This is a premium feature available with the Astra Pro Addon plugin. To use these Pro features, you need to have the Astra theme along with the Astra Pro Addon installed on your website.
You can design a Single Post page using the Blog Pro module available with Astra Pro. Please refer document, to begin with, the Blog Pro module.
Astra theme provides basic options to style the single blog page. Refer to a document here. While Blog Pro addon available with Astra Pro Addon adds premium features to this option.
Options available with the Blog Pro addon are listed below:-
General Settings
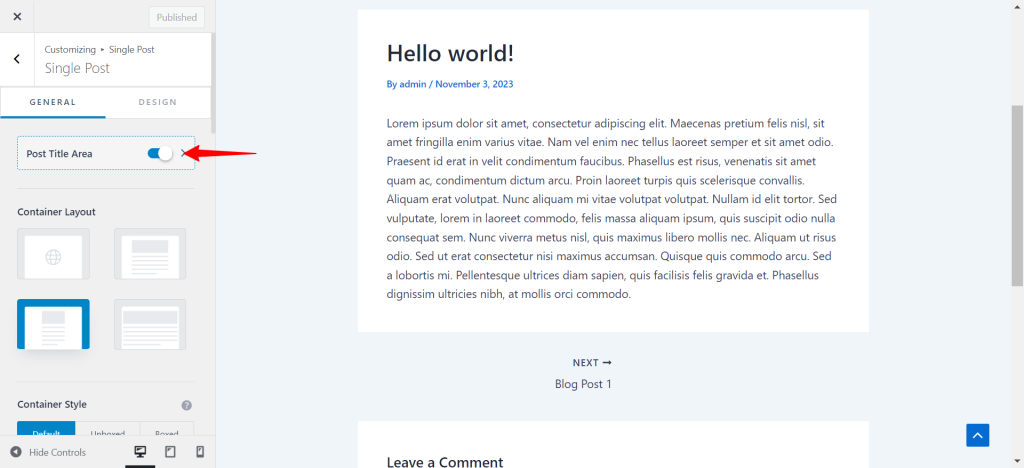
Within the General tab, you can see the toggle to enable or disable the Post Title Area.

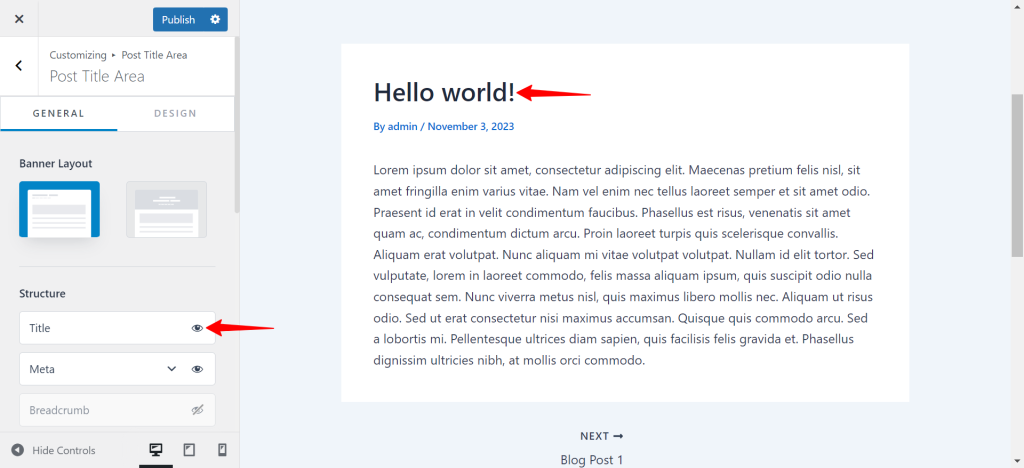
On clicking the ‘Post Title Area’, you can see the two Banner layouts.
Note: If you select Banner Layout 2, under ‘Structure’ you can use the featured image as a background image and apply overlay color. These featured settings will only work for the Layout 2 banner design.
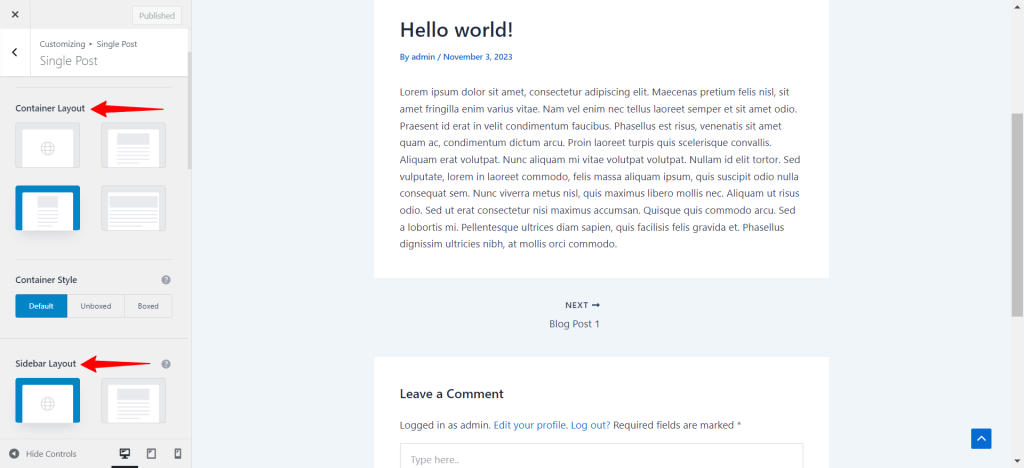
You can set the Container Layout and Sidebar Layout here from the available options.

You can modify the way the posts are displayed on the front end. In the Structure and Meta sections, you can set the order of elements in which they are displayed by simply dragging each of them to the desired place in the list.
Also, you can hide any element in the list by clicking on the “eye” icon on it (click the “eye” icon one more time if you decide to have the element displayed again).
For example, navigate to Single Post > Post Title Area. Here, clicking on the eye icon next to the Title will hide the title from the posts.

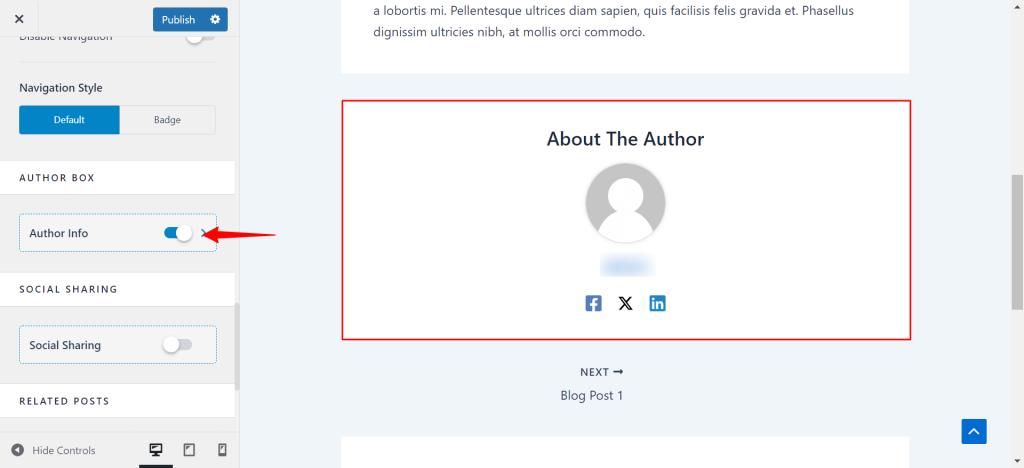
Author Info: It displays the Author’s information in a single blog post.

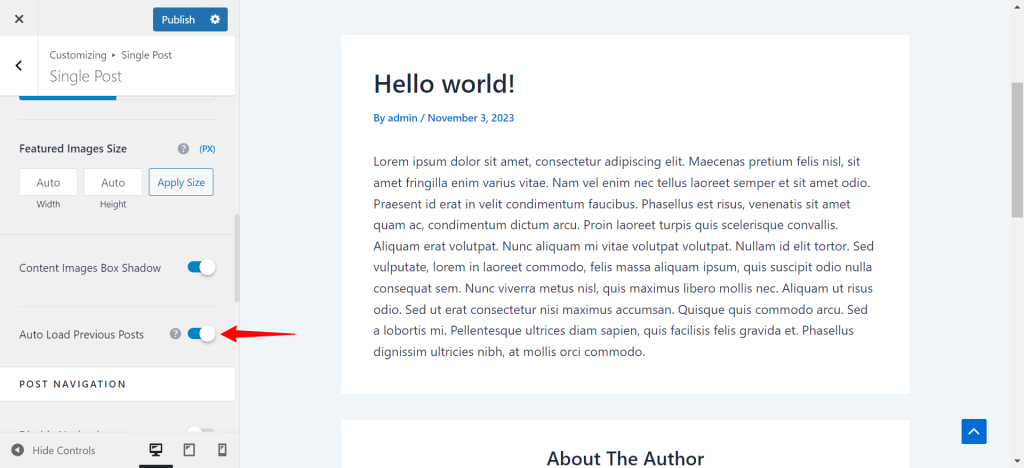
Auto Load Previous Posts: It will load the previous blog post below the current one on the same post page. Auto Load Previous Posts cannot be previewed in the Customizer. You would need to save changes, then it will appear on the front end.

Remove Featured Image Padding: It will remove padding around the featured image on the single post page. This option will work only with the Boxed and Content Box container layouts.
Please note that you can remove the padding around featured image when the position is set as “None”.
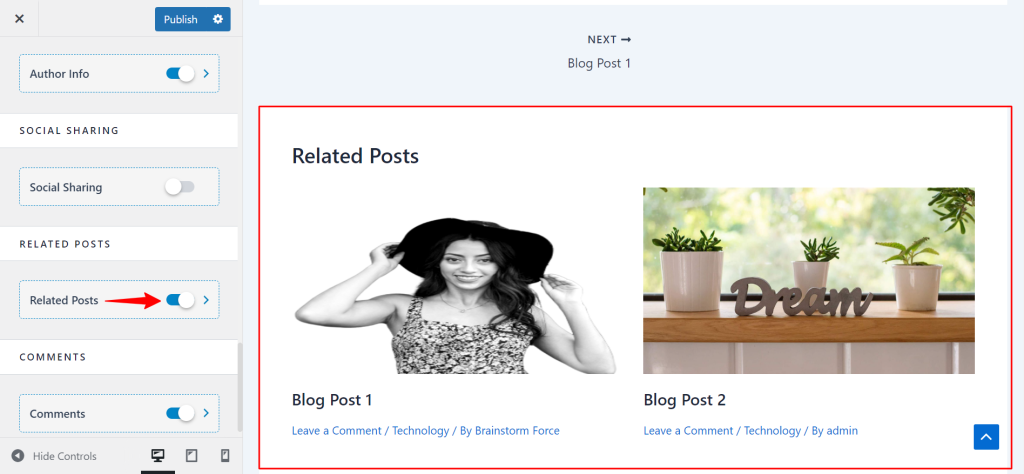
The last option in the General tab allows you to Enable Related Posts and adjust the settings according to your needs. You can set a custom Title for a related posts section, set the Number of related posts, Grid Column Layout, as well as Posts Query and Structure. You can find more details on related posts in this article.

In the Design tab, you can find options for Related Posts – Content Colors, Section Titles, Post Titles, and meta font sizes.
We hope this document has been helpful. If you have any queries, feel free to leave a comment below.
