When using the Elementor page builder, it is recommended to use a Full-Width layout with Page Title and Sidebar disabled. That way, everything possible in the content area can be designed from Elementor without any restrictions.
The good thing about Astra is its inbuilt compatibility with Elementor. When you design a new page with Elementor, Astra automatically sets the Full-Width layout without Page Title and Sidebar. That way, users can immediately start creating their pages without making any additional settings. Here is a video that explains how this works:
Let us show you how to do this manually with step-by-step instructions:
Disable Sidebar and Title
Astra offers options to turn off Page / Post Title and Sidebar easily in the Astra Meta Settings.
Note:
Since Astra Theme 3.7.4 version Astra Settings are available as a separate sidebar panel. You can access Astra Settings by clicking on the Astra icon in the Block editor toolbar, or through editor options (three-dot menu). For more details, please check the “Astra Meta Settings” article.
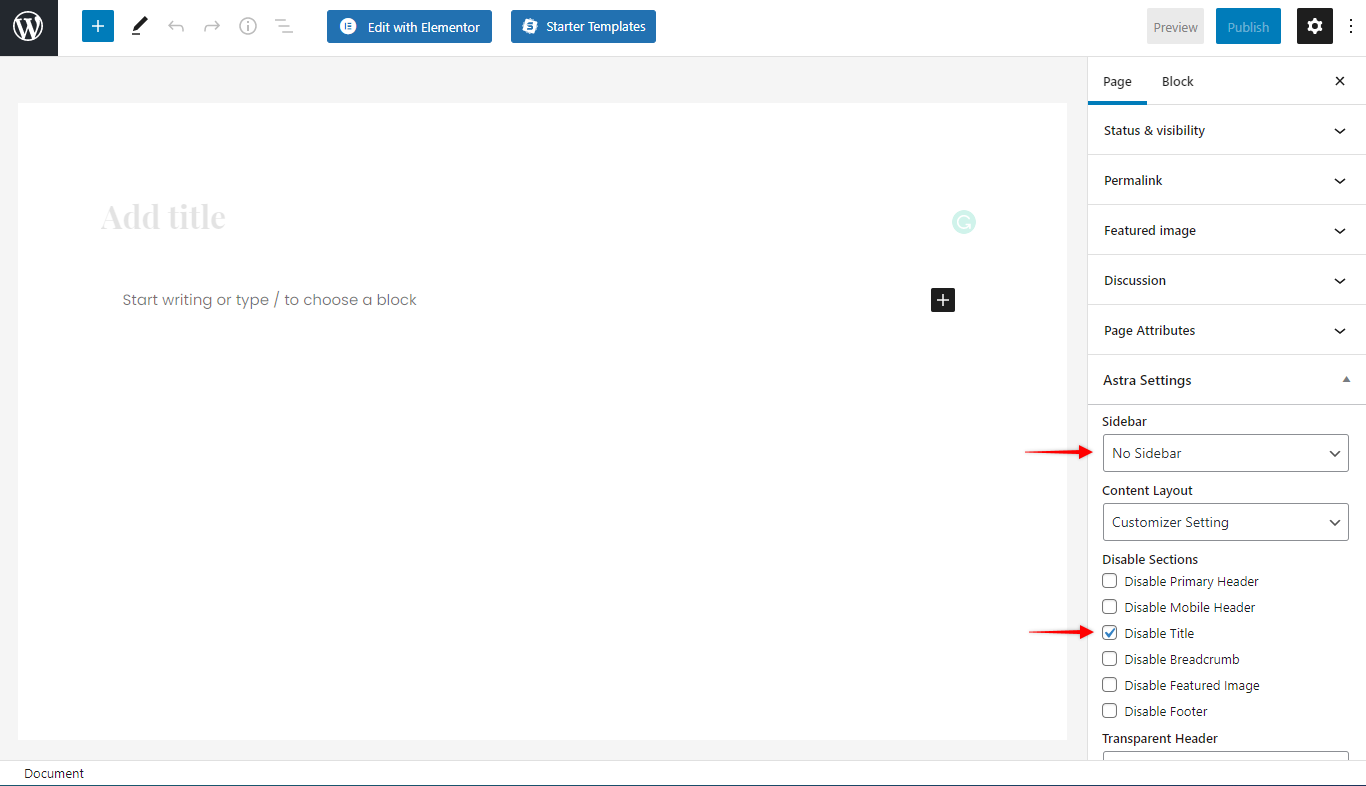
Follow these steps to disable Sidebar and Title using Astra Settings:
Step 1 – Navigate to your Pages or Posts list from your Dashboard;
Step 2 – Click on “Edit” under the page or post name to open editor;
Step 3 – Open the “Astra Settings” panel;
Step 4 – Click on the “Sidebar” dropdown and select “No sidebar”;
Step 5 – Under the “Disable Sections”, check the “Disable Title” option; Update the page or post.
You will find the Astra Settings on every page and post, so you can modify the settings where needed.

Full Width / Stretched Layout
From the various layout options that Astra offers, the “Full Width / Stretched” layout is the best for Elementor if you need full-width pages. This layout gives Elementor full control over the container and gives you the freedom to design posts and pages the way you want.
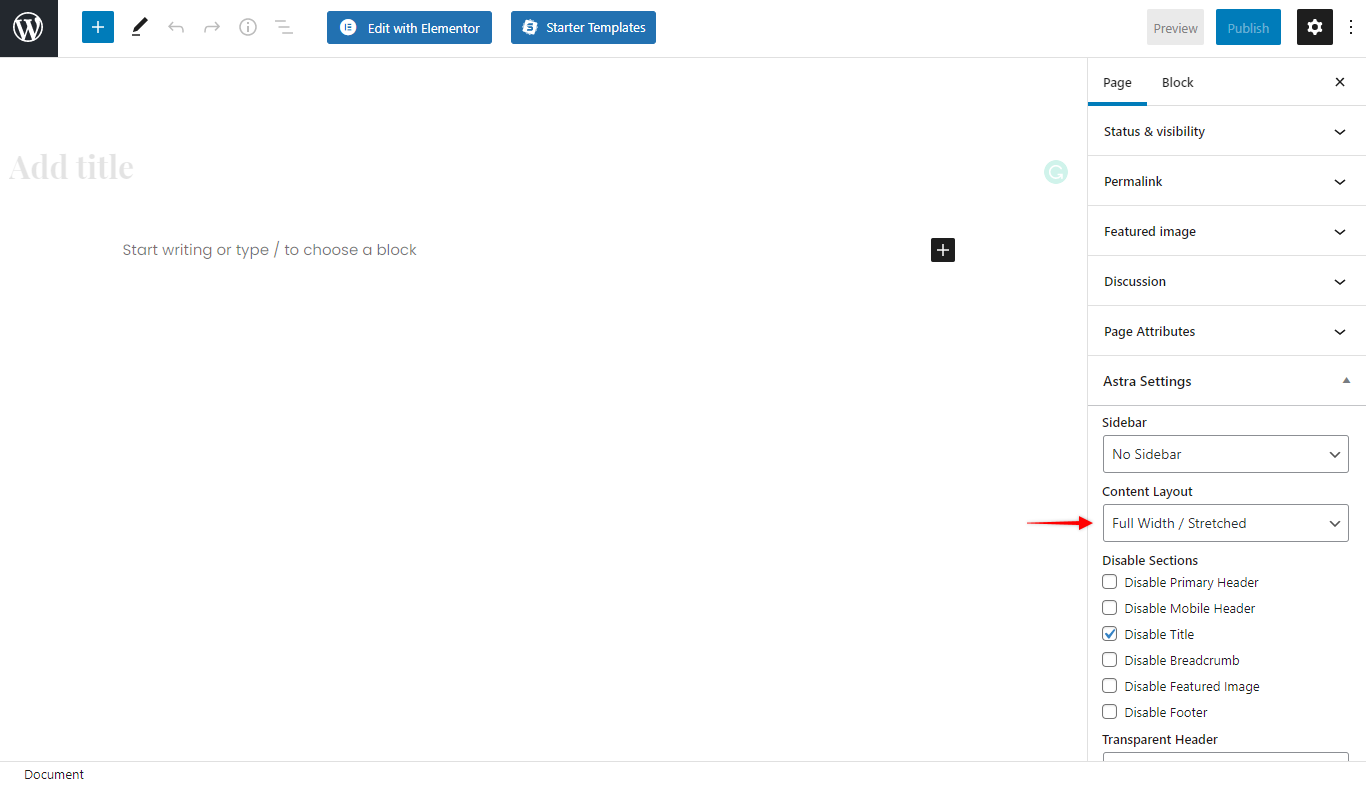
To set this navigate to “Astra Settings” on your page or post and set the Content Layout:
Step 1 – Navigate to your Pages or Posts list from your Dashboard;
Step 2 -Click on “Edit” under the page or post name to open editor;
Step 3 – Open the “Astra Settings” panel;
Step 4 – Click on the “Content Layout” dropdown and select “Full Width / Stretched”; Update the page or post.

Migrating from other Theme to Astra?
If you’re switching to Astra Theme from some other theme, you might need to make these changes on a large number of pages or posts built with Elementor. In this case, you can use our free “Astra Bulk Edit” plugin. Read more about it here.
