This document enlists various options available within the Astra Pro WooCommerce module that allow you to customize the checkout page of your WooCommerce store.
With these settings, you can enhance the user experience and improve the checkout process to better suit your store’s needs.
How to Style WooCommerce Store Page Using the WooCommerce Module
Before getting into the customization options, ensure that you have both the Astra Pro Addon and WooCommerce plugin installed and activated on your WordPress site. If you haven’t already installed Astra Pro Addon, you can follow the instructions provided in Step 1.
Step 1: Install Astra Pro Addon Plugin
Firstly, make sure you have the Astra Pro Addon plugin installed on your WordPress site. You can do this by navigating to your WordPress dashboard, then Plugins > Add New, and upload the “Astra Pro Addon” zip file to install and activate it.
Step 2: Activate the WooCommerce Module
Once you have Astra Pro Addon installed and activated, navigate to the Astra under WordPress Dashboard. From the Astra Pro Modules, activate the WooCommerce module to unlock additional customization options for your WooCommerce store.
Step 3: Customize Checkout Page Settings
After activating the WooCommerce module, visit the customizer by going to Appearance > Customize > WooCommerce. Here, you’ll find various settings to adjust the appearance and functionality of your checkout page.
What are the Available Options Under Checkout Page of WooCommerce
The Astra Pro WooCommerce module offers a range of options to personalize your checkout page:
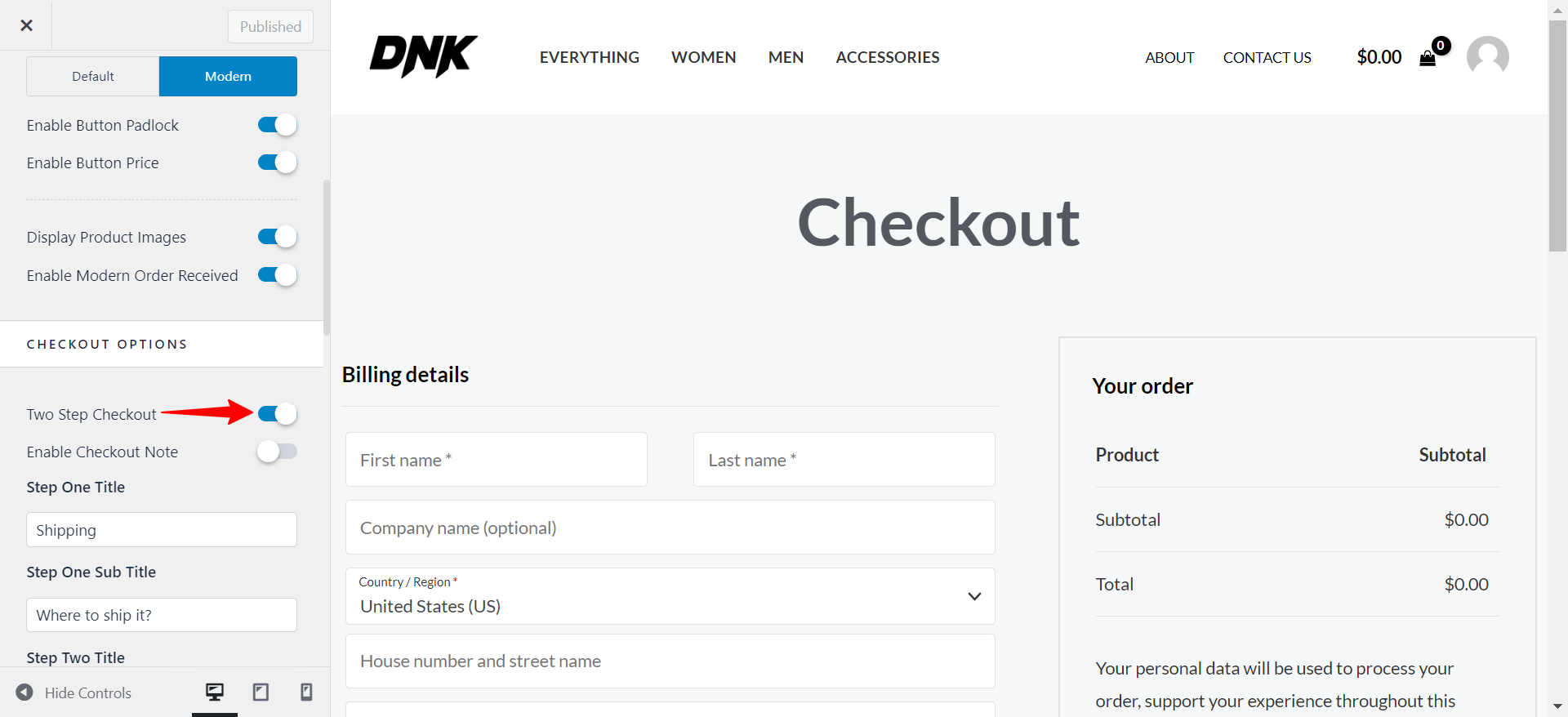
Two-Step Checkout
It separately displays the Billing details and Payments sections. Initially, the Billing details form will appear, then the user can see the order summary and can proceed to checkout.

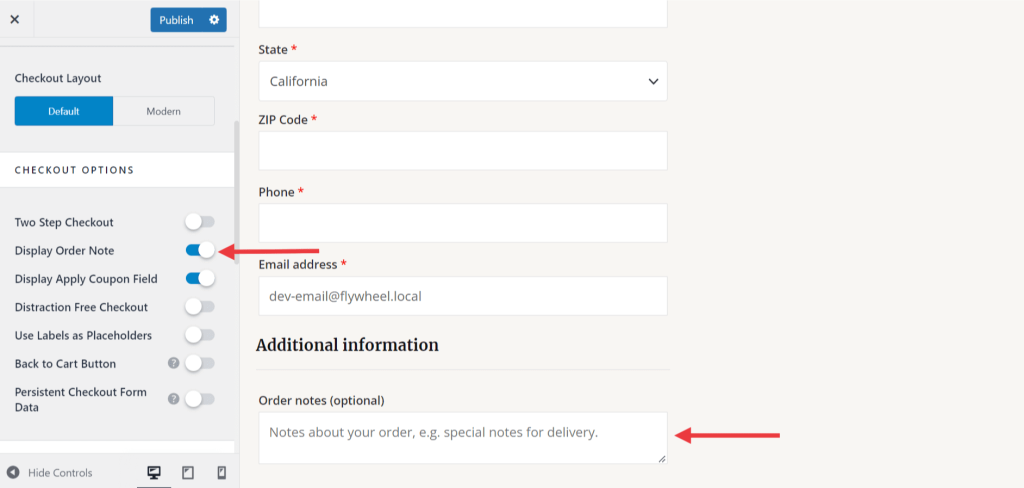
Display Order Note
It will display order notes at the bottom of the billing information. It contains notes about your order, e.g. special notes for delivery.

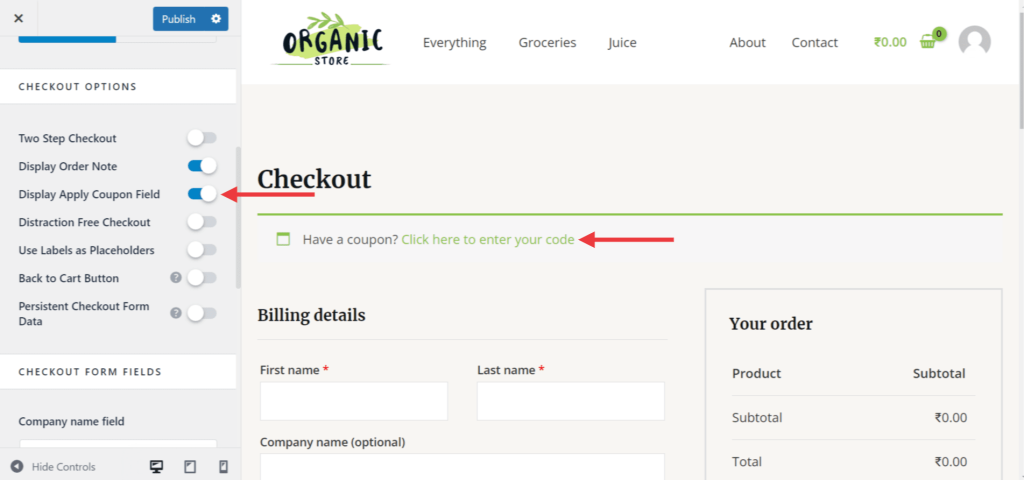
Display Apply Coupon Field
The coupon field will be visible at the top of the checkout page. If you don’t want want to display any system for coupons you can disable it.

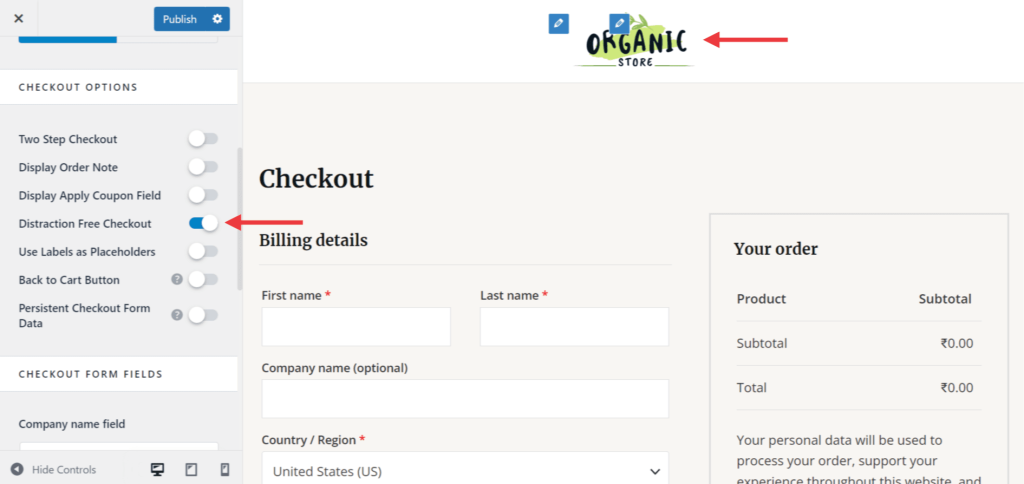
Distraction Free Checkout
When you enable this option, the menu in the header and the 1st footer of the website disappears on the checkout page. The option of Distraction Free Checkout overrides the header and footer settings.

Use Labels as Placeholders
It will display form labels as a placeholder. This will reduce the height of the billing information form.
Persistent Checkout Form Data
It will retain the Checkout form fields even if the visitor accidentally reloads the checkout page.
We hope this document has been helpful. If you have any further queries, feel free to leave a comment below.
