A Page or Post title is usually used to let the users know which page they are currently on.
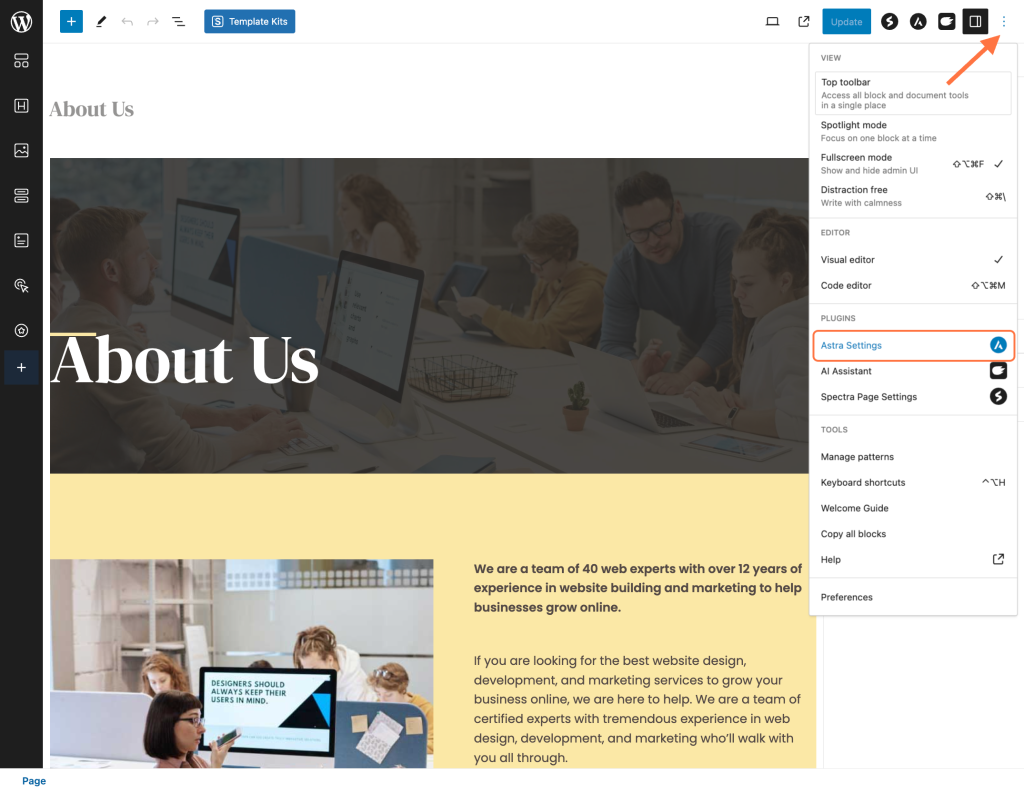
You can enable or disable the Page/Post Title for the website in Astra Settings Edit Page / Edit Post > Astra Settings > Disable Sections > Disable Title.

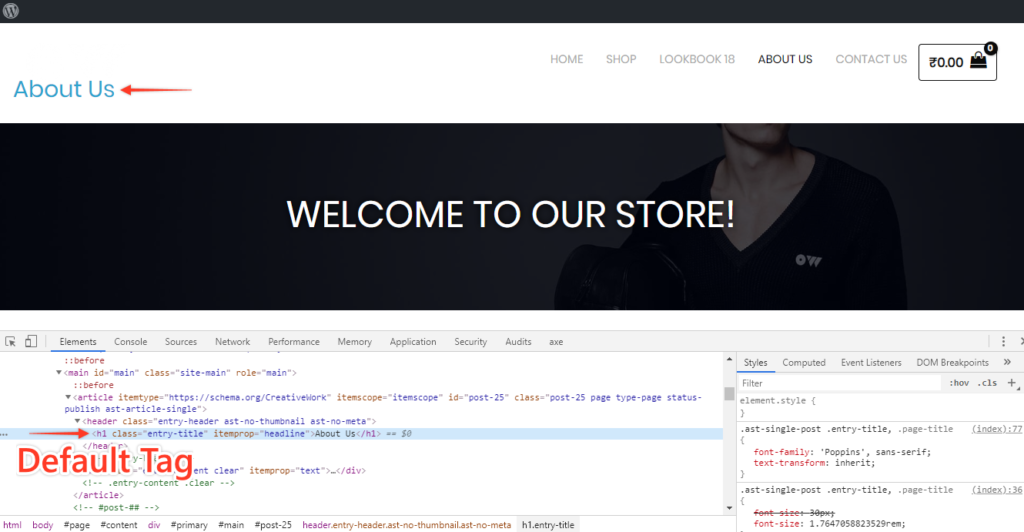
By default, every title has a heading tag <h1> assigned in the HTML structure.
You can modify this tag to any other HTML tag by adding a filter to the functions.php file of your Astra Child Theme.
If you don’t have a Child Theme installed and activated on your website, please check this article on how to do this.
How Can I Do This?
If you looking to change the tag of a title (like Page/Post title), you can use the below filter to change the tag for all the titles on your website. Please follow these steps:
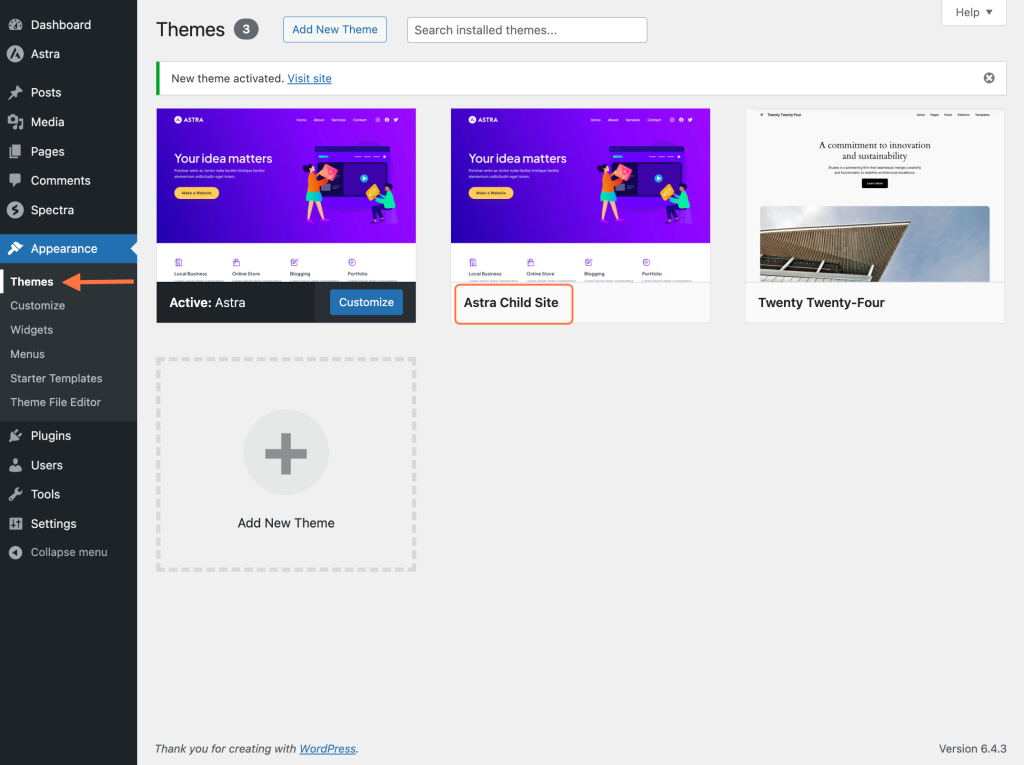
Step 1 – Navigate to Dashboard > Appearance > Themes and select the Astra Child Theme.

Step 2 – Add the filter below to the functions.php file of your Child Theme. You can check this article on adding code to your Child Theme to help you out.
add_action( 'wp', 'astra_add_title_filter' );
/**
* Function to add filters to change titles.
*
* @return void
*/
function astra_add_title_filter() {
add_filter( 'astra_the_title_before', 'astra_the_title_before_tag', 1, 10 );
add_filter( 'astra_the_title_after', 'astra_the_title_after_tag', 1, 10 );
}
/**
* Function to change tag in all titles.
*
* @param string $tag This contains default tag used for the titles.
* @return string
*/
function astra_the_title_before_tag( $tag ) {
$tag = '<h4>';
return $tag;
}
/**
* Function to change tag in all titles.
*
* @param string $tag This contains default tag used for the titles.
* @return string
*/
function astra_the_title_after_tag( $tag ) {
$tag = '</h4>';
return $tag;
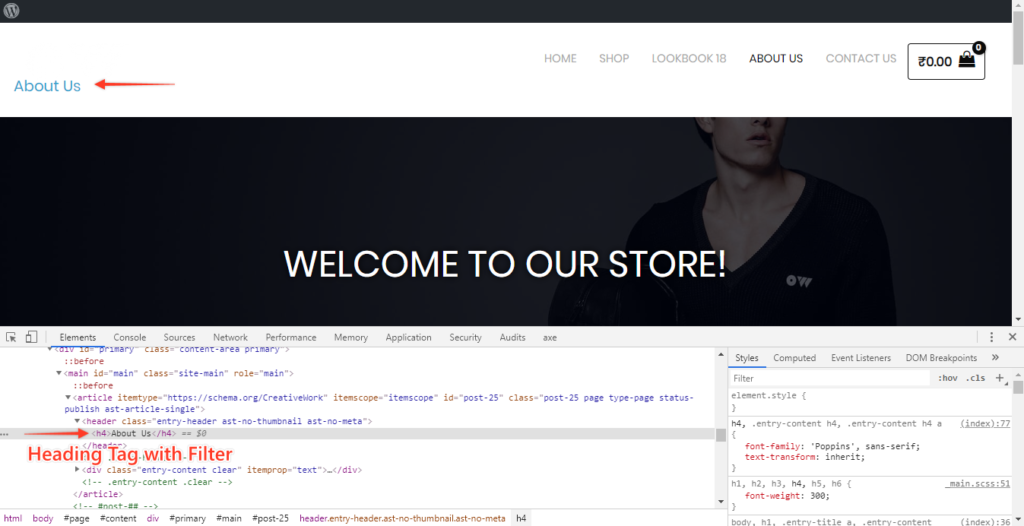
}Step 3 – The filter will change the default <h1> tag to <h4> tag. Update this by replacing <h4> in the code with any heading tag (or other) needed. Click the “Update File” button to apply changes.
Note: The following functions, astra_the_title_before_tag, and astra_the_title_after_tag, need to contain the same tag, as one function is for the opening tag, and the other one is for the closing tag (just like we have used both in the code above).
Default Tag

Heading Tag after adding the Filter

We hope this article helps you. If you have any questions, please free to reach out to us.
