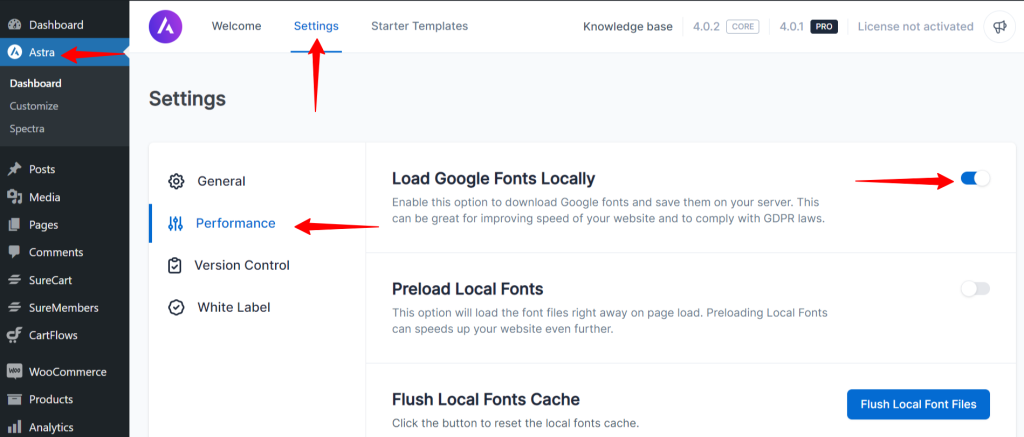
Astra theme introduces a new feature called Self-Hosted Google Fonts available with the free theme version 3.6.0. This feature brings CLS and performance improvements by loading and saving the Google Fonts locally in the “woff2” format. You can navigate to Astra> Settings and enable the “Load Google Fonts Locally” option to use the feature. Learn more about Self-Hosted Google Fonts in our Blog article.

Though the feature brings great improvements, you might need to make some modifications in specific situations, where you need to use different font file formats or in case you use Astra’s white-labeling feature.
This document will show you how to do these modifications easily.
How To Modify the Feature
One of the cases where you will need to modify the “Self-Hosted Google Fonts” feature is when the “woff2” font file format doesn’t suit your needs the best. For this reason, we added a filter to change the format of the font files, which will be locally saved.
Also, this new feature creates a new local fonts folder and local fonts CSS file. Both have the Astra markings in their names which can be changed if you use the white-labeling feature. You can add a filter to remove Astra markings and assign the names as needed.
By using these filters, you will be able to make the mentioned changes on your website related to this feature while still benefiting from all the improvements it brings.
Before we move to the filters, it’s important to mention that it is advisable to have a Child Theme installed when adding any custom code to your website. If you need more details using a Child Theme check out this article. Also, we suggest you try doing this using a Staging environment and not your live (production) website directly.
How to Load Font File Formats Other Than “woff2”?
Though the “woff2” comes with its advantages, it might not be a perfect fit for every website.
The “woff2” format will work with around 96% of the currently used browsers. However, some browsers like Internet Explorer and Opera Mini do not support it. The solution for this is to load different font file formats.
In this case, you would just need to change the font file format to “woff”, which is a supported format with these browsers.
To change the font file format to “woff”, please add the following filter to the functions.php file of your Child Theme:
// Load font formats other than "woff2"
add_filter( 'astra_local_google_fonts_format', 'update_astra_local_fonts_format' );
function update_astra_local_fonts_format( $font_format ) {
$font_format = 'woff'; // This will change format to "woff" - you can also use other format
return $font_format;
}
You can change the font file format to any other too using the same filter – just replace the “woff” with another format in this line of the filter code:
$font_format = 'woff'; // This will change format to "woff"
How to White-Label This Feature?
As mentioned, the “Self-Hosted Google Fonts” feature will create the font folder and local fonts CSS file, containing the traces of Astra affiliation in their names. If your clients inspect the website code or the website folders, they will be able to see the mentioned Astra markings (and not your own brand).
If you wish to change the names of the font folder and/or local fonts CSS file, you can do this by adding the following two filters to the functions.php file of your Child Theme:
- To rename the font folder name use this code:
// Update 'astra-local-fonts' directory name where font CSS will be located.
add_filter( 'astra_local_fonts_directory_name', 'update_astra_local_fonts_file_directory_name' );
function update_astra_local_fonts_file_directory_name( $folder_name ) {
$folder_name = 'mysite'; // So finally your local font directory name will be 'mysite'.
return $folder_name;
}
- To rename the local fonts CSS file name use this code:
// Update 'astra-local-fonts.css' file name.
add_filter( 'astra_local_font_file_name', 'update_astra_local_fonts_file_name' );
function update_astra_local_fonts_file_name( $file_name ) {
$file_name = 'mysite-font'; // So finally your local font file name will be 'mysite-font.css'.
return $file_name;
}
Once you added the codes, please navigate to Astra > Settings and flush the local fonts cache by clicking on the “Flush Local Font Files” button. This will make the effects of the above-mentioned codes immediately visible.