As a shop owner, you might want to change the Quick View text. In this article, we will be seeing how to change the Quick View text using a filter.
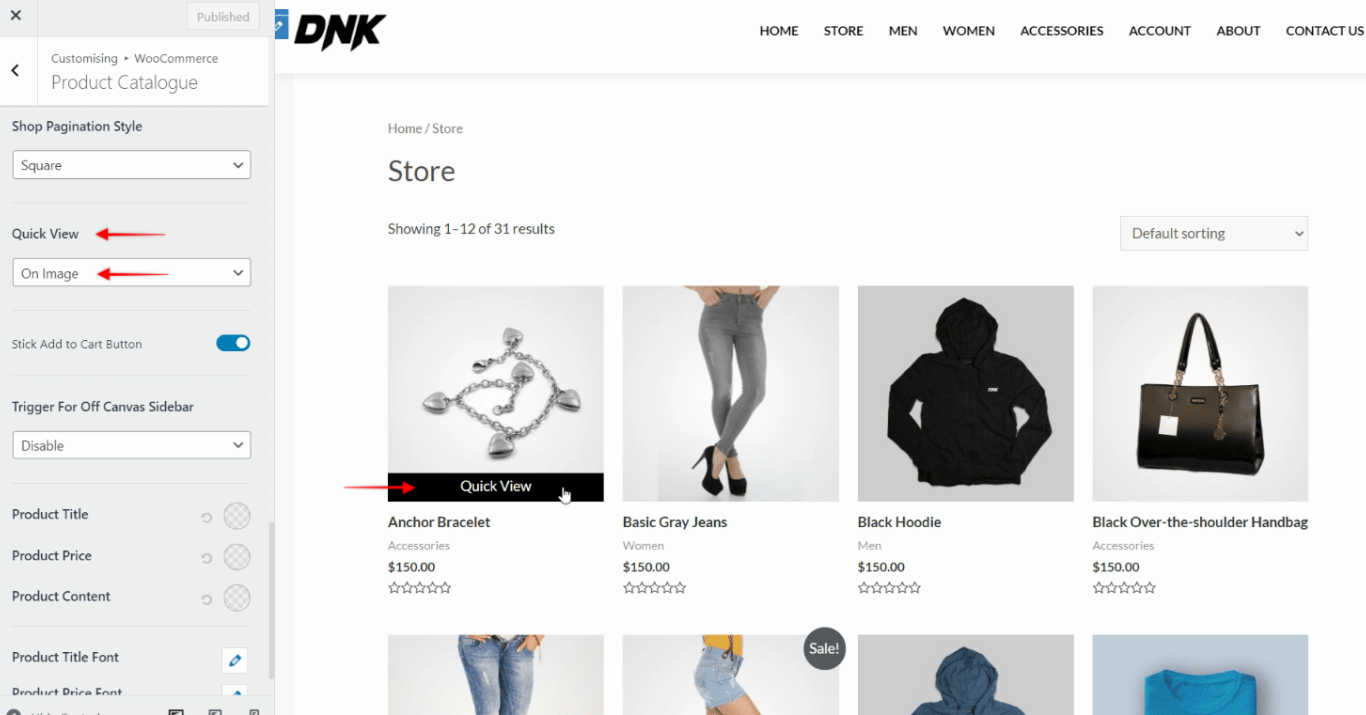
In our WooCommerce Addon, as you can see we have the option to display the Quick View text based on the position which you have selected from the Astra settings.
So below are the filter based on the position to change the Quick View text –
1] For “On Image” position, you can use the following filter –
/**
* Change Quick View text from the shop page (for on image button option)
*
*/
add_filter( 'astra_woo_add_quick_view_text_html', 'astra_woo_add_quick_view_text_html_func', 10, 3 );
function astra_woo_add_quick_view_text_html_func( $button, $label, $product_id ) {
global $product;
$product_id = $product->get_id();
$label = __( 'Buy Now', 'astra-addon' );
$button = '<a href="#" class="ast-quick-view-text" data-product_id="' . esc_attr( $product_id ) . '">' . $label . '</a>';
return $button;
}Here’s how it would display Before and After using the above filter –
Before –
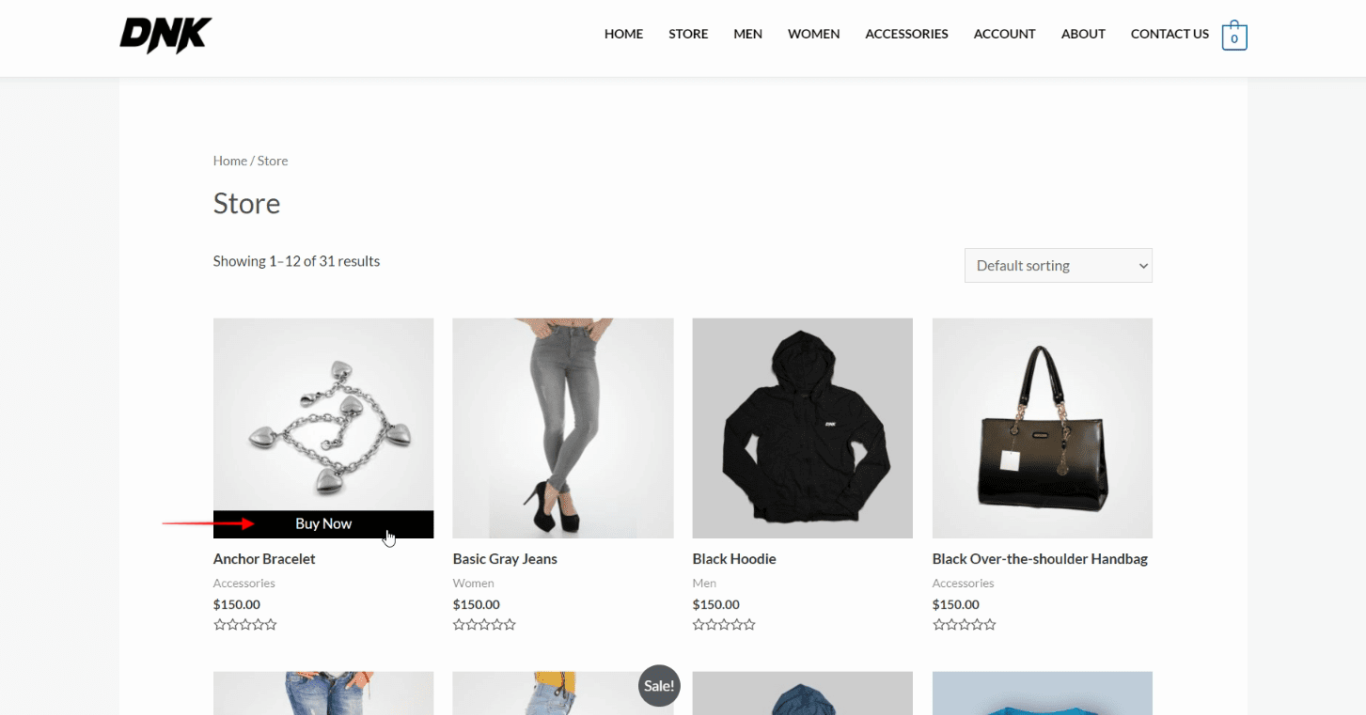
After –
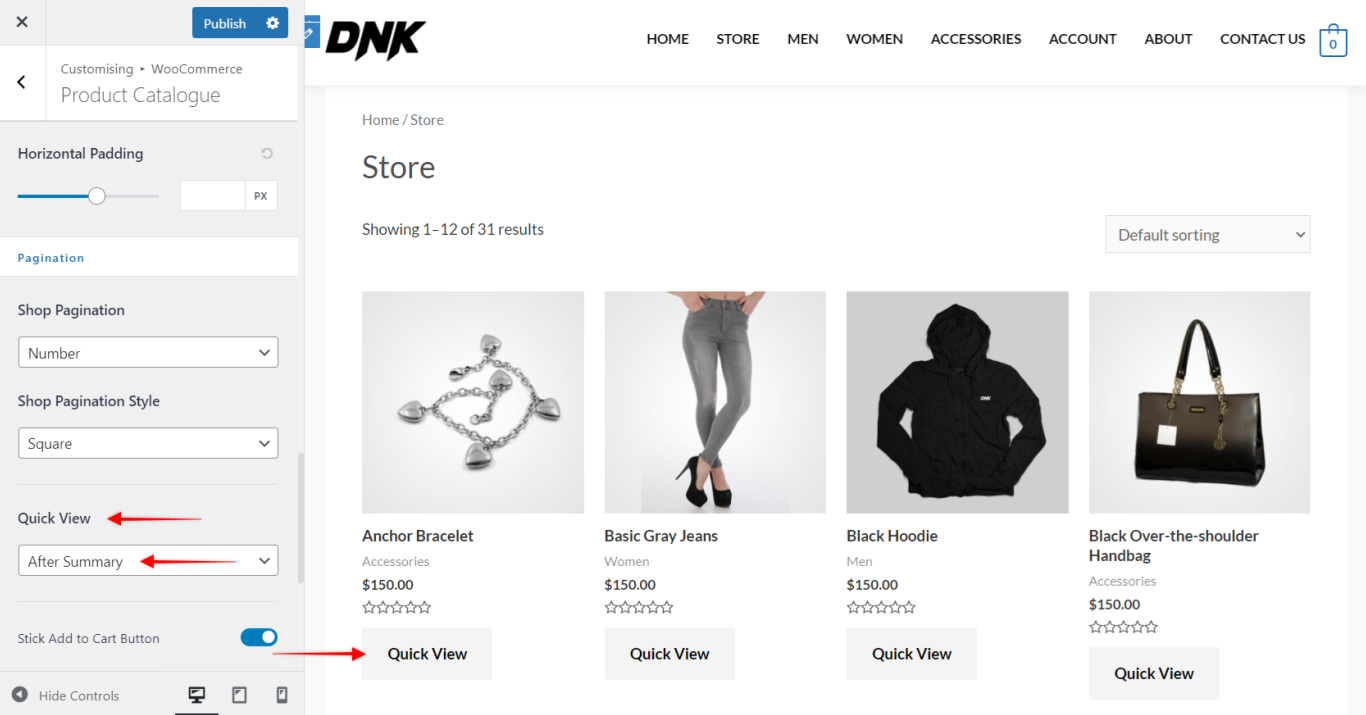
2] For After Summary position, you can use the following filter –
/**
* Change Quick View text from the shop page (for after summary option)
*
*/
add_filter( 'astra_woo_add_quick_view_button_html', 'astra_woo_add_quick_view_button_html_func', 10, 3 );
function astra_woo_add_quick_view_button_html_func( $button, $label, $product_id ) {
global $product;
$product_id = $product->get_id();
$label = __( 'Buy Now', 'astra-addon' );
$button = '<div class="ast-qv-button-wrap">';
$button .= '<a href="#" class="button ast-quick-view-button" data-product_id="' . esc_attr( $product_id ) . '">' . $label . '</a>';
$button .= '</div>';
return $button;
}
Here’s how it would display Before and After using the above filter.
Before –
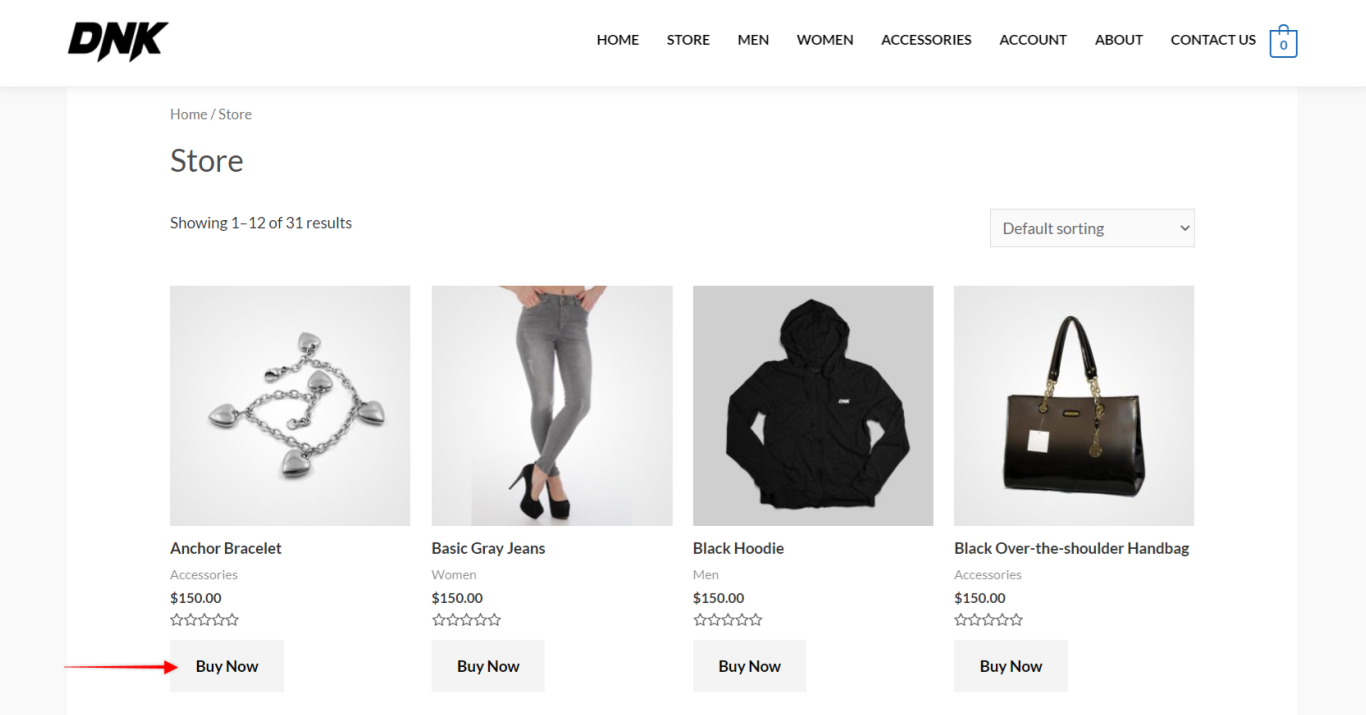
After –
Note:
1. The above filter will change the “Quick View” text to the “Buy Now” text. You can update it as per your requirement.
2. Paste the above code in the child theme’s functions.php file.