You can make the menu on your website look attractive and extraordinary. Customize the appearance of the dropdown sub-menu according to your taste, setting different options while using the Astra theme.
What are WordPress Sub Menus?
This document shows how to use and customize the WordPress Sub-Menus and Drop-Downs menu items easily. A sub-menu or drop-down menu appears when you have some pages under the main menu item layout and hover over this main page item on the navigation menu.

Please ensure you have built your ‘main menu’ for a better starting point.
How to Add a Simple Menu Item Drop-Down?
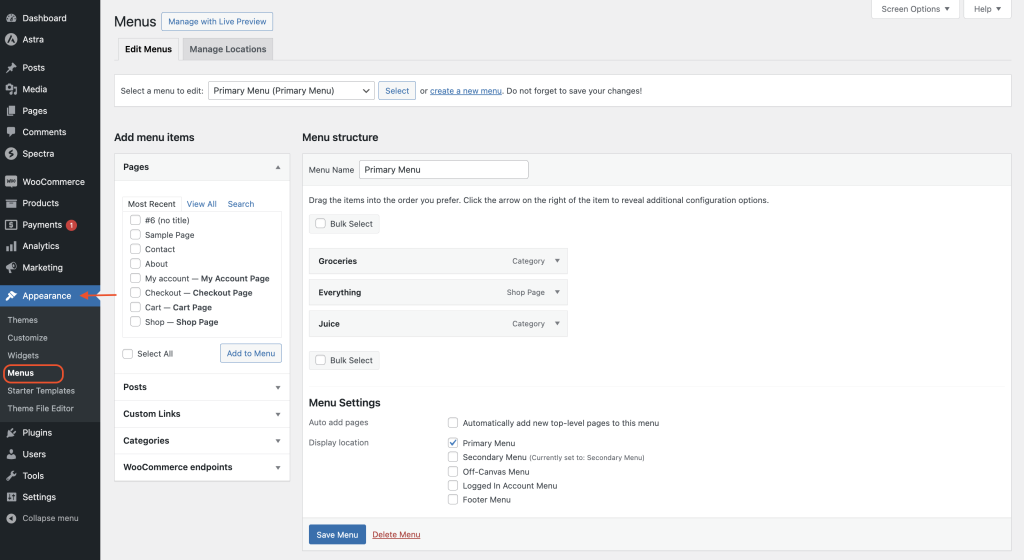
To add a simple menu dropdown, you just need to go to your WordPress Dashboard > Appearance > Menus > Create the menu and simply drag/drop the menu items under the main navigation menu page, as shown in the attached image below.

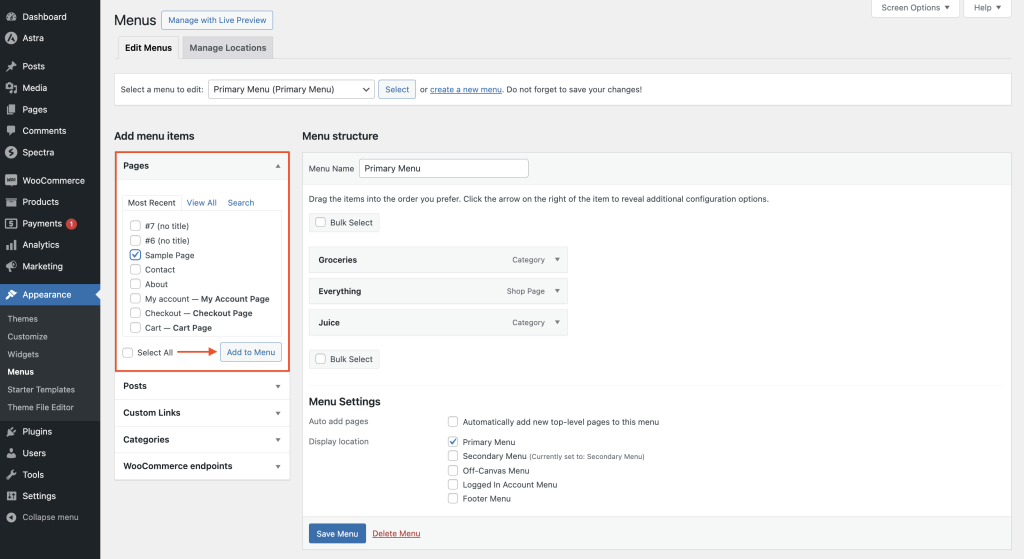
You can either create a new menu or add the pages to the existing menu by selecting them and clicking “Add to Menu.”

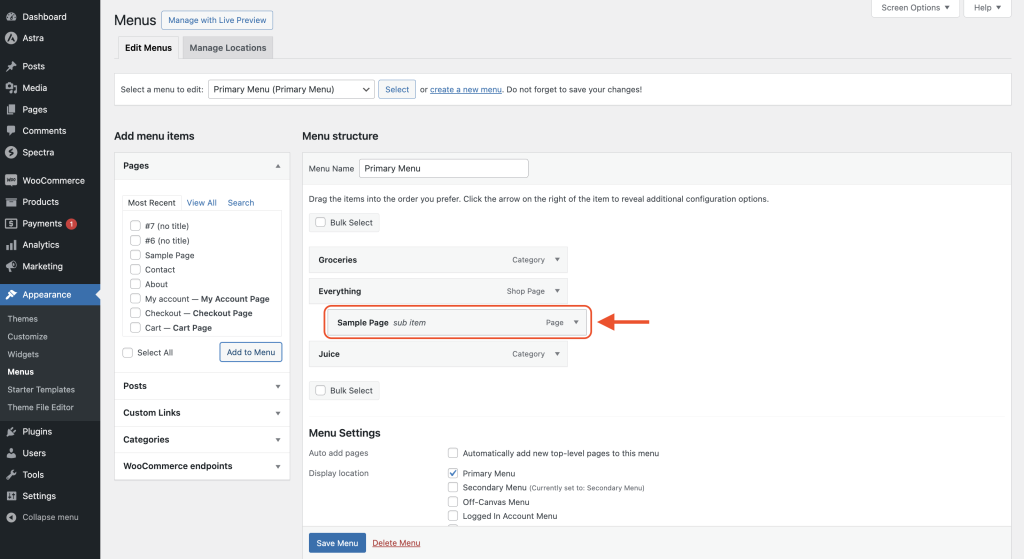
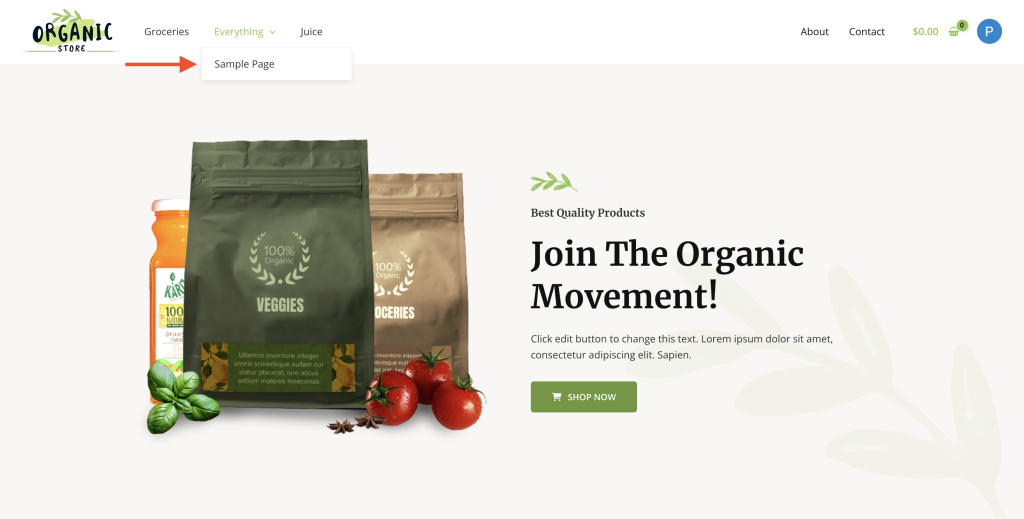
“Sample Page” has now been added to your primary menu. Simply drag and drop it beneath any existing menu item to create a submenu.

Make sure you click on the ‘Save Menu” button to save your changes. This Sample Page will now be displayed as a sub item under “Everything”.

You can add more items in this submenu by selecting and adding more pages.
Customizing the Submenu
If you are using the Astra theme and your navigation has multiple levels, you might look for a way to modify the appearance of the sub-menus — the dropdown menu items.
In this section, you’ll find a detailed walkthrough on how to customize submenus. Learn more about how to change the width, the position, and even how to add the hover effect–it’s all in here.
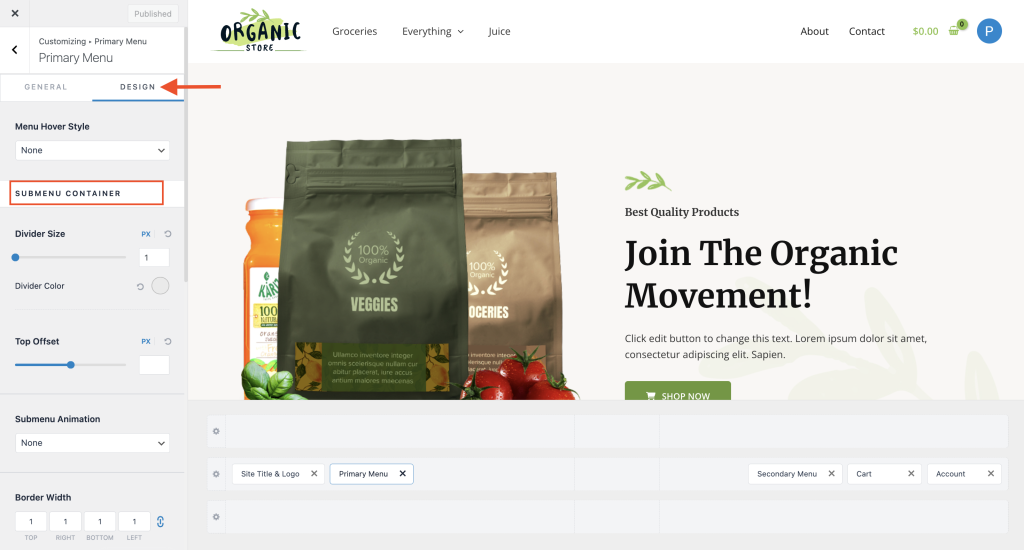
To customize the sub-menu, go to Appearance > Customize > Header Builder > Primary Menu > Design > Sub menu Container Options.

Under the styling options, you can see various options related to divider size, top offset, submenu animation, border, sub menu color, and many more.
Let’s discuss all the possible options here.
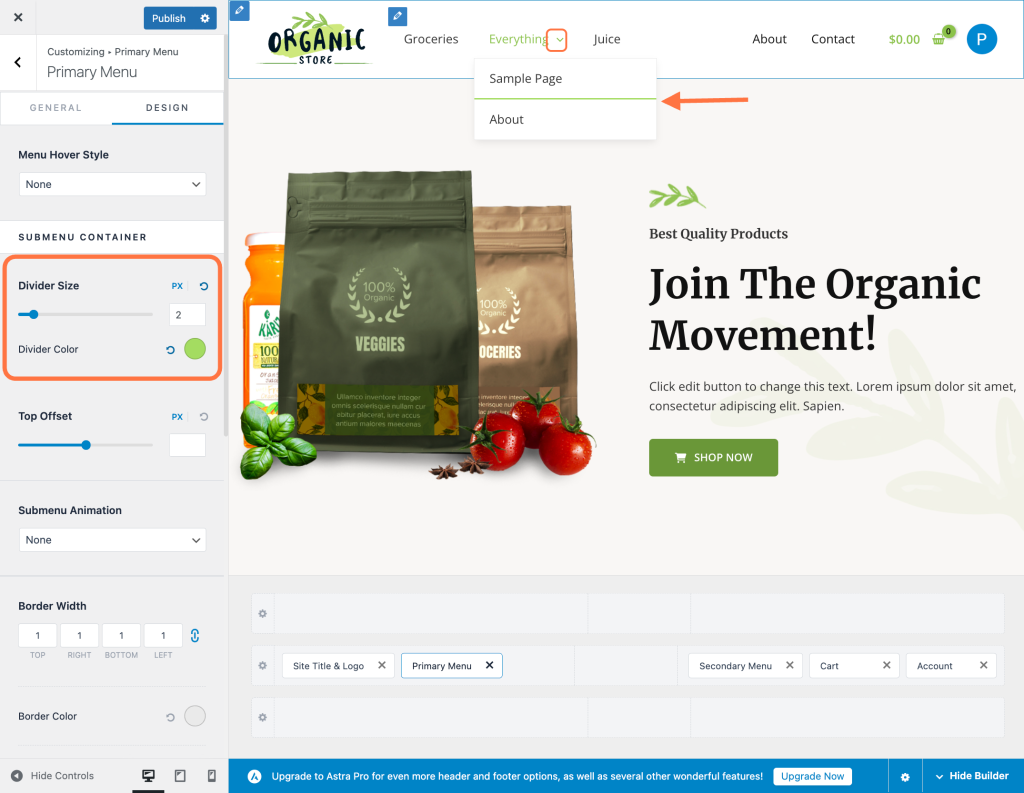
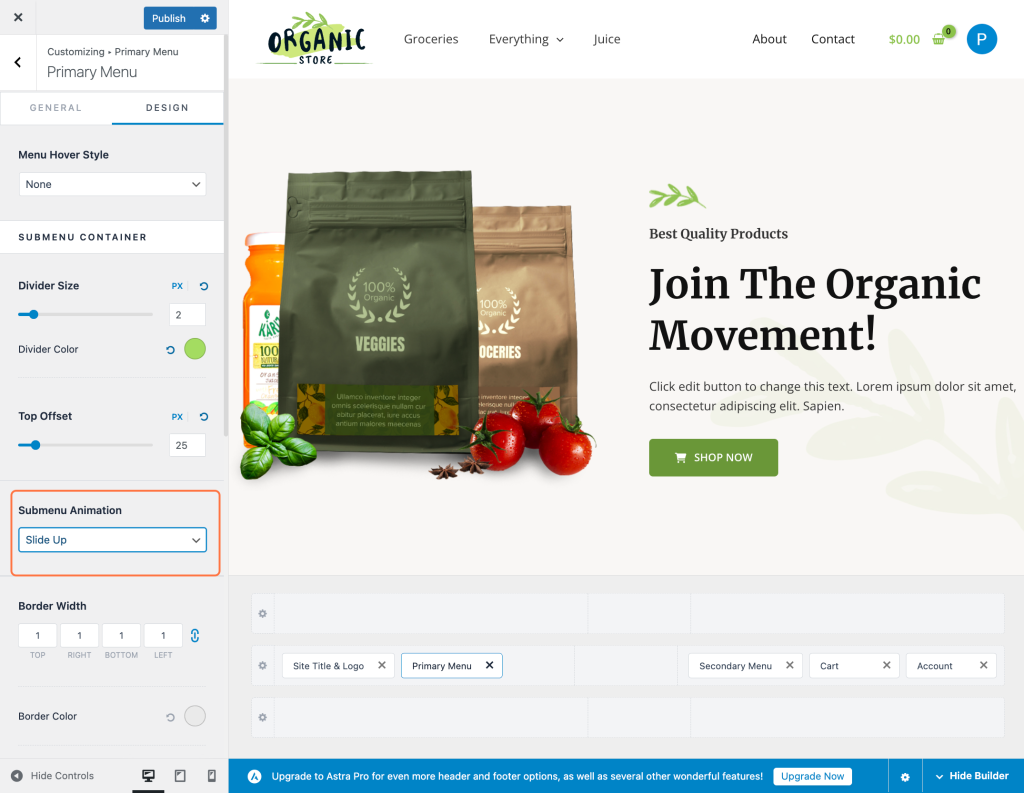
Divider size and Color
You can add the divider between all sub-menu items using this divider option. Also, you can set the width and color for the divider here.

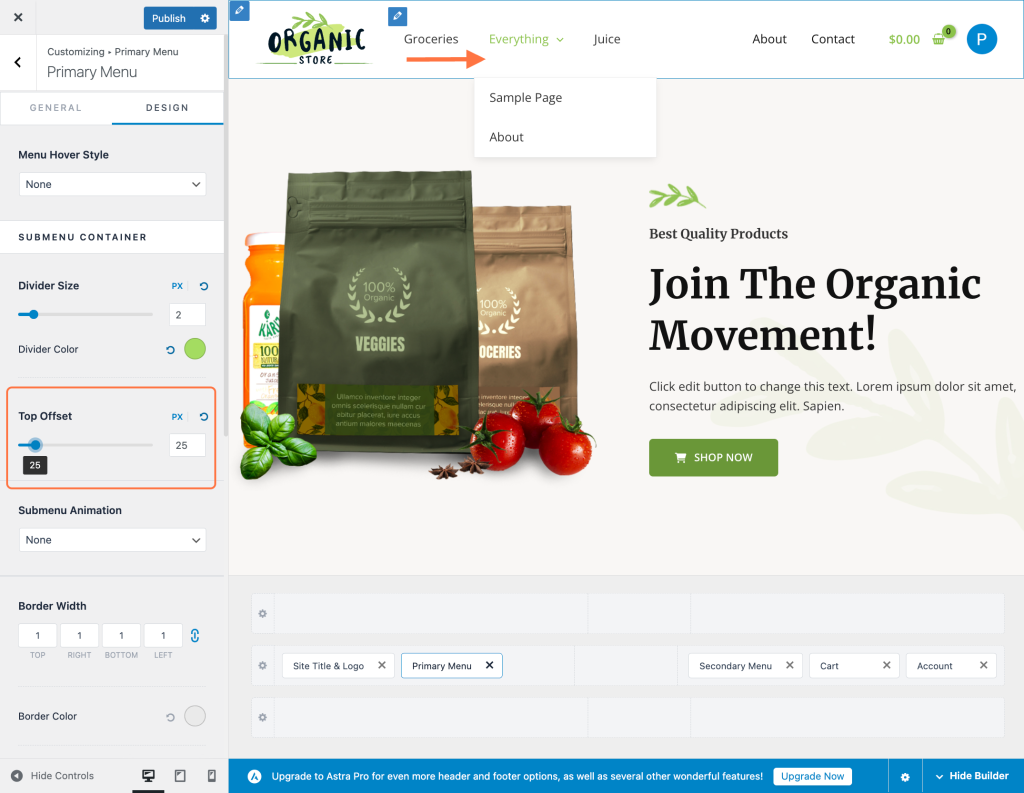
Top offset
You can set the top offset value of your choice here. This is the distance between the main and the submenu item.

Submenu Animation
It applies entry animation to the submenu container when the user hovers over the parent menu. Animation styles are Slide Down, Slide Up, and Fade.

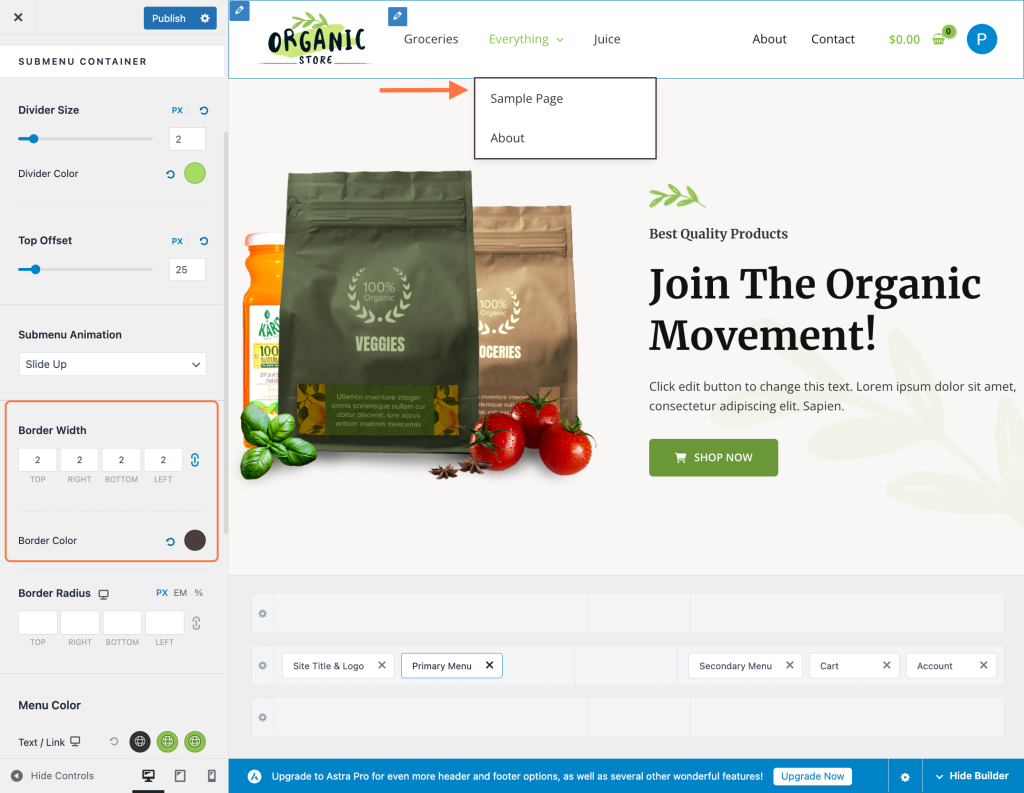
Border Width and Color
Set border width and color to sub-menu items here.

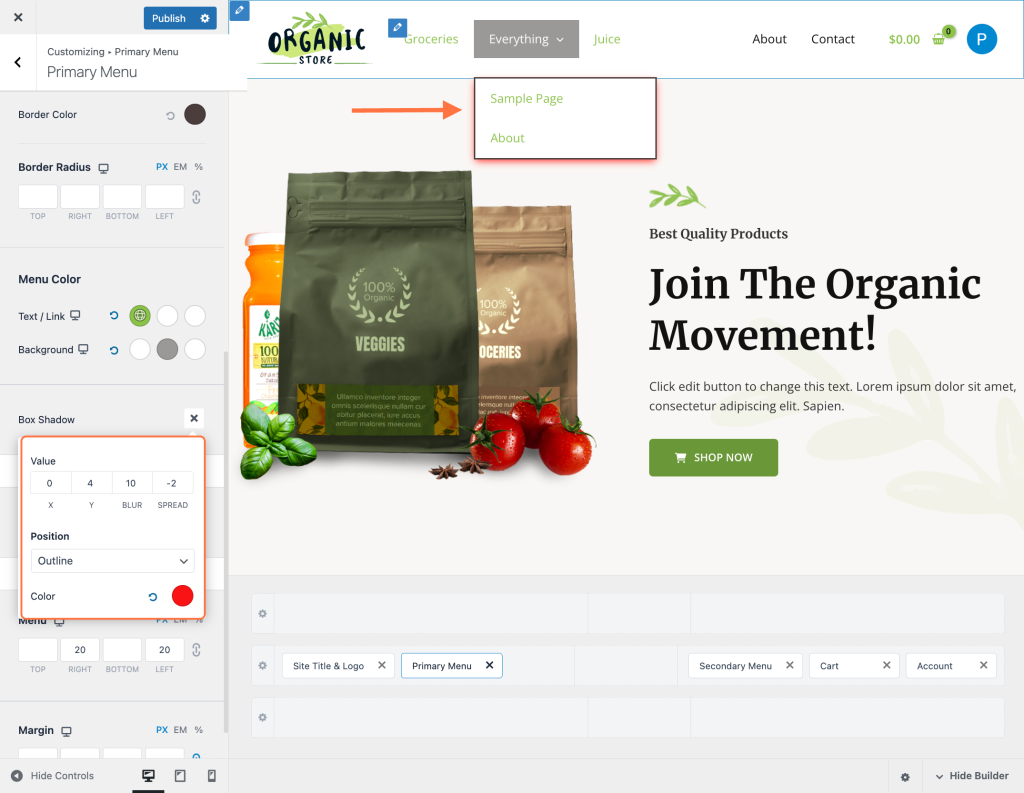
Box Shadow
Make use of the option to set the box shadow to the sub-menu items. This is available with our Astra Pro plugin.

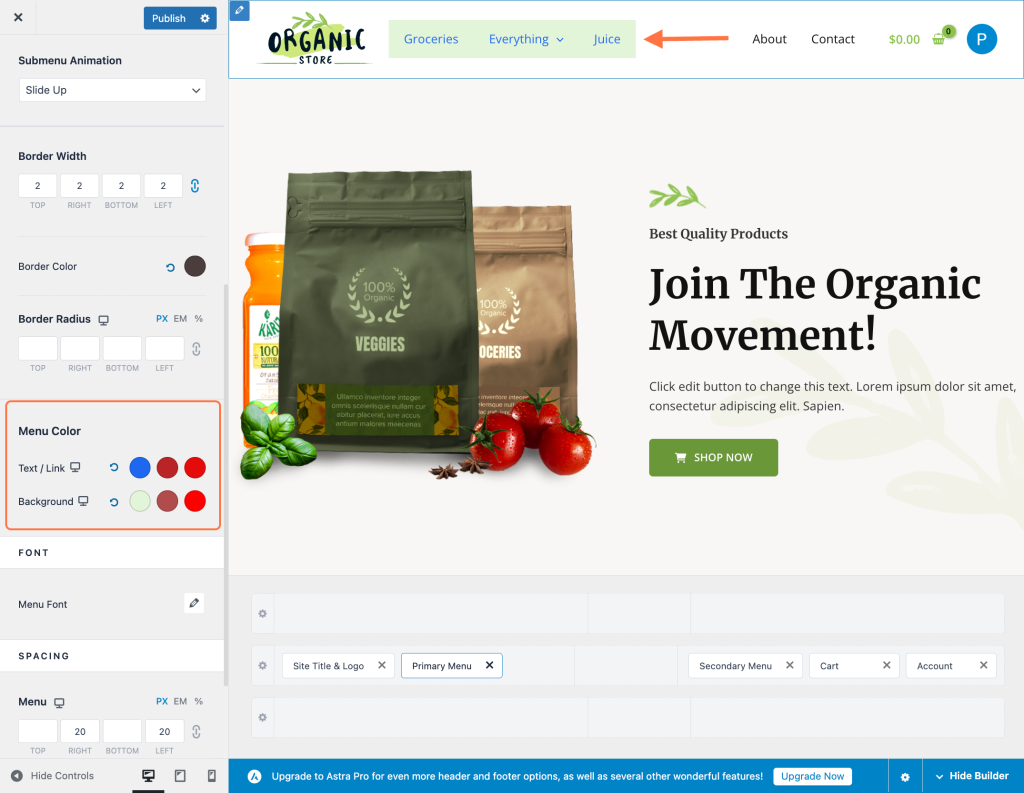
Menu Color
Once you have your menu layout how you like it, it’s time to customize it with color tweaks. Use the Text/Link Color option to customize the color of your menu links while normal, hovered, and when it’s the active page. Use the Hover and Active icons to edit the different states.

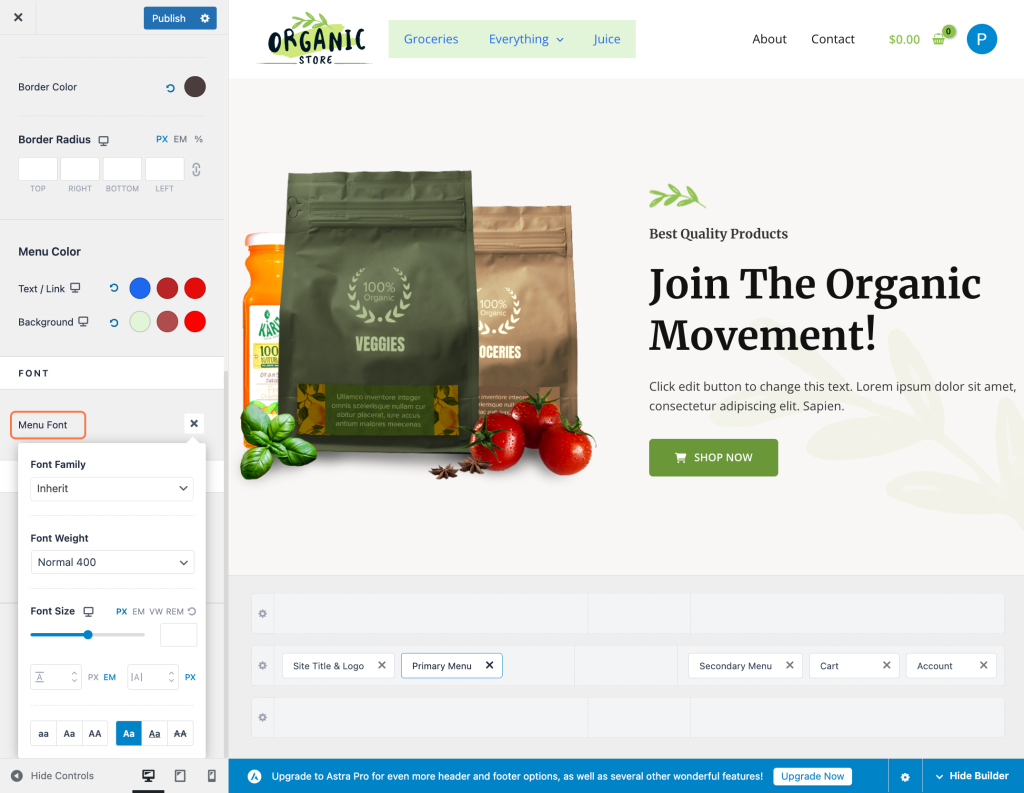
Menu Font
You can edit the text color and typography settings of the menu items.

Text Color – Choose the color of your text.
Typography:
Family – Choose your font family
Size – Choose a size for your font (px, em)
Weight – Choose the weight of the font
Transform – Choose the Transform properties for the font
Line Height – Use the slider to set your line-height
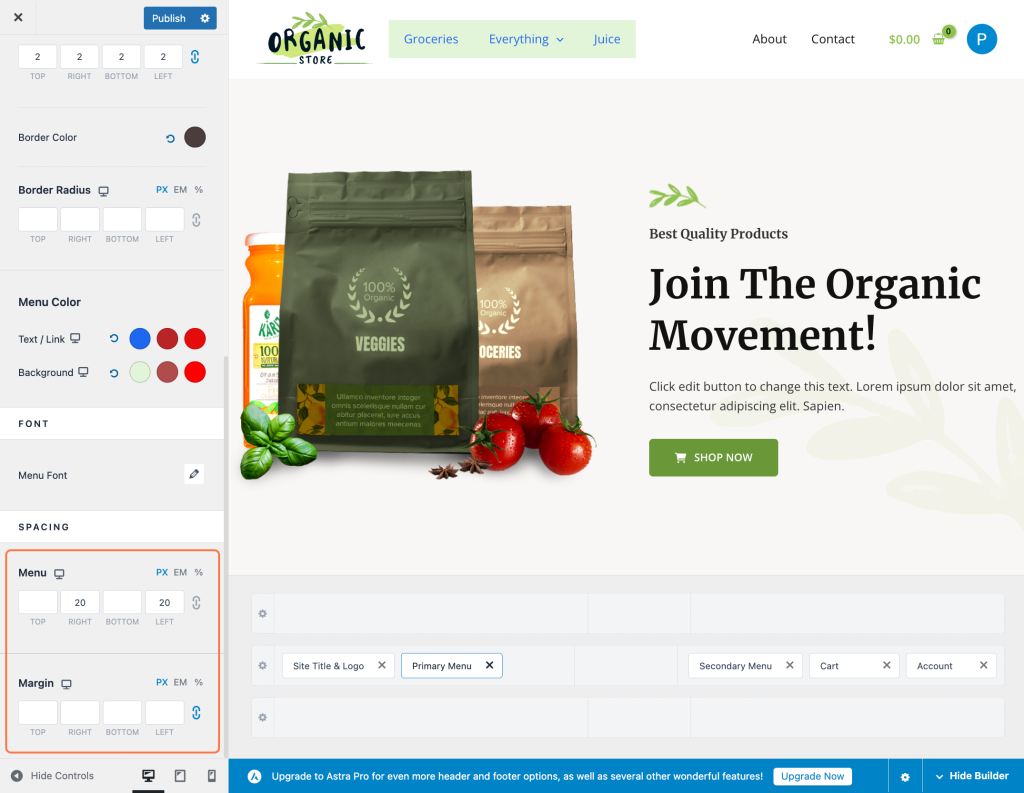
Menu Spacing and Margin
The padding for your menus refers to the space outside your menu. Use the padding controls to increase the separation between your menu and other elements in the header or footer.

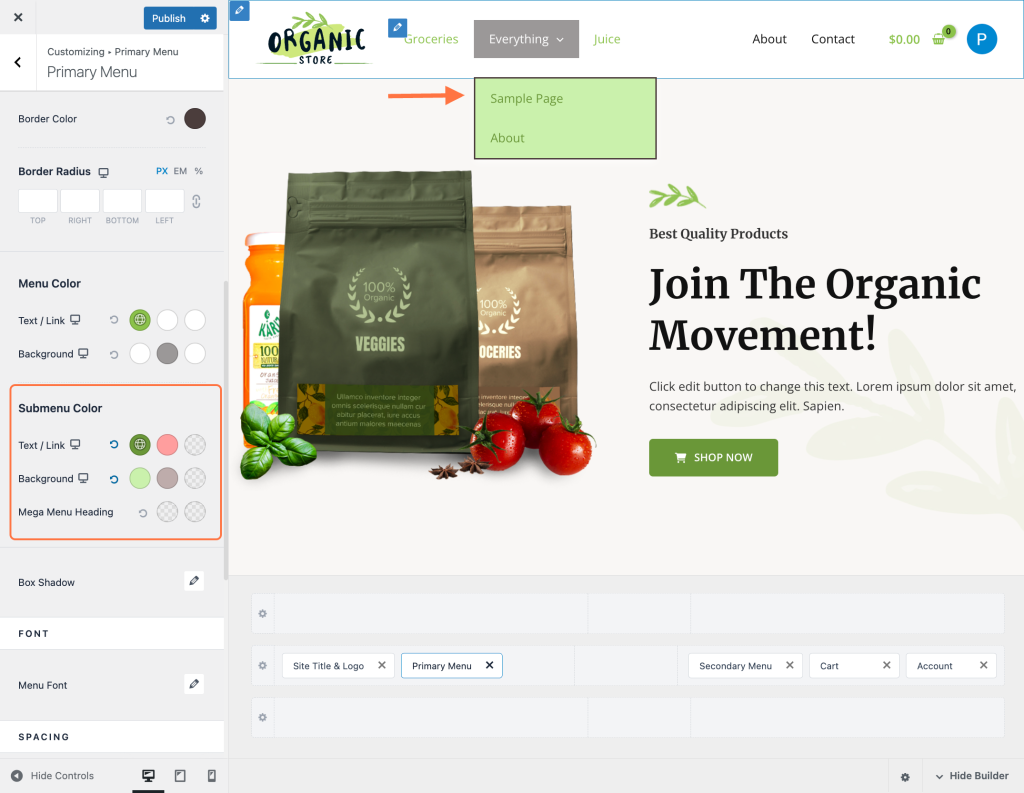
Sub menu Color
Use the Text/Link Color option to customize the color of your sub-menu links while normal, hovered, and when it’s the active page. Use the Hover and Active icons to edit the different states.
Note: This option is available when you are using the Astra Pro plugin.

Click on the “Publish” button to apply these changes.
Note: The information mentioned in this document is for the regular header. If you enabled the Transparent Header, then configuring the submenu needs to be done from the Transparent Header.
To do so, Navigate to Appearance > Customize > Header Builder > Transparent Header > Design and make the customization here.
For any assistance, please reach out to our support team.
