Sometimes you might need to change the navigation (Previous and Next ) links to text on the single blog post. Default strings for navigation links will be – Previous Post and Next Post. You can change it using the following filters.
1. Replace default navigation strings with next/previous post titles
The following filter will fetch the Previous and Next post title and will display them as navigation links.
add_filter( 'astra_single_post_navigation', 'astra_change_next_prev_text' );
/**
* Function to change the Next Post/ Previous post text.
*
* @param array $args Arguments for next post / previous post links.
* @return array
*/
function astra_change_next_prev_text( $args ) {
$next_post = get_next_post();
$prev_post = get_previous_post();
$next_text = false;
if ( $next_post ) {
$next_text = sprintf(
'%s <span class="ast-right-arrow">→</span>',
$next_post->post_title
);
}
$prev_text = false;
if ( $prev_post ) {
$prev_text = sprintf(
'<span class="ast-left-arrow">←</span> %s',
$prev_post->post_title
);
}
$args['next_text'] = $next_text;
$args['prev_text'] = $prev_text;
return $args;
}2. Replace default navigation strings with custom text
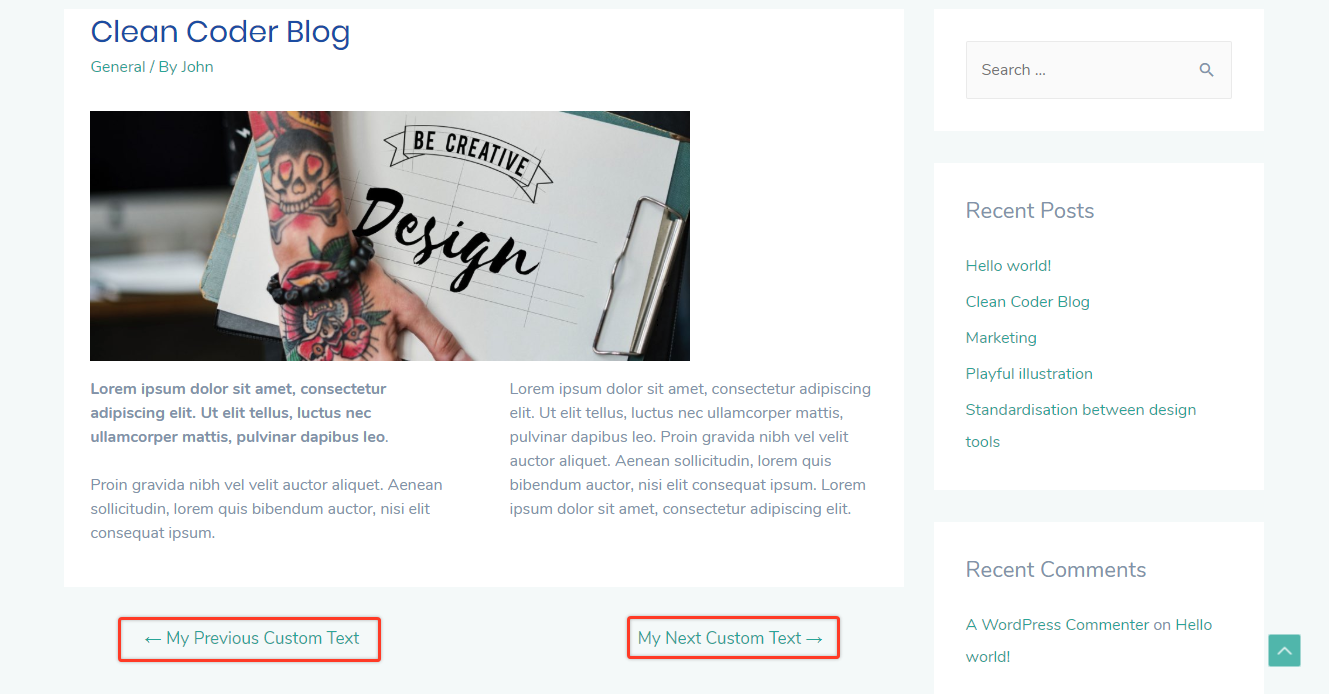
The following filter will replace Previous and Next links with your custom text. You can replace your text with – ‘My Previous Custom Text’ and ‘My Next Custom Text’ in the following filter code.
add_filter( 'astra_single_post_navigation', 'astra_change_next_prev_text' );
/**
* Function to change the Next Post/ Previous post text.
*
* @param array $args Arguments for next post / previous post links.
* @return array
*/
function astra_change_next_prev_text( $args ) {
$next_post = get_next_post();
$prev_post = get_previous_post();
$next_text = false;
if ( $next_post ) {
$next_text = sprintf(
'%s <span class="ast-right-arrow">→</span>',
'My Next Custom Text'
);
}
$prev_text = false;
if ( $prev_post ) {
$prev_text = sprintf(
'<span class="ast-left-arrow">←</span> %s',
'My Previous Custom Text'
);
}
$args['next_text'] = $next_text;
$args['prev_text'] = $prev_text;
return $args;
}Note: Add the above code in the child theme’s functions.php file.