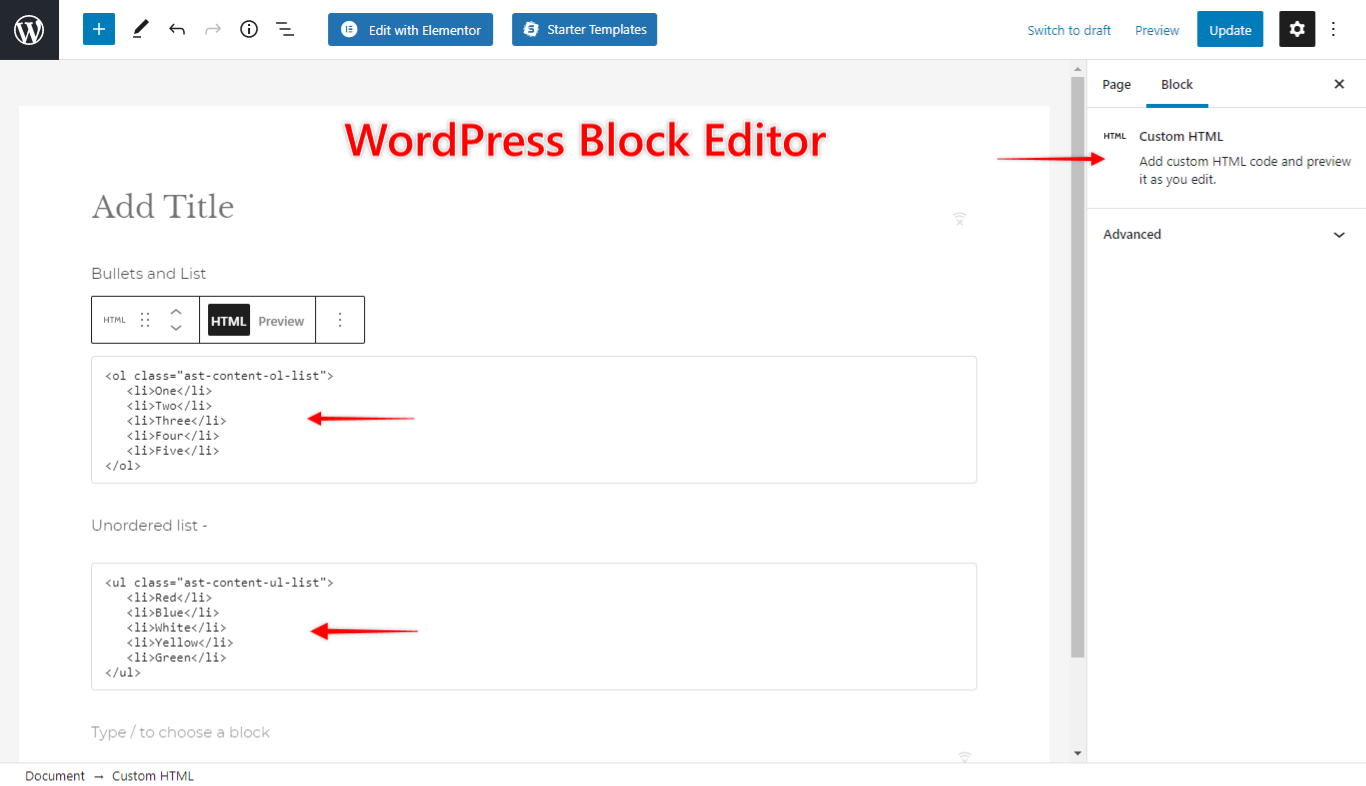
WordPress Block Editor by default provides a simple design for bullets and lists. Below is the screenshot of how you can add a simple code for lists with WordPress Block Editor. We used the “HTML” blocks for adding the codes, and the “Paragraph” blocks for adding the regular text:

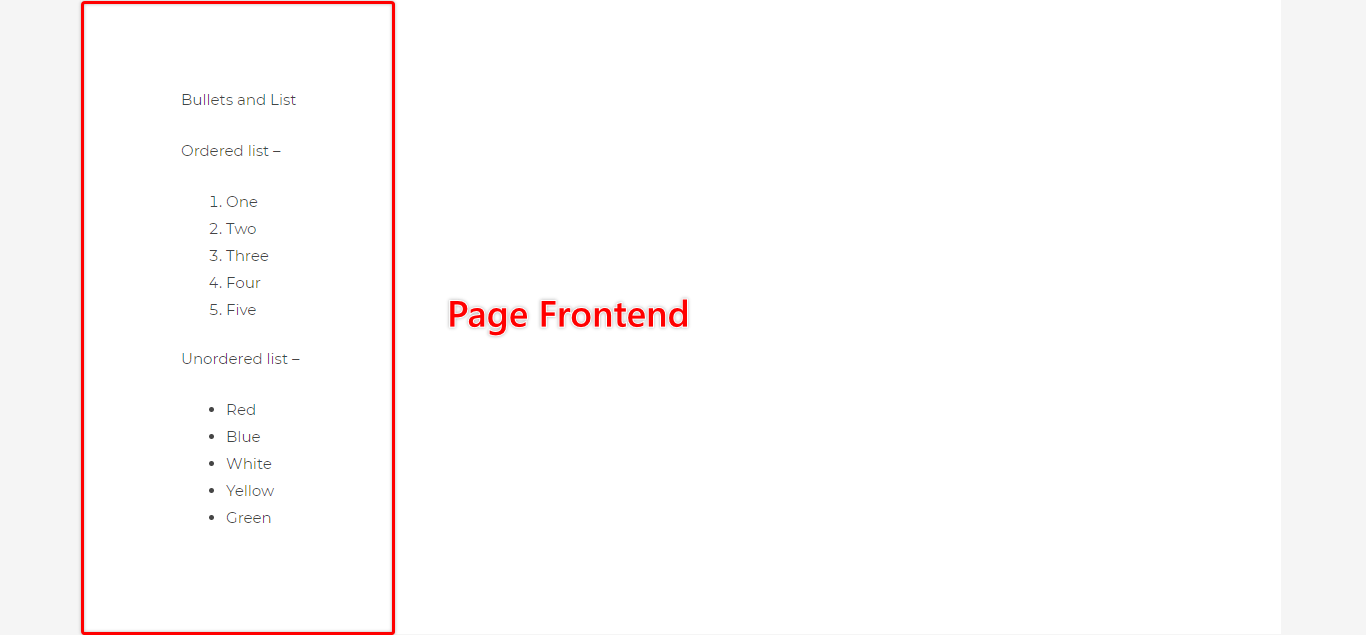
This is a screenshot of how this would look on the frontend:

If you would like to add some style to bullets and lists, you can use the following CSS. Below are the steps that show how to use CSS.
Step 1 – Add the following CSS classes to ol (ordered lists) and ul (unordered list) with the following HTML codes:
- Code for ol (ordered lists) – ‘ast-content-ol-list’
<ol class="ast-content-ol-list"> <li>One</li> <li>Two</li> <li>Three</li> <li>Four</li> <li>Five</li> </ol>
- Code for ul (ordered lists) – ‘ast-content-ul-list’
<ul class="ast-content-ul-list"> <li>Red</li> <li>Blue</li> <li>White</li> <li>Yellow</li> <li>Green</li> </ul>
You can modify the number of list items by removing lines or adding new ones (<li>ITEM_NAME</li>).
Step 2 – Now it’s time to style your lists. Navigate to the Customizer and copy the following custom CSS to your website’s “Additional CSS”.
/* Order list style */ .entry-content ol.ast-content-ol-list {
counter-reset: my-ol-counter;
margin-left:1.4em;
}
.entry-content ol.ast-content-ol-list li {
position: relative;
padding-left: 30px;
list-style: none;
}
.entry-content ol.ast-content-ol-list li:before {
position: absolute;
top:50%;
left: 0;
width: 20px;
height: 20px;
margin-top: -10px;
color: #fff;
text-align:center;
background-color: #0274be;
content: counter(my-ol-counter,decimal);
counter-increment: my-ol-counter;
font-size: 11px;
-webkit-border-radius: 50%;
border-radius: 50%;
}
/* Unordered list style */
.entry-content ul.ast-content-ul-list {
margin-left:1.4em;
}
.entry-content ul.ast-content-ul-list li {
position: relative;
padding-left: 30px;
list-style: none;
}
.entry-content ul.ast-content-ul-list li:after{
position: absolute;
top: -webkit-calc( 50% - -1px);
top: calc( 50% - -1px);
left: 0; width: 20px;
height: 20px;
margin-top: -10px;
padding-top: 2px;
color: #fff;
text-align:center;
background-color: #0274be;
content: "\e900";
font-size: 10px;
font-family: 'Astra';
-webkit-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(270deg);
-ms-transform: rotate(270deg);
transform: rotate(270deg);
}
If you’re not sure how to do this, please check this article on adding s custom CSS.
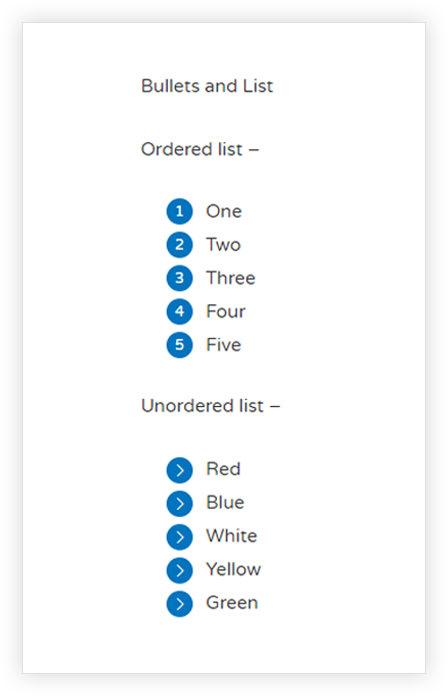
The result of adding the above CSS is the following look of your bullets and lists:

You can modify the color, font, spacing, and size of the elements by modifying the appropriate lines of the CSS code. For example, if you would like to change the color of the bullets, simply replace the color code ( color: #fff;) in the above CSS with the color code of your choice.
