The Nav Menu Addon enables you to add and create Mega Menus. Mega Menus are a type of expandable menus where different choices are displayed.
If you own a website with a lot of options and lower-level subpages, then this is the perfect option to display these at a glance.

Astra provides stunning features to design Mega Menu functionality with Nav Menu addon.
This is a premium feature available with the Astra Pro plugin. To use these addons, you need to have the Astra theme installed along with the Astra Pro plugin on your website.
If you want to learn more about how that’s done here’s a walk-through video made by WPBuilders.
Activate the Module
Please follow these steps to activate the Nav Menu module and explore its options –
Step 1 – Make sure you have the Astra Pro plugin installed and activated.
Step 2 – Activate the add-on from the WordPress Dashboard > Astra > Astra Pro Modules > Nav Menu

Note:
Create the Mega Menu
If you want to create a Mega Menu, you need to enable the Mega Menu functionalities for the top-level menu item whose child menu items you’d like to turn into a Mega Menu.
Follow these steps to do just that:
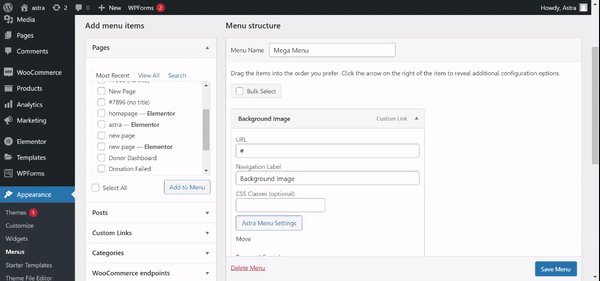
Step 1 – From the WordPress dashboard navigate to Appearance > Menus.
Step 2 – Select the menu item under which you want to add a mega menu.
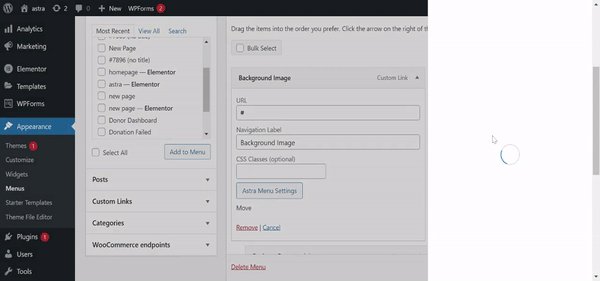
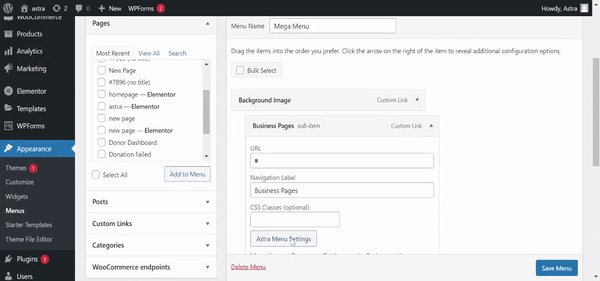
Step 3 – Expand this menu item and click on the “Astra Menu Settings” button.
![Nav Menu Module [Create a Mega Menu]](https://spectra-test.wpastra.com/wp-content/uploads/2023/01/mega-menu-1-1024x424.png)
- Mega Menu
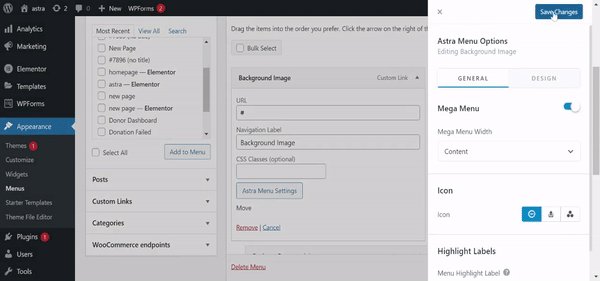
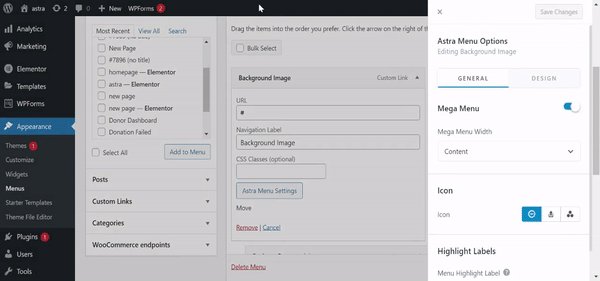
- Then a slide-in popup will open on the right side. Enable the Mega Menu toggle button here. This will enable the mega menu options for all submenus of the parent menu. It provides options for the top-level/parent menu. You can set a Mega Menu width to content, menu container or full.

- Mega Menu width – Set the width of your mega menu here. These are the available options:
- Content – set the menu width to your content width
- Menu Container Width – limit the width of your Primary menu
- Full Width – set the width of your mega menu to the width of your screen but limit your menu content to the content width.
- Full Width Stretched – set the width of your mega menu to the full width, edge-to-edge.
- Custom Width – set the custom width value in pixels.
- Icon: From the list of available icons, you can choose the icon of your choice to be displayed Before or After the Menu Label. Also, you can set the icon size and spacing here.
- Highlight Labels
- This is the text that appears beside the menu item. It highlights the menu. Labels can be Free, Sale, New, Featured, etc. You can set label text and color.
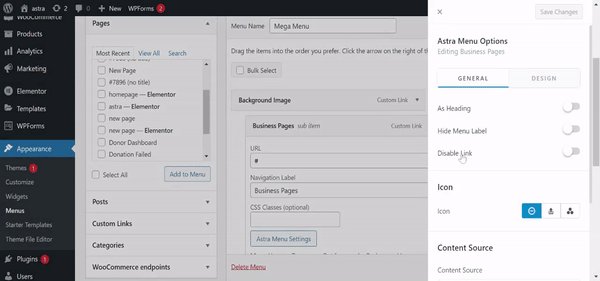
Step 4 – Clicking on the child menu will show you the following options –

- Mega Menu
- As a Heading: Enable this if you want to make the menu item navigation label a title for the column. So that this will appear as a title and all child menu items will appear below this heading. Note: Make sure you have enabled the Mega Menu for the Parent Menu item to see this option.
- Hide Menu Label
- If you want to hide the label or description for the submenu, select this option.
- If you want to hide the label or description for the submenu, select this option.
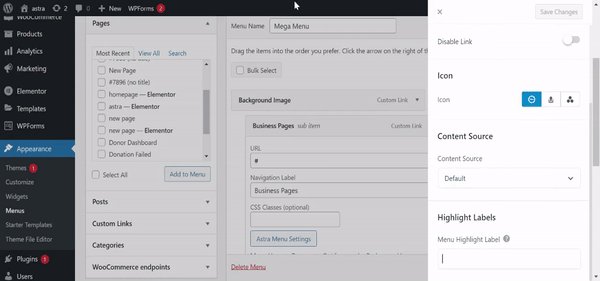
- Disable Link:
- This option will remove the link for a respective menu item. It will display only the title of the menu.
- This option will remove the link for a respective menu item. It will display only the title of the menu.
- Icon
- From the list of available icons, you can choose the icon of your choice to be displayed Before or After the Menu Label. Also, you can set the icon size and spacing here.
- From the list of available icons, you can choose the icon of your choice to be displayed Before or After the Menu Label. Also, you can set the icon size and spacing here.
- Content Source
- You can select Content Source for the submenu. It has the option to select from Custom Text, Template, or Widget. You can display custom text/HTML with the editor, or can select any custom template/widget. If you select the Custom Template option, a list of all available posts, pages, and custom templates will appear. If you select the widget option, a list of all available widgets will appear.
- Highlight Labels
- This is the text that appears beside the menu item. It highlights the menu. Labels can be Free, Sale, New, Featured, etc. You can set label text and color.
Similarly, you will find options for all submenu and their submenu.
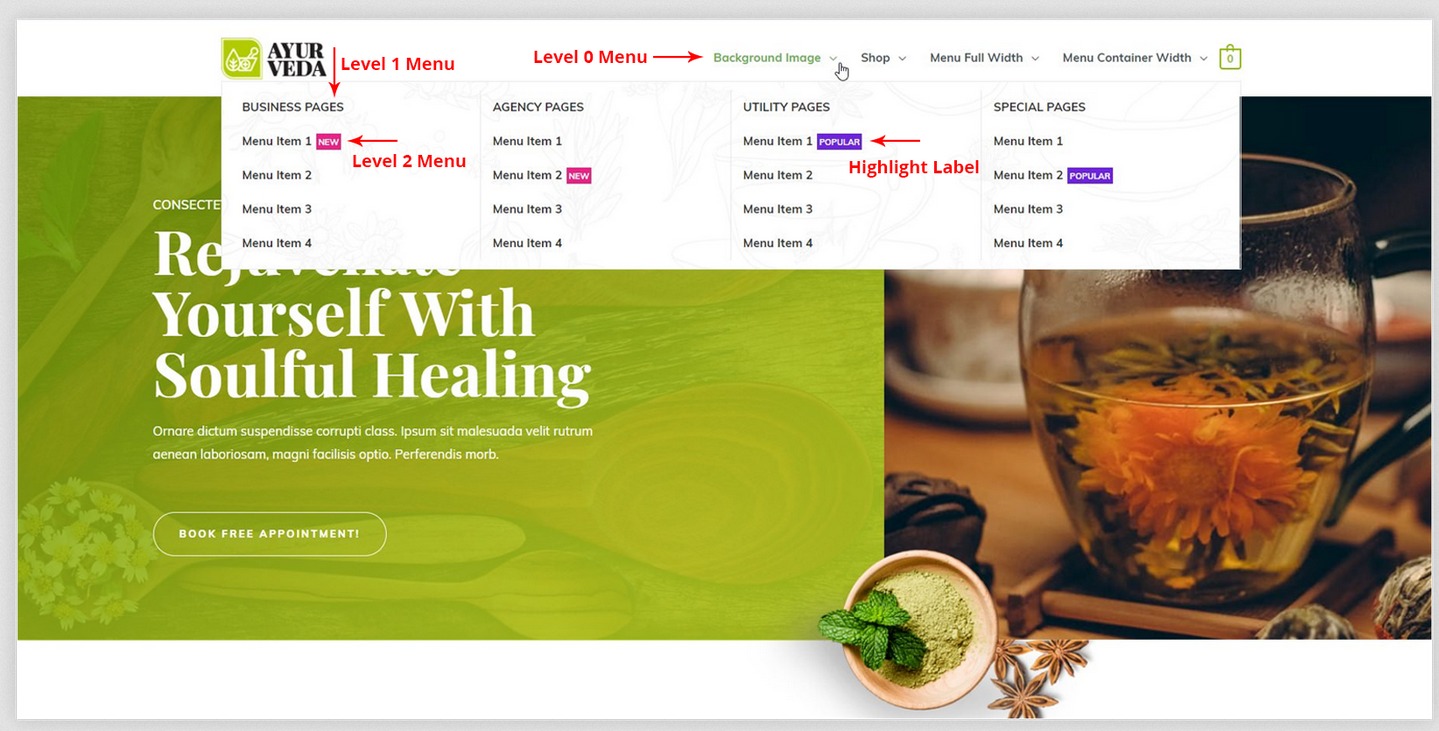
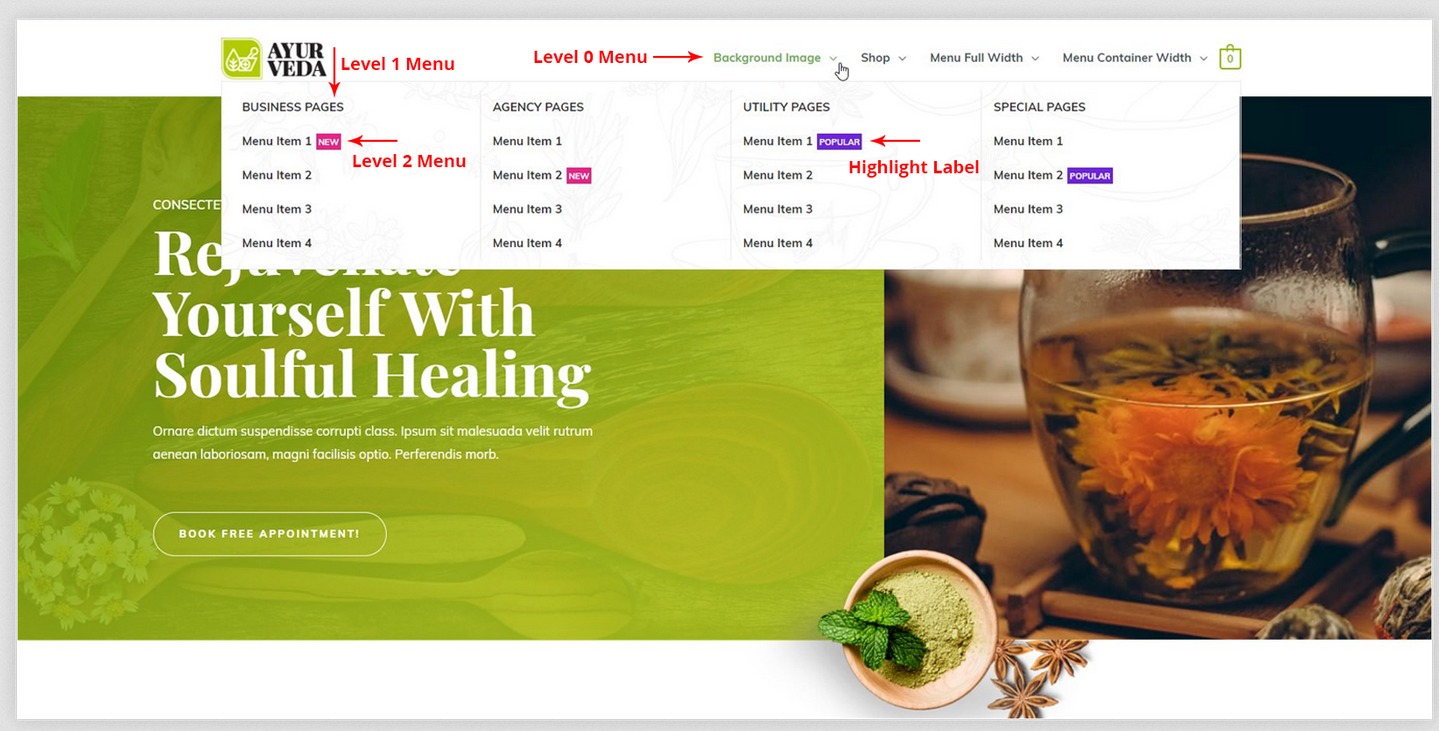
How to Create Columns for the Mega Menu?
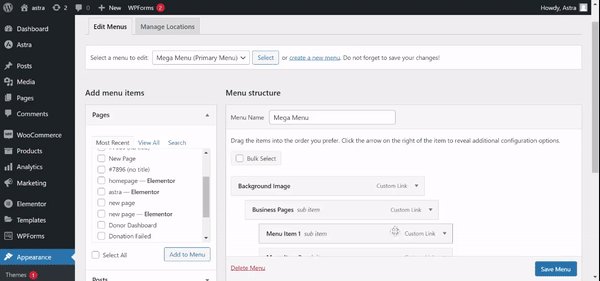
Astra will automatically create a separate column for each submenu. When you tick the option to Enable Mega Menu within the Parent menu item, it will create columns depending on the number of submenu items present under it.
For Example – If you have the following menu structure:
- Background Image
- BUSINESS PAGES
- Menu Item 1
- Menu Item 2
- Menu Item 3
- Menu Item 4
- AGENCY PAGES
- Menu Item 1
- Menu Item 2
- Menu Item 3
- Menu Item 4
- UTILITY PAGES
- Menu Item 1
- Menu Item 2
- Menu Item 3
- Menu Item 4
- SPECIAL PAGES
- Menu Item 1
- Menu Item 2
- Menu Item 3
- Menu Item 4
- BUSINESS PAGES
It will display on the front end as –