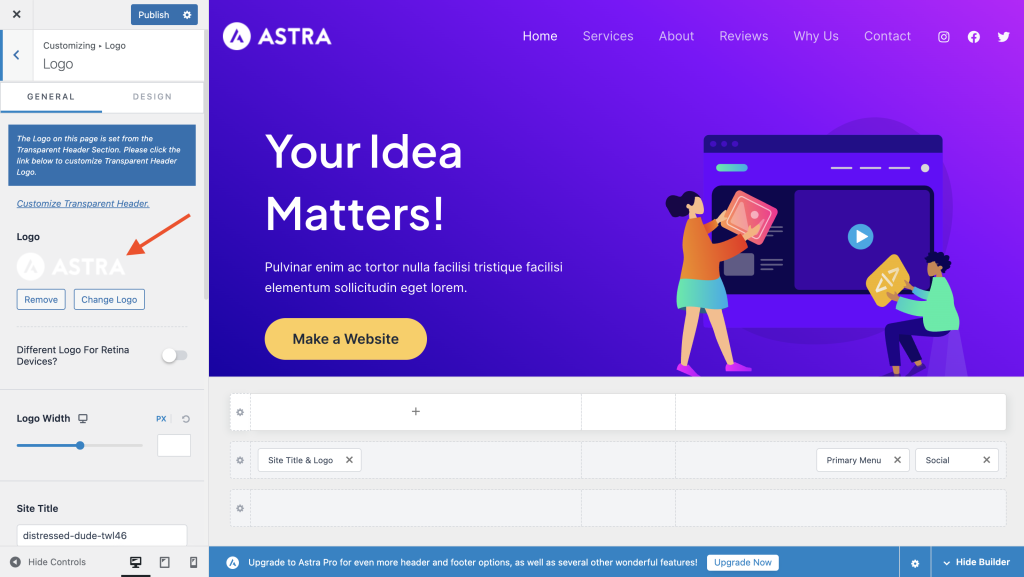
You can add a logo from Customizer settings at Site Identity > Site Title & Logo Settings.

By default, Astra resizes the logo and physically crops it in the appropriate aspect ratio.
But sometimes you might have a logo image of perfect size and need to display it without cropping. In this case, you can use the following filter to disable default cropping by Astra.
The following filter will disable cropping by Astra. The exact logo image will be uploaded as the logo. If you need to resize it, you will need a custom CSS.
add_filter( 'astra_resize_logo', '__return_false' );Add the above filter into the child theme’s functions.php file. If you are not sure, how to do this, here is an article that will guide you through.
For any questions, feel free to reach out to our support team. We’re always here to help!
