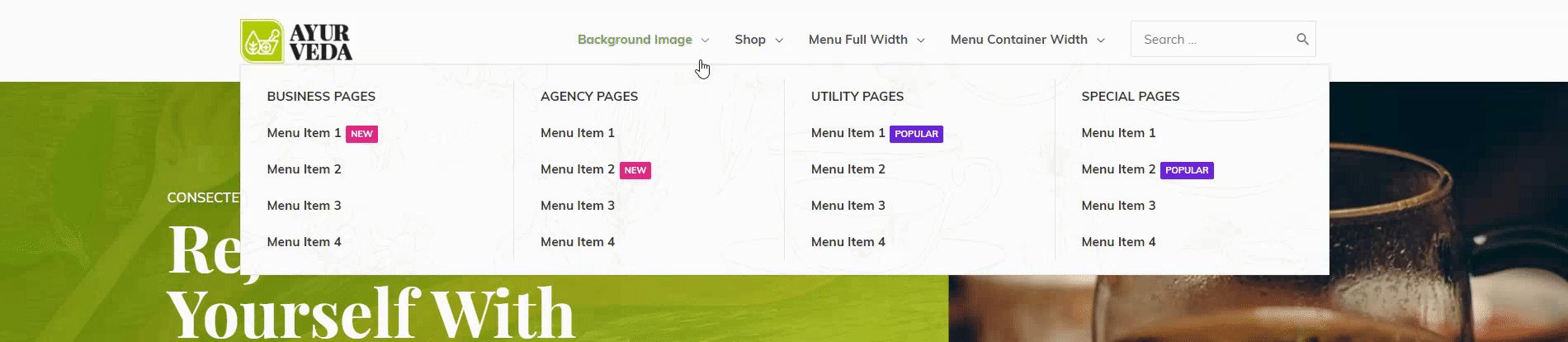
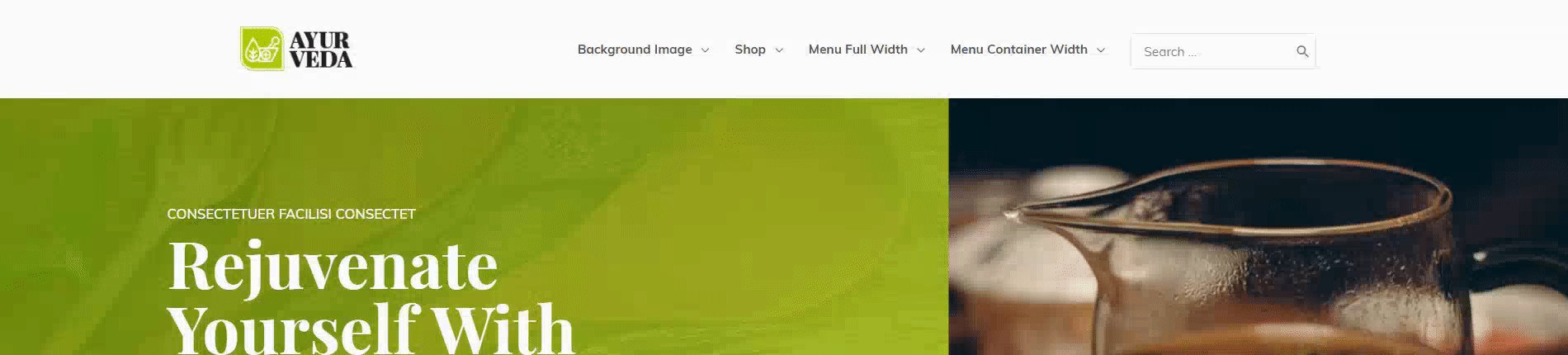
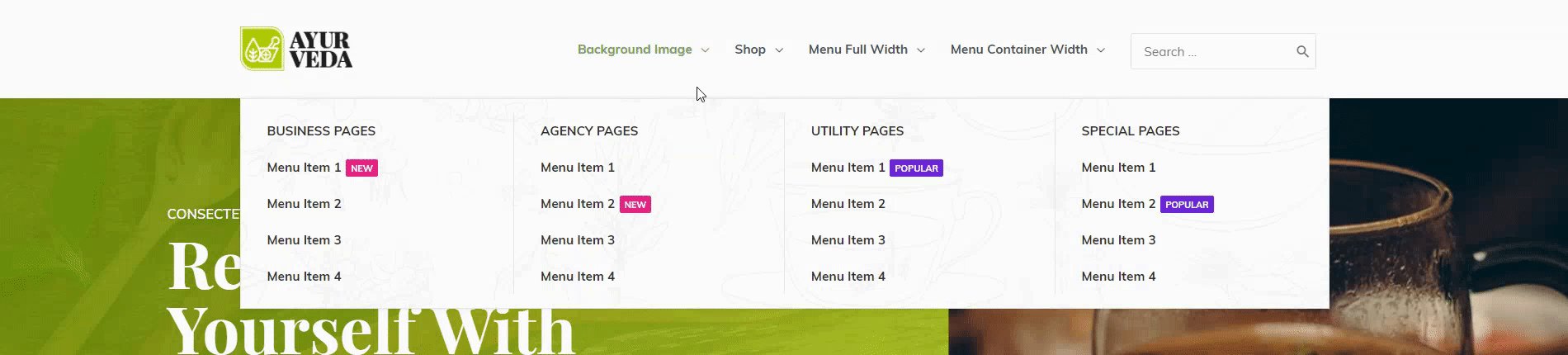
If you have observed, the submenu opens just below the parent menu whenever you hover over the parent menu. No matter what your header height is.
In this case, the submenu cuts the header and displays it just below the parent menu.

Note: With the Astra Theme version 1.5.0 and later, this filter has been introduced to ensure that submenus open below the header without overlapping it, regardless of the header height.
This filter provides a seamless user experience, ensuring that submenu navigation remains clear.
How to Display Submenu Just Below the Header
Before you make any customizations, it’s a best practice to create a child theme to avoid affecting your main theme. If you already have a child theme, you can skip this step.
Now, you can follow these steps to display the submenu below the Header.
Step 1: Access Your WordPress Dashboard
Log in to your WordPress admin dashboard. This is where you’ll make the necessary changes to your WooCommerce category pages.
Step 2: Open the Child Theme’s functions.php File
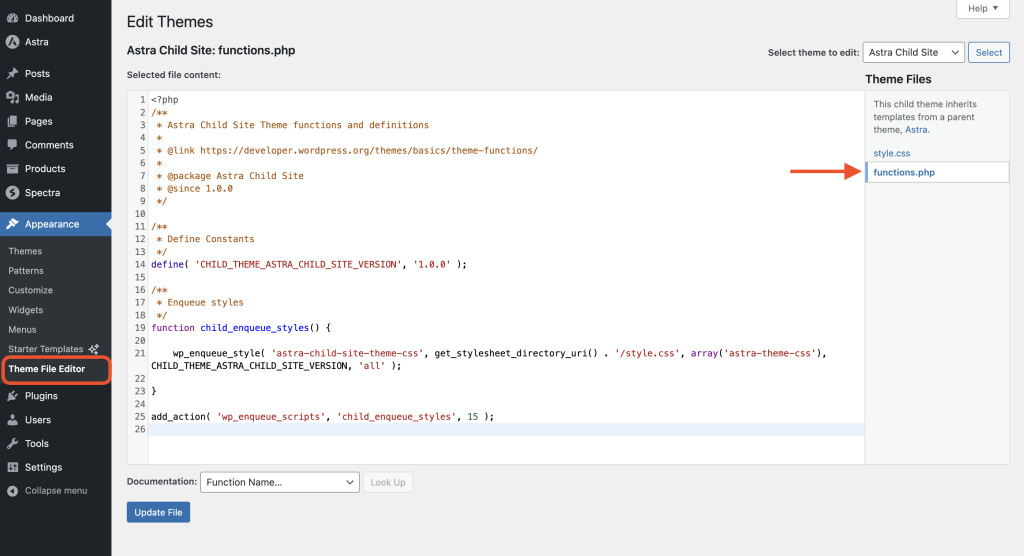
Navigate to “Appearance” in the WordPress dashboard and select “Theme Editor.” In the Theme Editor, find and click on the “functions.php” file. This file contains the code that controls various aspects of your WordPress theme.

Step 3: Insert the Code
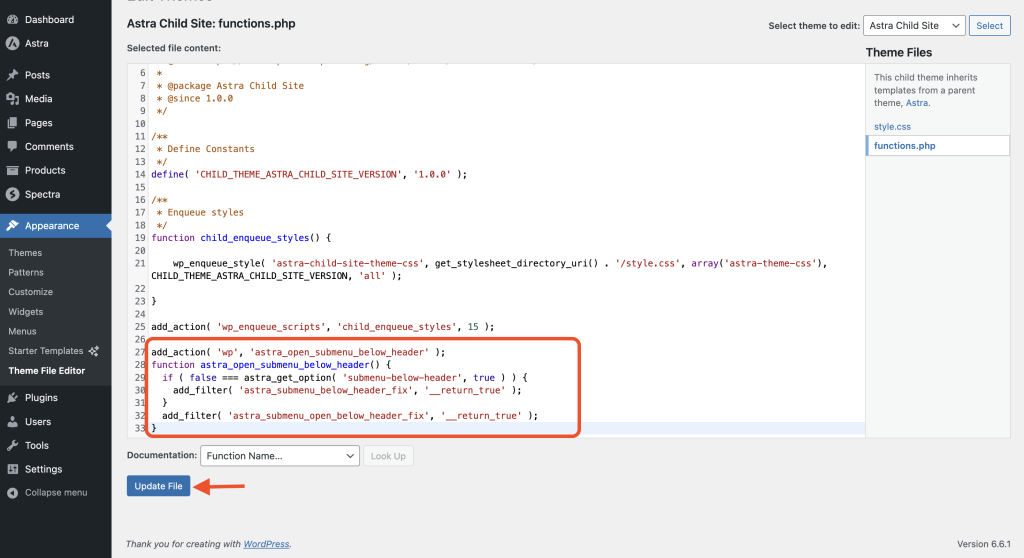
Once you’re in the “functions.php” file, you’ll need to insert the following code snippet at the end:
add_action( 'wp', 'astra_open_submenu_below_header' );
function astra_open_submenu_below_header() {
if ( false === astra_get_option( 'submenu-below-header', true ) ) {
add_filter( 'astra_submenu_below_header_fix', '__return_true' );
}
add_filter( 'astra_submenu_open_below_header_fix', '__return_true' );
}
This filter introduces a padding difference of ~5px in the header.
Step 4: Save Your Changes
After inserting the code, make sure to save your changes by clicking the “Update File” button. This ensures that the modifications take effect on your website.

How Will This Work For Existing Sites?
If you upgrade an existing site to version 1.5.0 or later, this new submenu behavior will be disabled by default. You need to add a specific filter (code snippet) to enable it.
How Will This Work For New Installations?
If you install Astra Theme version 1.5.0 or later from scratch, the new submenu behavior will be enabled by default. You won’t need to add any code snippets.
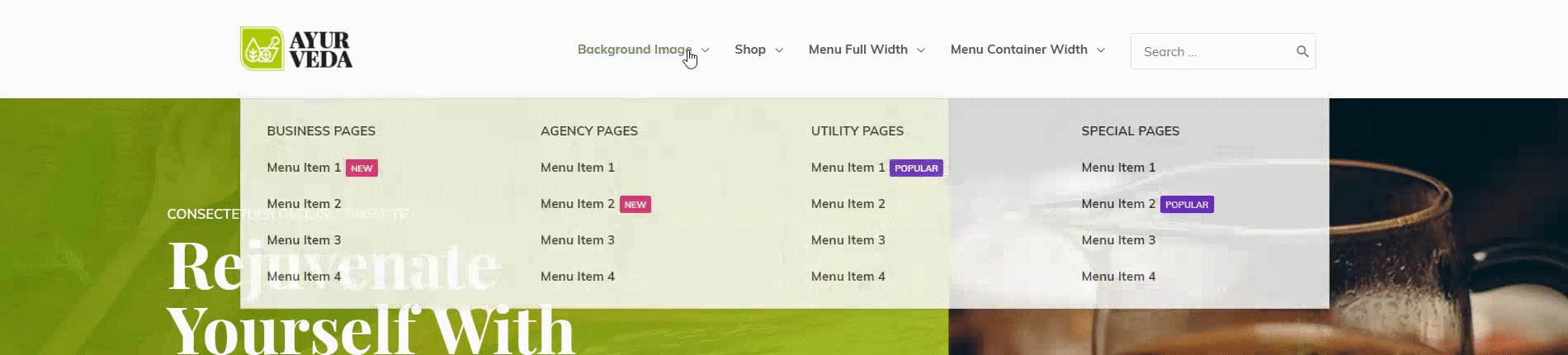
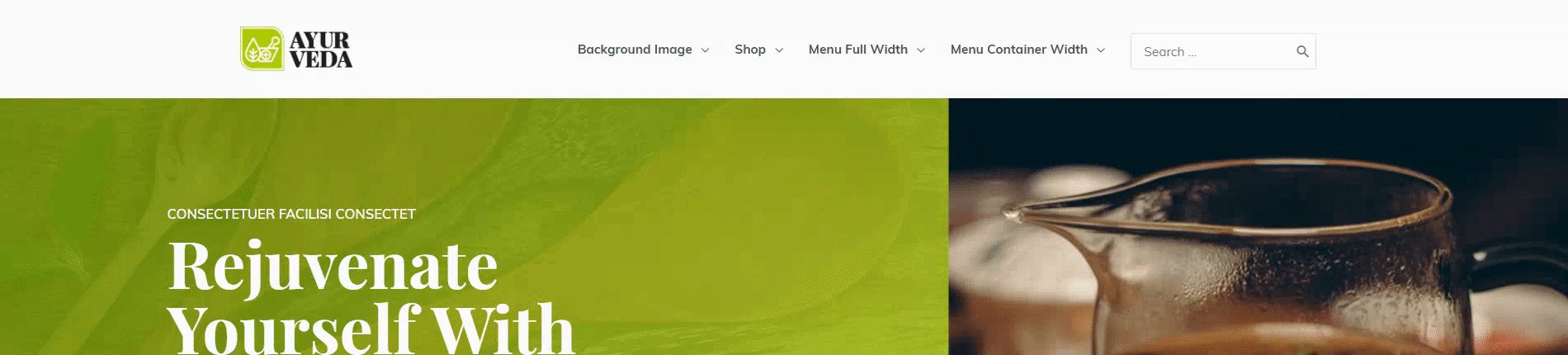
Here’s how the subheading will look after adding a filter:

We hope this document has been helpful. Please feel free to leave a comment below if you have any queries.
