Astra empowers you to take control of your sidebar’s presentation by allowing you to modify the default heading tag H2 used for widget titles.
Remember, the default H2 tag makes the titles stand out, but you can choose a different tag (H3, H4, etc.) depending on the desired hierarchy and visual balance on your pages.
By following the steps outlined in this help document, you can easily adjust the heading tag for your blog/archive, shop page’s widget titles.
How to Change Blog/Archive Page Sidebar Widget Title Heading Tag
When you add a legacy widget in the sidebar for blog/archive pages, a default heading tag that will be applied to widget title is H2

If you wish to change this heading tag use the following custom code. Add the code in the child theme’s functions.php file.
add_filter( 'astra_widgets_init', 'widget_title_tag', 10, 1 );
function widget_title_tag( $atts ) {
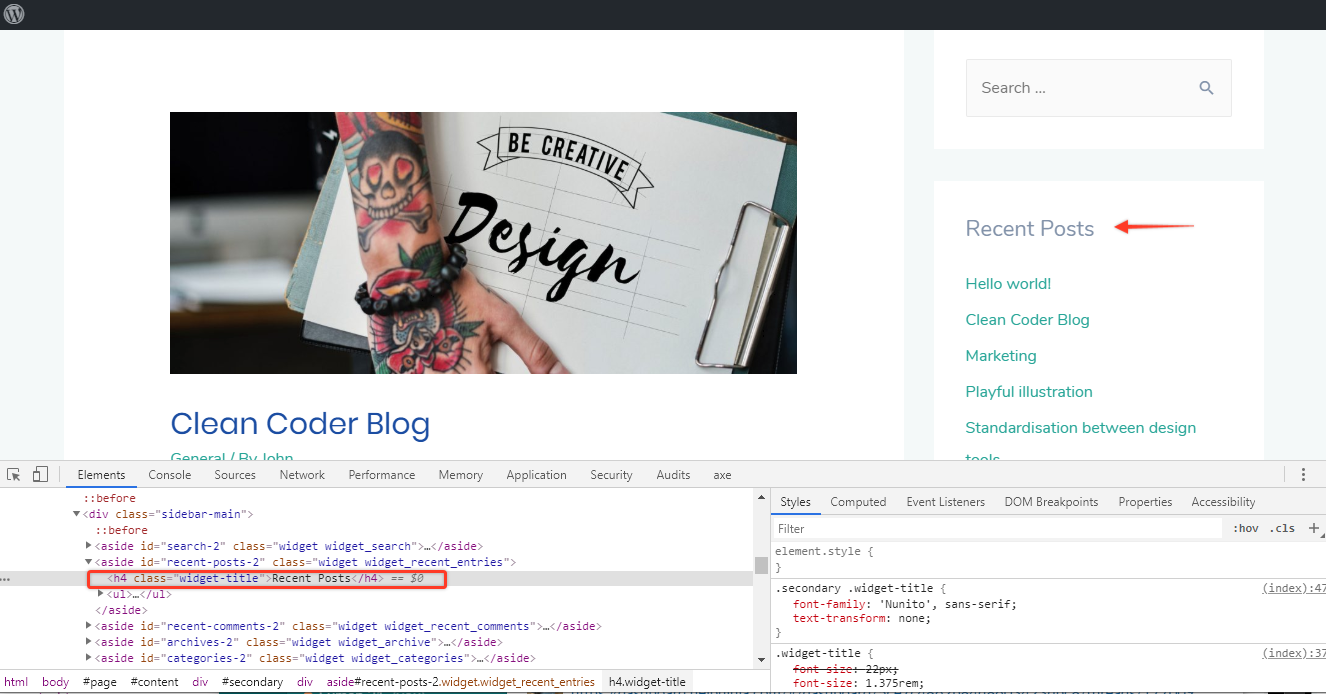
$atts['before_title'] = '<h4 class="widget-title">';
$atts['after_title'] = '</h4>';
return $atts;
}In the above code H2 heading tag is changed to H4. You can enter the required heading tag as per your requirement.
Change Shop Page Sidebar Widget Title Heading Tag
Just like blog and archive pages, Astra uses the H2 heading tag by default for widget titles on your shop page. This means the widget titles will appear slightly larger and more prominent compared to other headings on the page.
If you wish to change this heading tag use the following custom code. You can add the code in the child theme’s functions.php file.
// Add a filter to modify the store widgets dynamic settings
add_filter( 'astra_woocommerce_shop_sidebar_init', 'child_widget_title_tag', 10, 1 );
function child_widget_title_tag( $atts ) {
$atts['before_title'] = '<h4 class="widget-title">';
$atts['after_title'] = '</h4>';
return $atts;
}In the above code H2 heading tag is changed to H4. You can enter the required heading tag as per your requirement.
We hope this document has equipped you with the knowledge to personalize your blog/archive and shop page’s sidebar widget titles. If you have any further questions or require additional assistance, feel free to leave a comment below.
