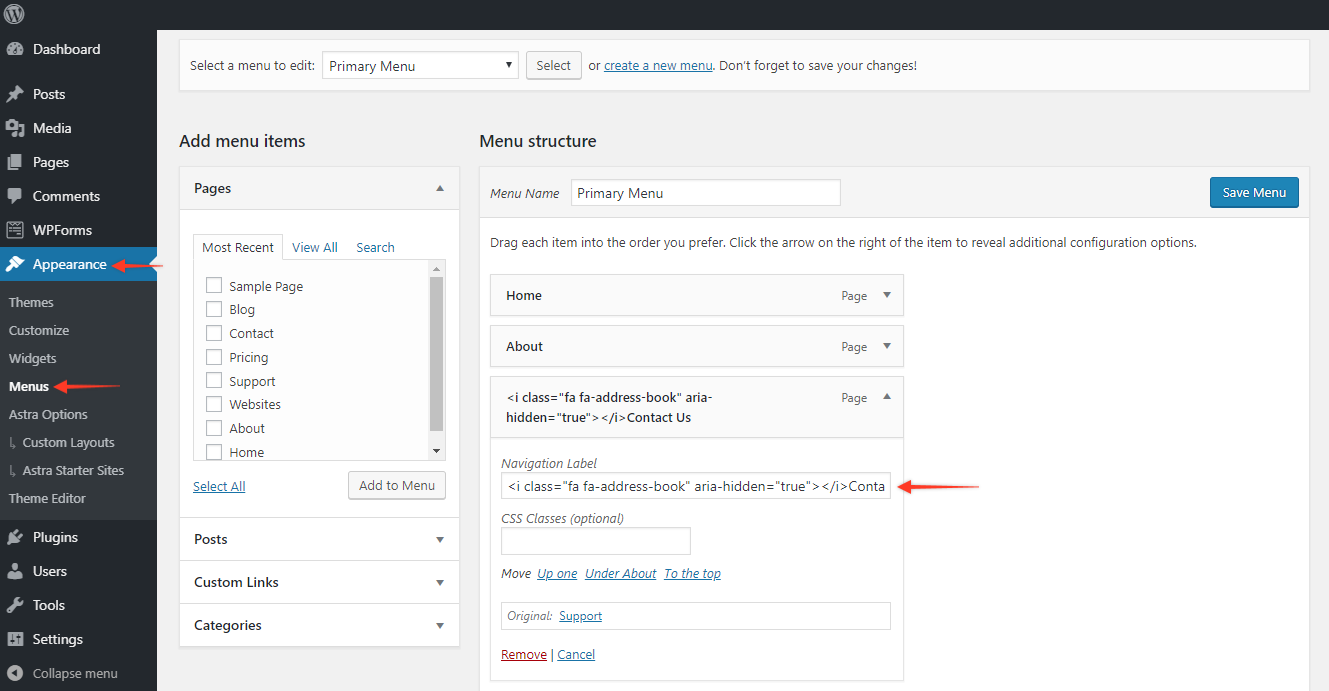
- Click on the menu item and in the Navigation Label add <i> tag for the icon from the Font Awesome library.

For Example – If you want to add an address-book icon to the menu item – Contact. Then after following Steps 1 and 2, you can copy the <i> tag code for the address book from the Font Awesome library.
Just visit the icon page, select the required icon, and copy the code. The code for the address book icon can be copied from the link here. Visit the menu item – Contact and paste the code in the Navigation Label.
If you would like to add your own graphics to the navigation menu, you can do so by using the external plugin called Menu Image. Here is a comprehensive guide on how to use this plugin.
