When it comes to customizing WordPress websites, the Astra theme is well-known for being easy-to-use and user-friendly features.
One standout feature that defines Astra is its Page Meta Settings.

These settings give you a special method to control how each page and post looks. You can make small adjustments to how your website looks to make it just right for each person who visits.
In this article, we go through Astra’s Page Meta Settings, exploring their capabilities and how they grant you the power to shape your website content.
Note:
The Astra Settings are available as a separate sidebar panel since Astra Theme 3.7.4 version. If you’re running an older version of Astra Theme, you can find the Astra Settings panel in the right sidebar of the Block editor (Screenshot).
What is Astra’s Page Meta Settings & How It Works
Astra’s Page Meta Settings lets you manage the appearance and behavior of each individual page and post on your WordPress website.
Unlike broader global settings that impact your entire site, these settings are page-specific.
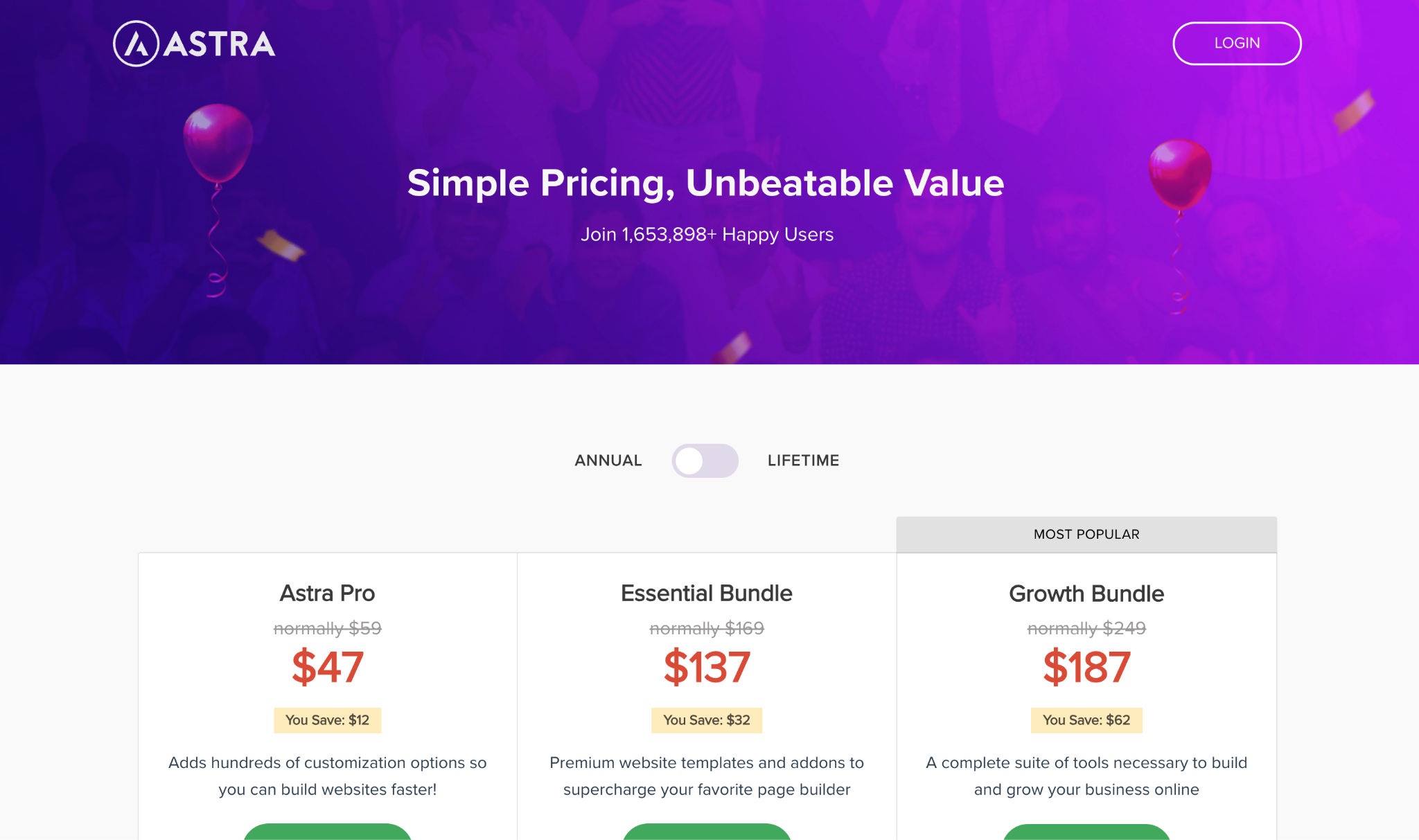
To illustrate, let’s say you enabled a primary header on the entire website in the Customizer settings. Still, you wish to disable it only on the “Pricing” page so people may not get distracted by different links while they’re about to make a purchase.

This means you can customize each page according to its unique requirements, offering a user-friendly experience to your website visitors.
This Page Meta Settings lets you have a lot of control over how your website looks. You can change how things are customized, like headers and footers, for just one page or post.
This makes your website more interesting for people to explore and is different from using the same design everywhere.
How to Access Astra’s Page Meta Settings
To access the Page Meta Settings, you can follow these simple steps:
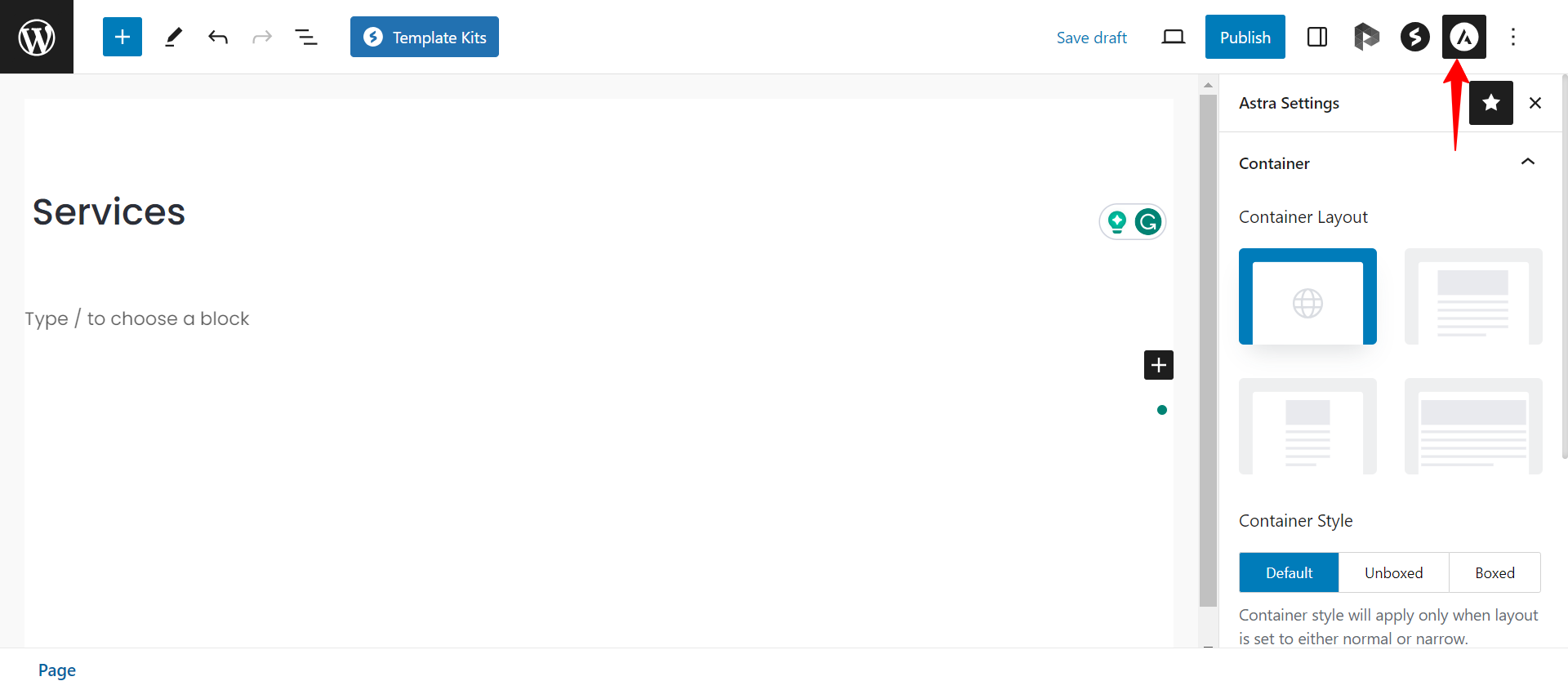
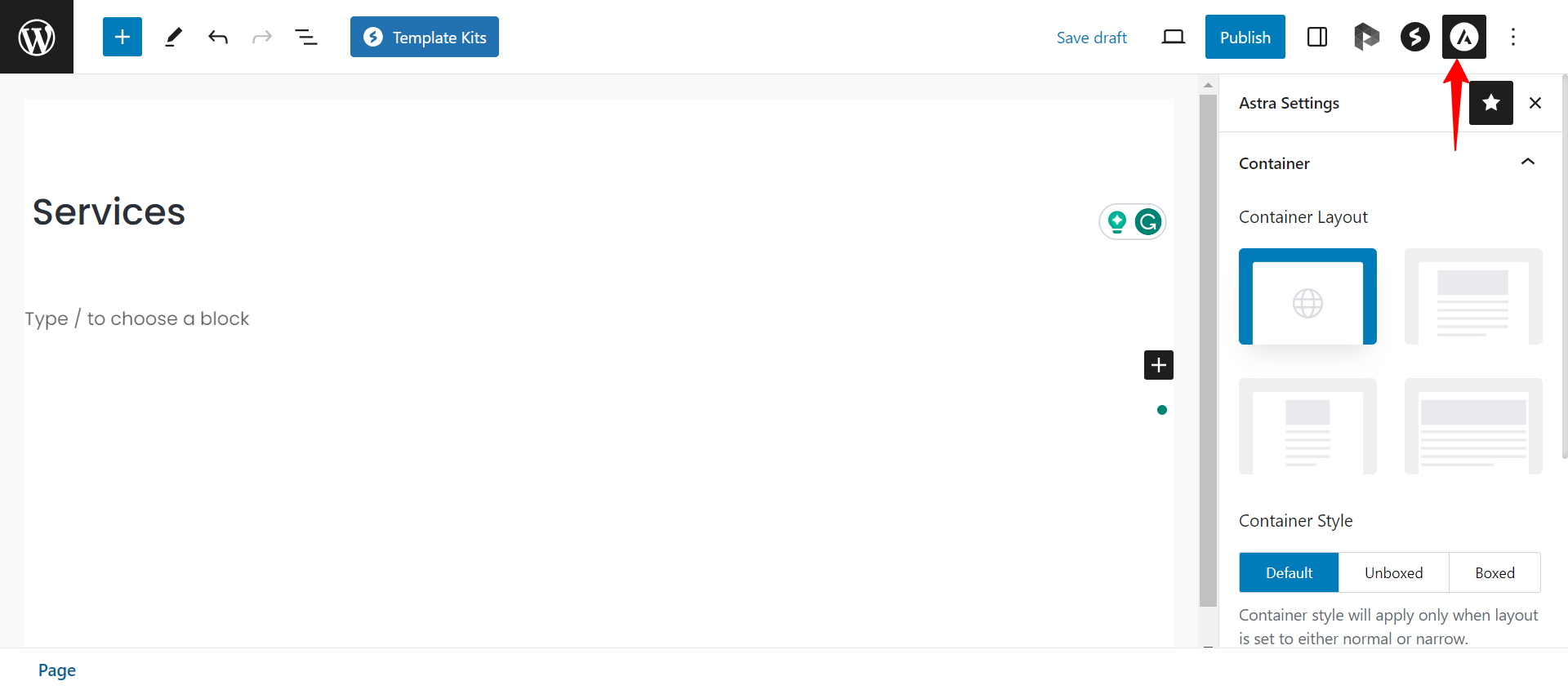
- Click on the Astra icon in the block editor.
- Then, you can see the Astra Settings panel on the right side of the screen.
Once you’ve opened the Astra Settings panel, you’ll find a range of options readily available to you, including:

- Container Layout
- Sidebar
- Disable Elements
- Disable Header
- Disable Footer
Now that you understand the importance of Astra’s page meta setting, let’s learn how to pin/unpin the sidebar panel.
This helps you either keep the panel always visible or let it hide as usual. Just click the star icon on the top-right of the sidebar to control this and make your work easier.
What Additional Features does Astra Pro offer
Upgrading to Astra Pro unlocks advanced header customization options beyond the basic settings available in the free Astra theme. Here’s a breakdown of the key benefits:
- Advanced Settings
- Header Rows
- Transparent Header
- Sticky Header
To illustrate, let’s say you enabled a primary header on the entire website in the Customizer settings. Still, you wish to disable it only on the “Pricing” page, so people may not get distracted by different links while they’re about to make a purchase.
You can do that by using the Advanced Settings. Under Advanced settings, if you navigate to Header Rows > Toggle on the Disable Primary Header option. Once you enable this toggle, the primary header will be disabled for the Pricing page.
Additionally, you can enable or disable the sticky header for particular using these advanced settings. However, to access these features, you need to enable the necessary Astra Pro modules.

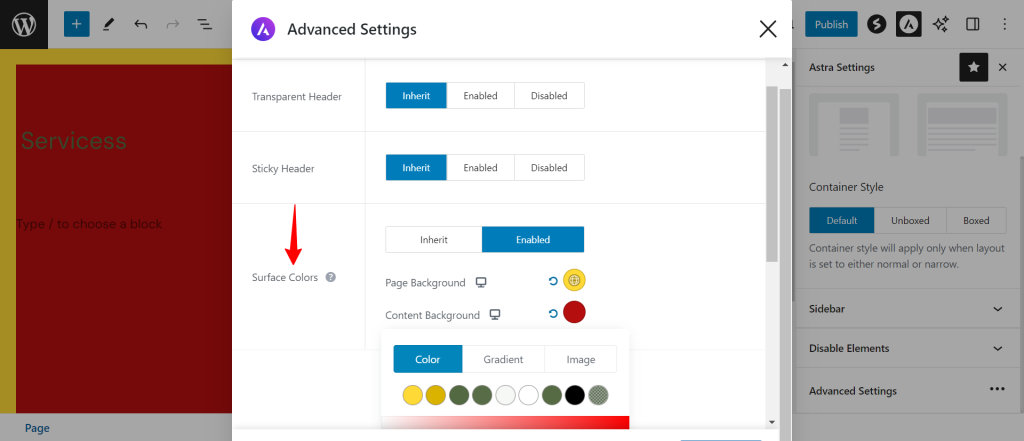
Upgrading to Astra Pro unlocks the Color and Background module, granting you granular control over surface colors for individual pages or posts. Here’s how it works:
Enabling the Module:
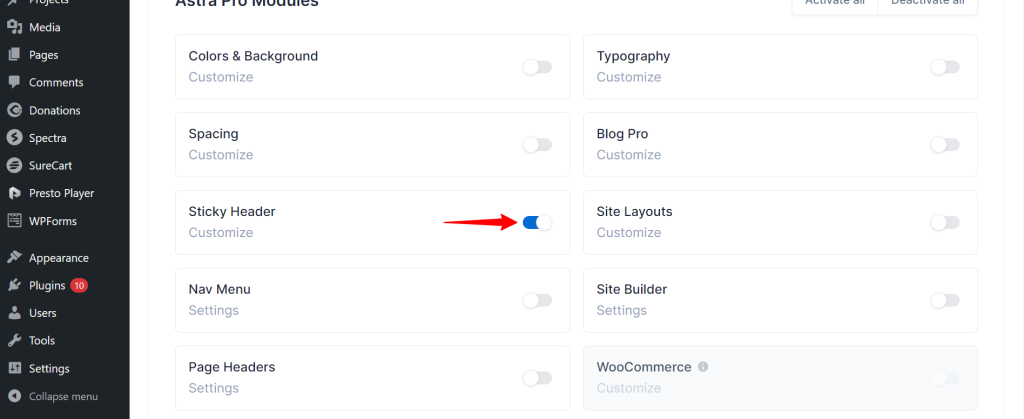
- Navigate: In your WordPress dashboard, go to Appearance > Astra Options > Astra Pro Modules.
- Activate: Find the Color and Background module and toggle it to Enabled.
Understanding Surface Colors:
- Surface colors refer to the background colors applied to specific areas of your page i.e., page background and content background.

Enabling the Surface Colors option overrides any global surface colors you defined in the Customizer under Global > Colors > Surface Colors. This means your custom settings for individual pages or posts will take precedence.
In addition, you can bulk edit the page meta settings on multiple pages/posts. Check the “How to Bulk Edit Astra Meta Settings on Multiple Pages & Posts at Once?” article for more details.
We hope this article has been helpful. If you have any questions, please feel free to leave a comment below.
Frequently Asked Questions
Yes, Astra’s Page Meta Settings overrides global customizer settings. This means that you’re not bound by the same design rules for your entire site.
