Black Friday is coming fast and everyone is gearing up for the year’s biggest shopping season.
Visitors may be in purchase mode, but that doesn’t mean you’ll close the sale just because they land on your website.
You know as well as we do, that’s just the beginning of the journey!
If you’re looking to take advantage of BFCM in 2024, there’s a lot you can do to increase profits.
We’re going to share some tried and tested Black Friday website design tips to help boost sales.
We use them across our own stores and they work beautifully!
8 Essential Website Design Tips for Black Friday
Every one of these tips has been tried and tested by us. We use each of them in one form or another every year because they deliver results!
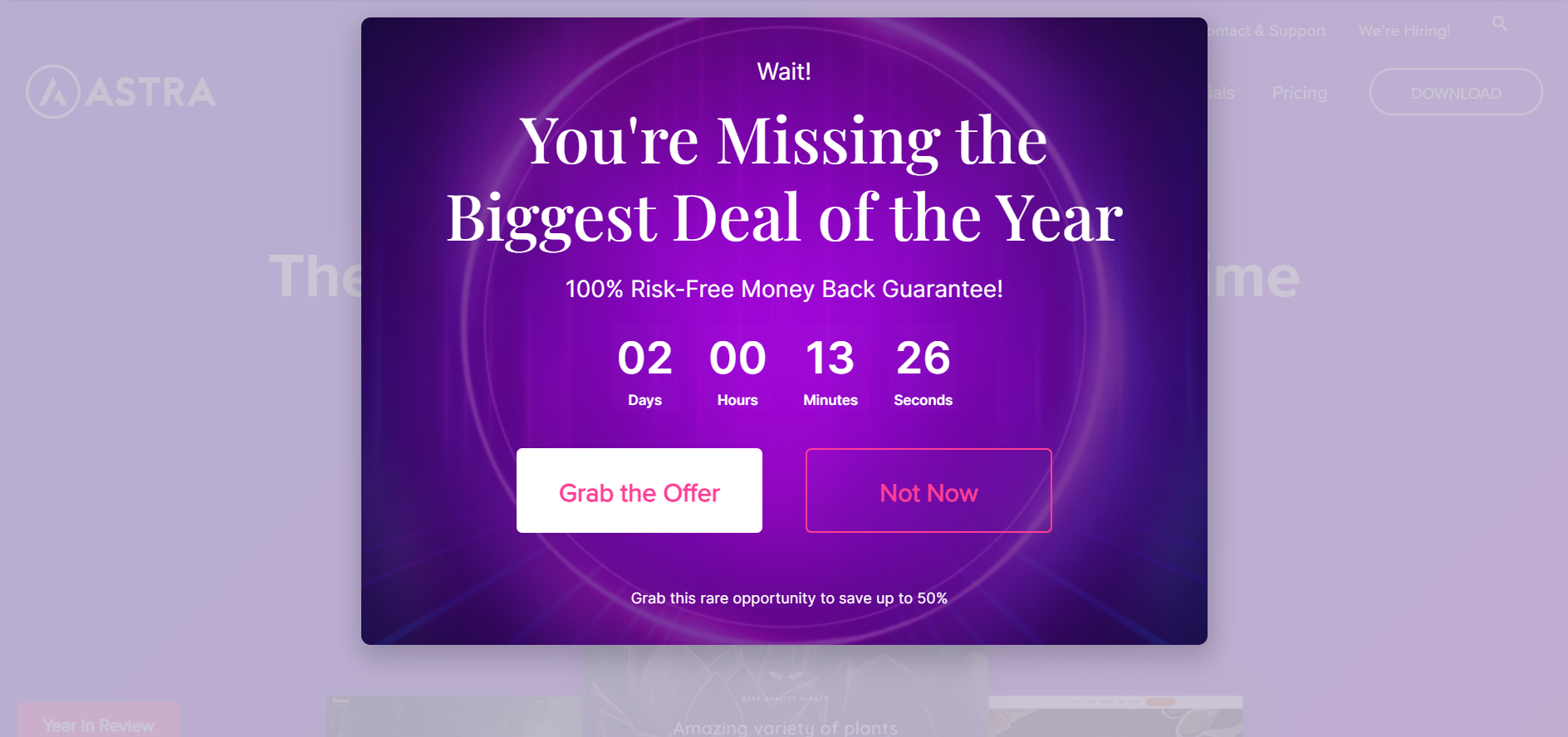
1. Add Popups to Highlight Sales and Special Offers
Adding a popup is a simple but effective design tweak you could use for any occasion.
It’s a great way to share special offers and generate interest in new products or sales without changing your site design too much.

Convert Pro is packed full of features and uses intuitive drag and drop tools to help build high conversion popups.
You can create popups for Black Friday, Cyber Monday, Christmas and any sales season.
Use a popup to highlight your sale, use it as exit-intent to grab attention before someone leaves or collect leads for future promotions.
You can swap them in and out as required without having to change your whole site design.
Here are some resources to help with email marketing:
- How To Create an Email List Using WordPress – Beginner’s Guide
- WordPress Email Marketing: In-Depth Tutorial
- 12 Best Email Marketing Platforms for WooCommerce
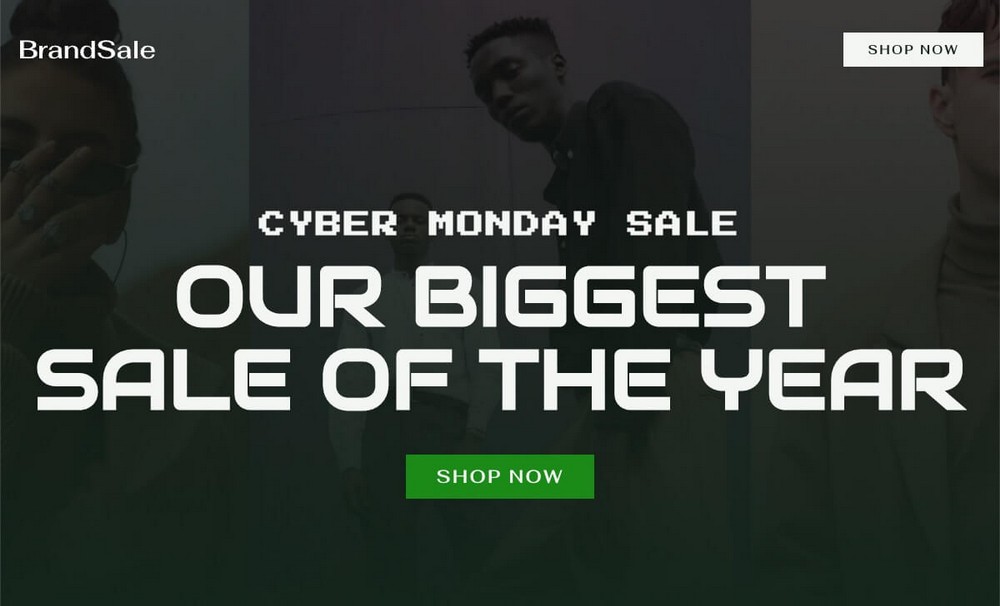
2. Change Your Website Theme
Changing your WordPress theme may seem drastic just for a week (or more) of sales, but it’s a very effective way to showcase BFCM.
If you use the Astra theme, it’s easy to switch out your theme for Black Friday.
Simply clone your live site and create a staging site on your host or use ZipWP to create a new website even faster.
Switch your theme (or the whole site) for the sale and switch back once you’re done. It’s much easier than you might think!
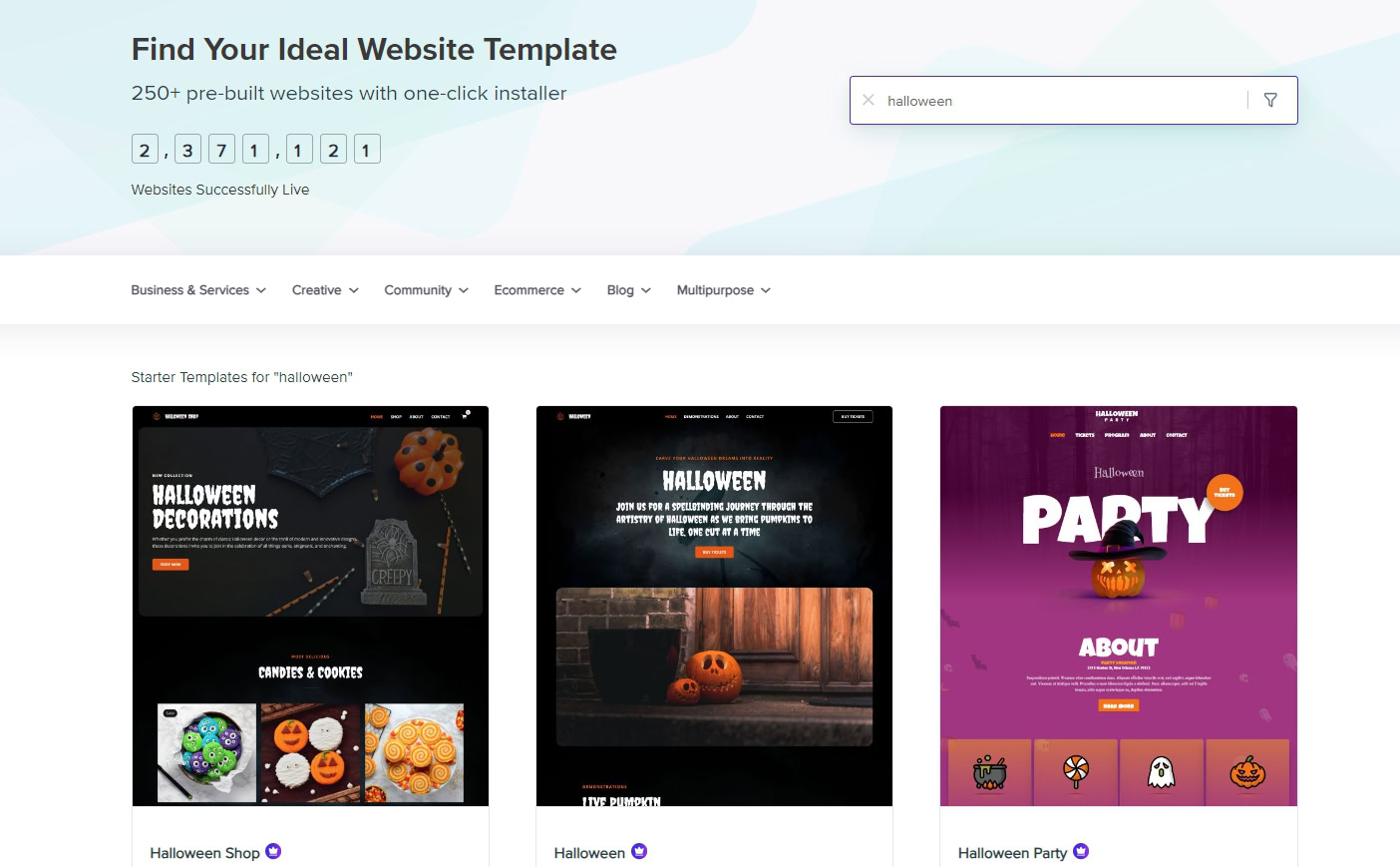
Did you know Astra has dedicated templates for Halloween and Black Friday?
We have 3 templates for Halloween:

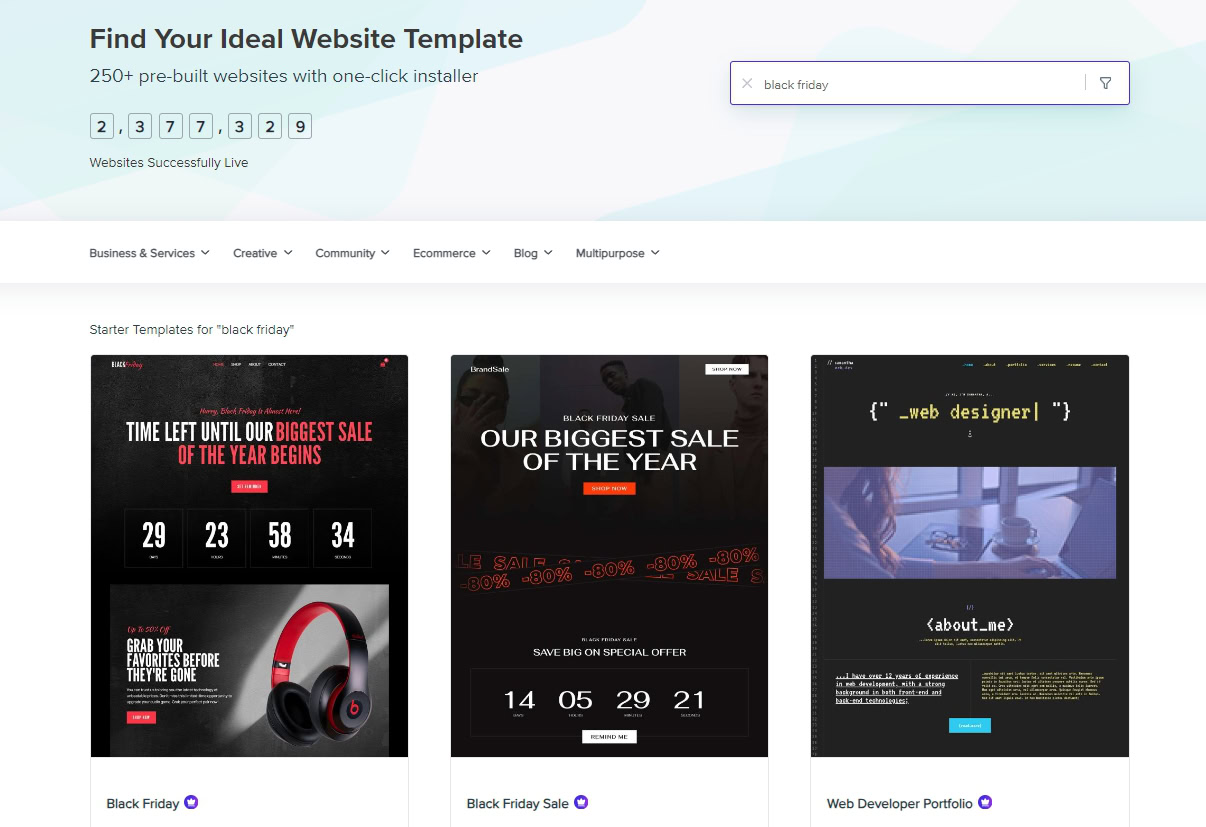
And 2 templates for Black Friday:

They are premium themes included in the Astra Essential Toolkit along with some other very useful design tools.
How To Install the Black Friday Theme
If you already have Astra installed, select Appearance > Starter Templates and find a Black Friday template.

Check out this Black Friday template.
Select it to preview, experiment with colors and typography and add a logo.
Hit the blue Continue button to continue the setup wizard.
Choose what features you want to add, decide whether you want to keep old data or start afresh and tell Starter Templates to build your website.
After a few seconds, your new website will be ready for Black Friday!
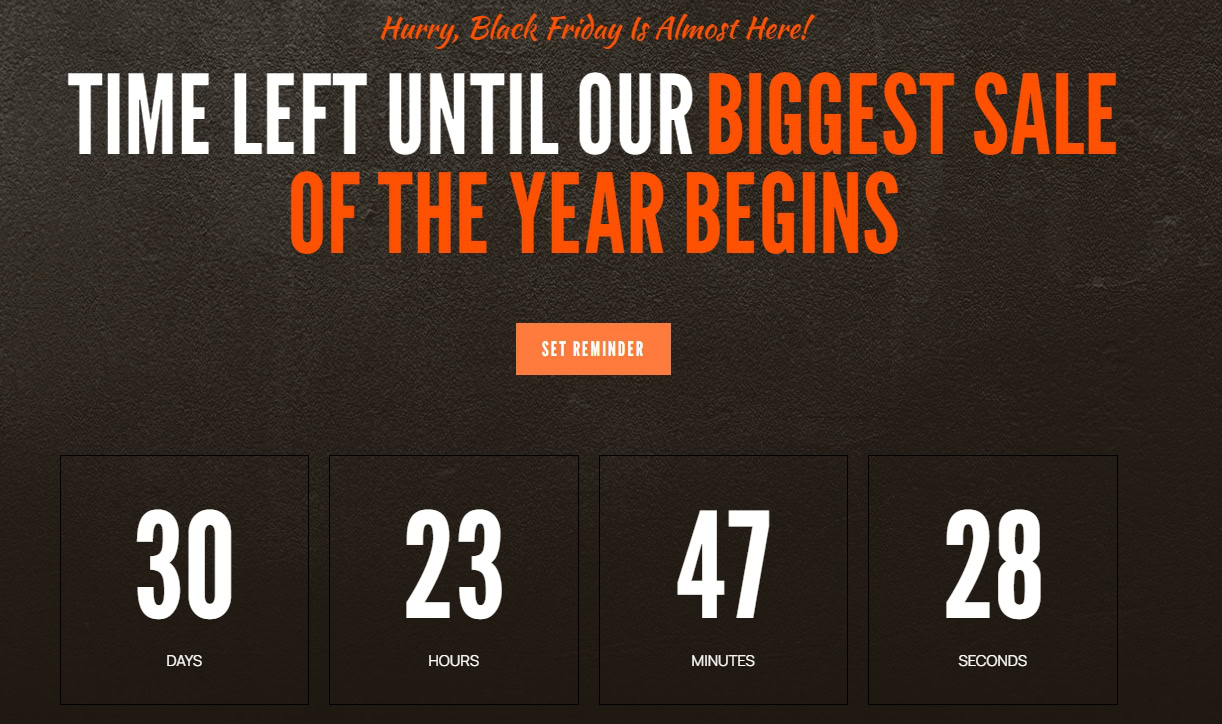
3. Show Urgency With a Countdown
Everyone knows that Black Friday and Cyber Monday offers are temporary.
Just how temporary depends on who is having the sale.
Some retailers stick to the original Black Friday and Cyber Monday. Others turn it into a week-long event, or even longer!
The best way to communicate how long the sale is running and create FOMO while you’re at it, is to show a countdown timer.

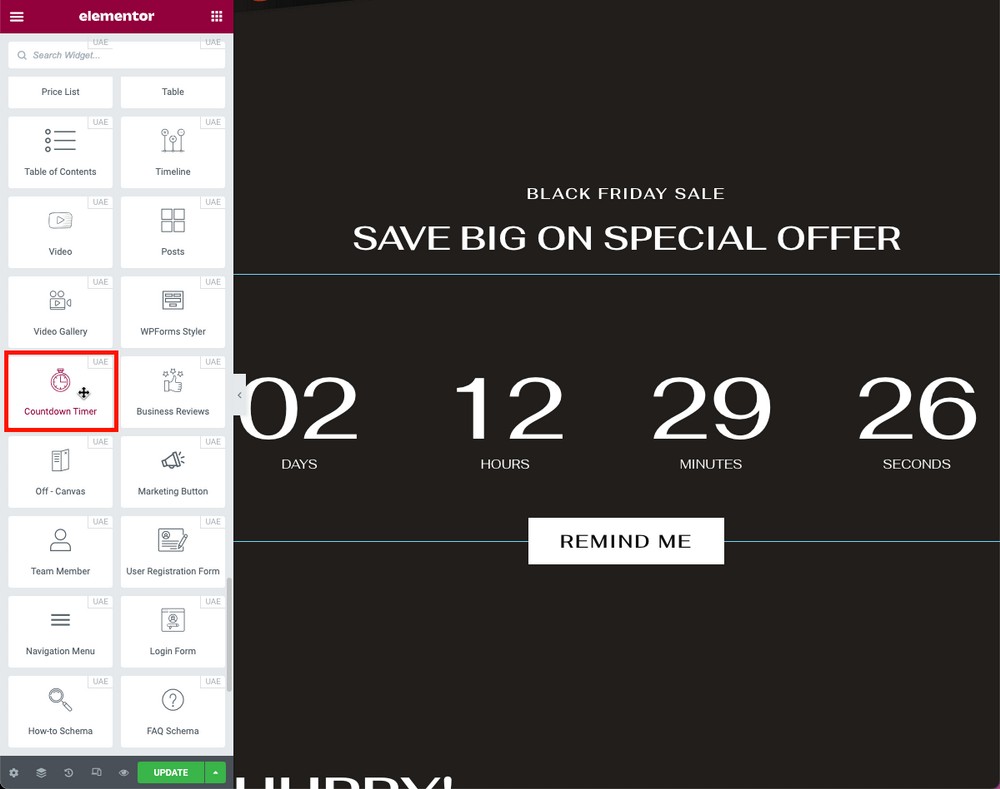
If you use an Astra Black Friday template, you’re probably already using Elementor as the free version is installed alongside the design.
If you are using Elementor, we recommend using Ultimate Addons for Elementor.
It adds lots of useful blocks and design tools to help you create higher-quality designs that convert more.
One block we think you’ll love is the Countdown Timer.

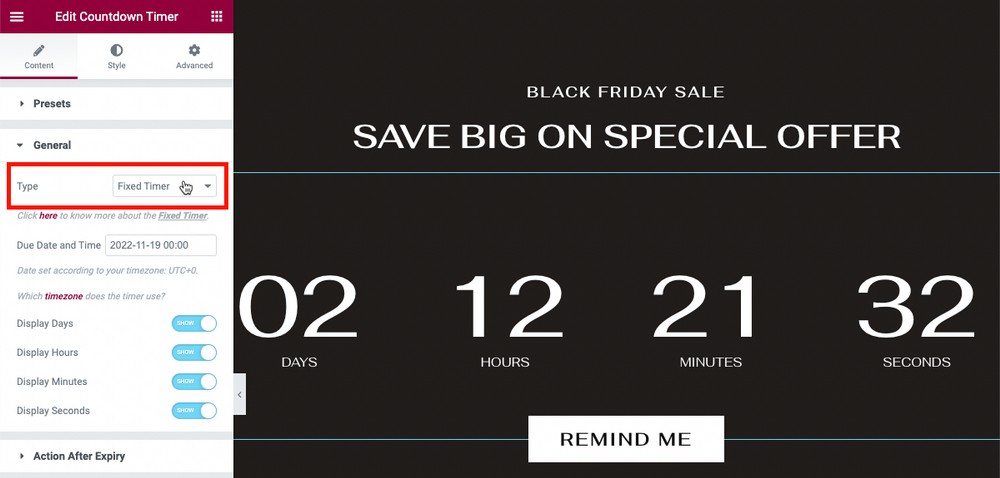
The counter supports evergreen, recurring and fixed timers.
The Fixed Timer will be particularly useful for BFCM as sales typically end on a specific day.

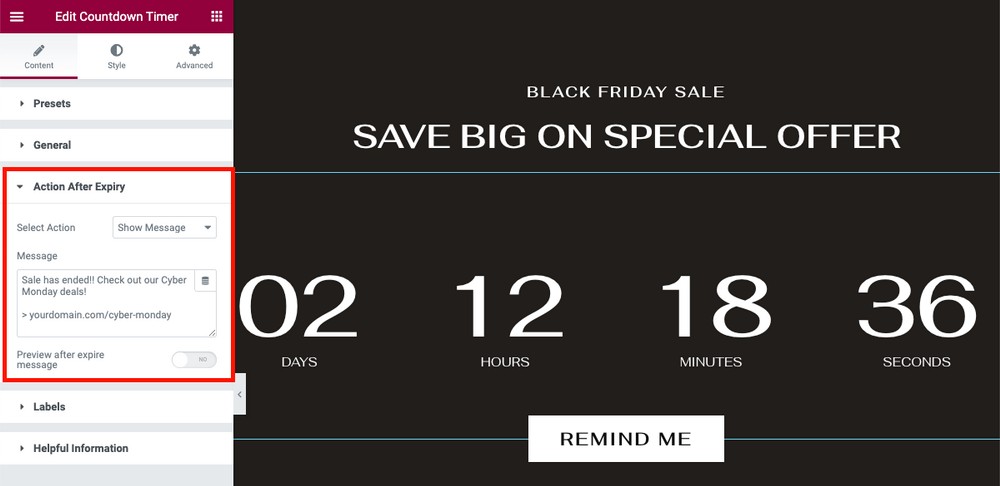
The Countdown Timer block has a neat After expiry message action where you can display a message automatically at the end of the sale.

The after expiry message is another way to convert visitors even after your sale has ended.
That’s one more opportunity to convert!
4. Add Social Feed and Shares
If there’s one thing people like more than getting great deals, it’s talking about them.
Using social media can have a triple effect on sales:
- Customers can promote items for you: Encourage customers to tweet about their purchase and spread the word for you.
- Shows social proof: If visitors see real people like them buying, they are more likely to buy too.
- Add urgency: Use a countdown timer, display an end date or show stock level counters in socials to encourage clicks.
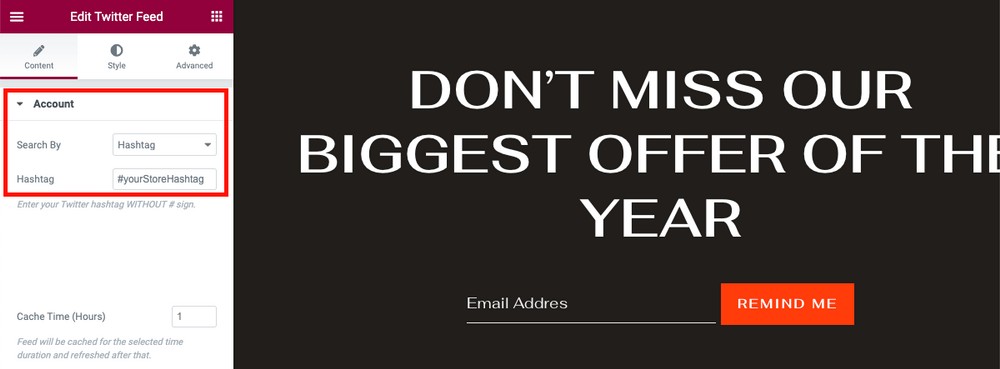
Ultimate Addons for Elementor has a unique block for this purpose, the Twitter (X) Feed block.

Use it to show your Twitter (X) feed on your page to encourage retweets or sharing elsewhere.
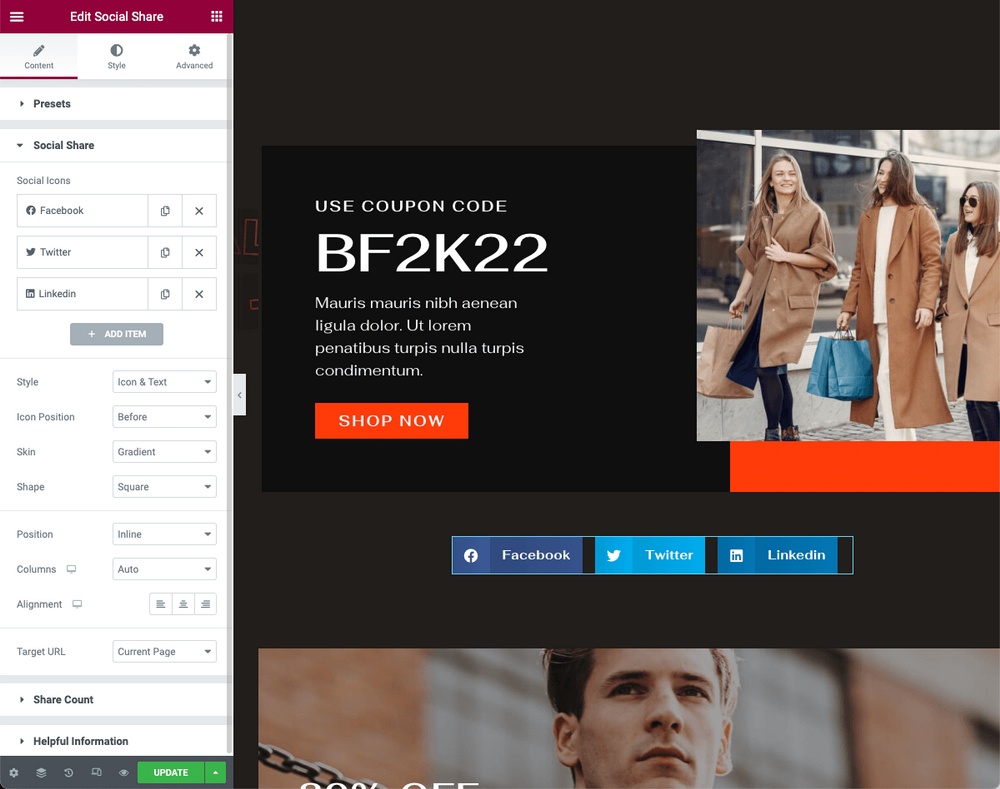
The Social Share block is also useful.
If you don’t use it already, you really should. It enables visitors to share your page, sale, discount code or content on their own social networks.

Use both blocks and you’re allowing customers to do your marketing for you.
Simply add them to your sales pages and sit back and let someone else do the hard work!
5. Add Decorative Elements
Ultimate Addons for Elementor also allows you to add many visual elements to your pages (particle background, shape dividers and party propz, among others).
Although the first two are more focused on other holidays (we talk about them in our Halloween Guide), party propz can be used to add extra visual elements to pages.
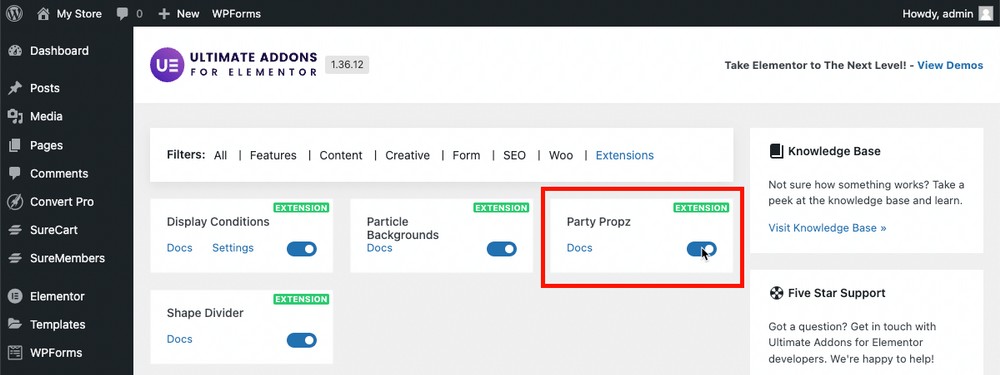
With UAE installed, go to the WordPress admin panel > Settings > UAE, and activate the Party Propz extension.

The Party Propz extension allows you to add static decorative elements to any Elementor block.
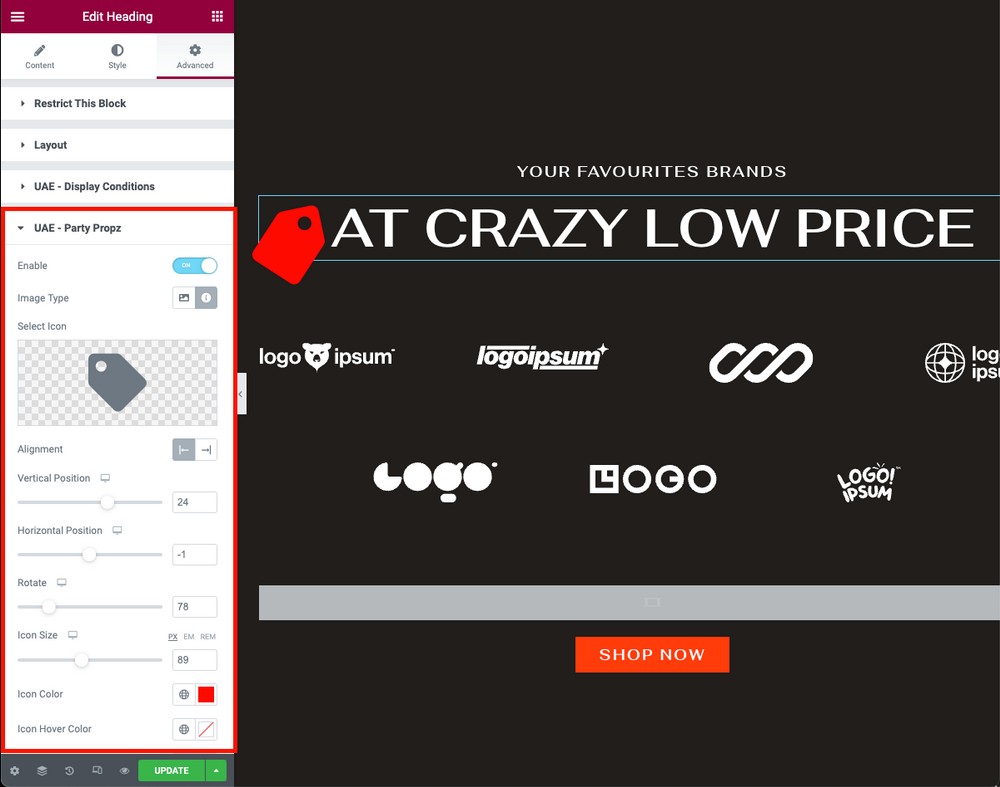
After selecting the block, go to the Advanced tab in Elementor and select UAE Party Propz.
You can add a predefined image, a custom image, or a Font Awesome icon.
They can be displayed anywhere and anyhow in the block. All you have to do is use the position, size and rotation controls.
For example, tags are a popular Black Friday element. You can add them to your buttons, banners or elsewhere on your sales page.
You can also include other elements like carts, black bags or anything else that fits your store.
You can also upload your own images so there are endless possibilities for extra decoration!

6. Add Videos to Pages for Promotion
Video is one of the best channels to promote, engage and build a community.
It’s an incredibly important channel in eCommerce and we strongly recommend using it if you can.
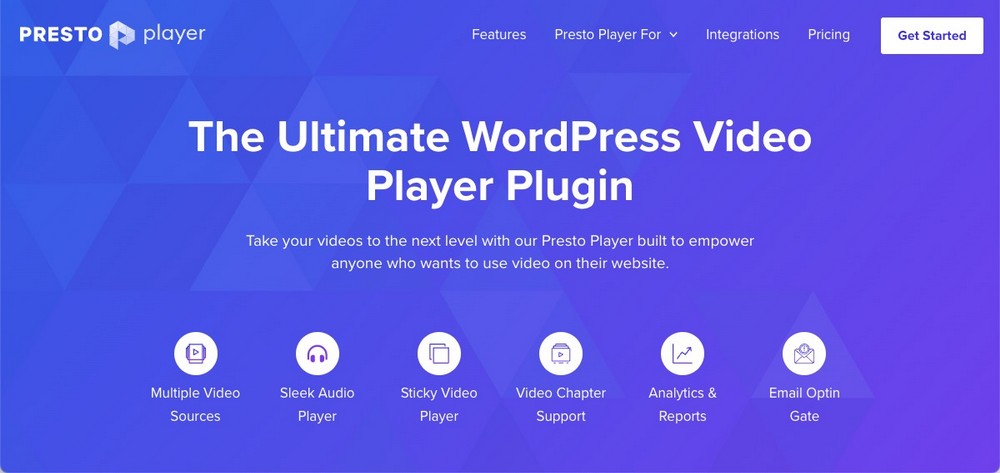
Adding video to sales pages is a quick and easy design tip for Black Friday and any sale.The simplest way to feature video on your website is by using Presto Player.

Presto Player isn’t just a video player. It enables you to add email opt-ins and calls to action to videos, making them work harder for you.
We recommend creating a high quality video promoting a product in your Black Friday offer.
You could film the unboxing and provide instructions or recommendations for its use.
Once done, embed it on your site or in your store using Presto Player, share the link on socials and watch the leads (and hopefully, conversions) roll in!
7. Change the Colors
Color can completely change how you feel about a page or engage with a website.
Some colors are deeply rooted in our minds. For example, black is a classic color for Black Friday, green and red are classic Christmas and so on.
If you use one of our Black Friday templates, black is already the primary color.
But what if you want to adapt the template to Cyber Monday?
You can do it in a couple of ways:
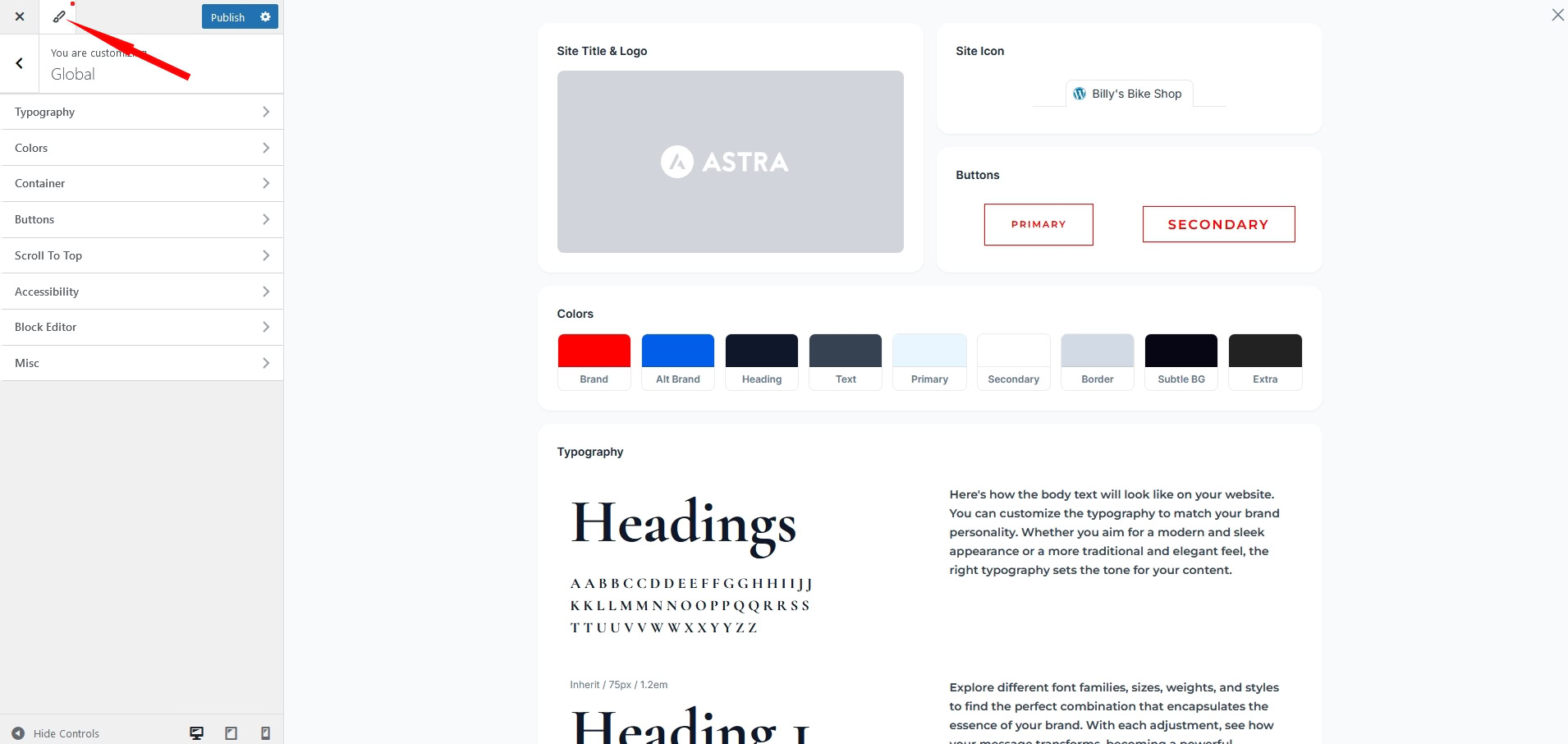
WordPress Admin Panel > Appearance > Customize > Global > Colors
Experiment with colors and publish the page once you’re done.
Or
Appearance > Customize
Select the small pencil icon at the top left and you’ll see a brand new Style Guide where you can experiment with colors in real time.

Change anything using the left menu and you’ll see the change immediately in the center.
Hit the blue Publish button once you’re happy.
Note: Returning to the original color is as easy as clicking the undo button.
If you’re not using Astra, you can still modify the colors within the same Customize menu but they might look a little different.
8. Change the Fonts
Although colors are well defined for Black Friday, the same isn’t true for the typography.
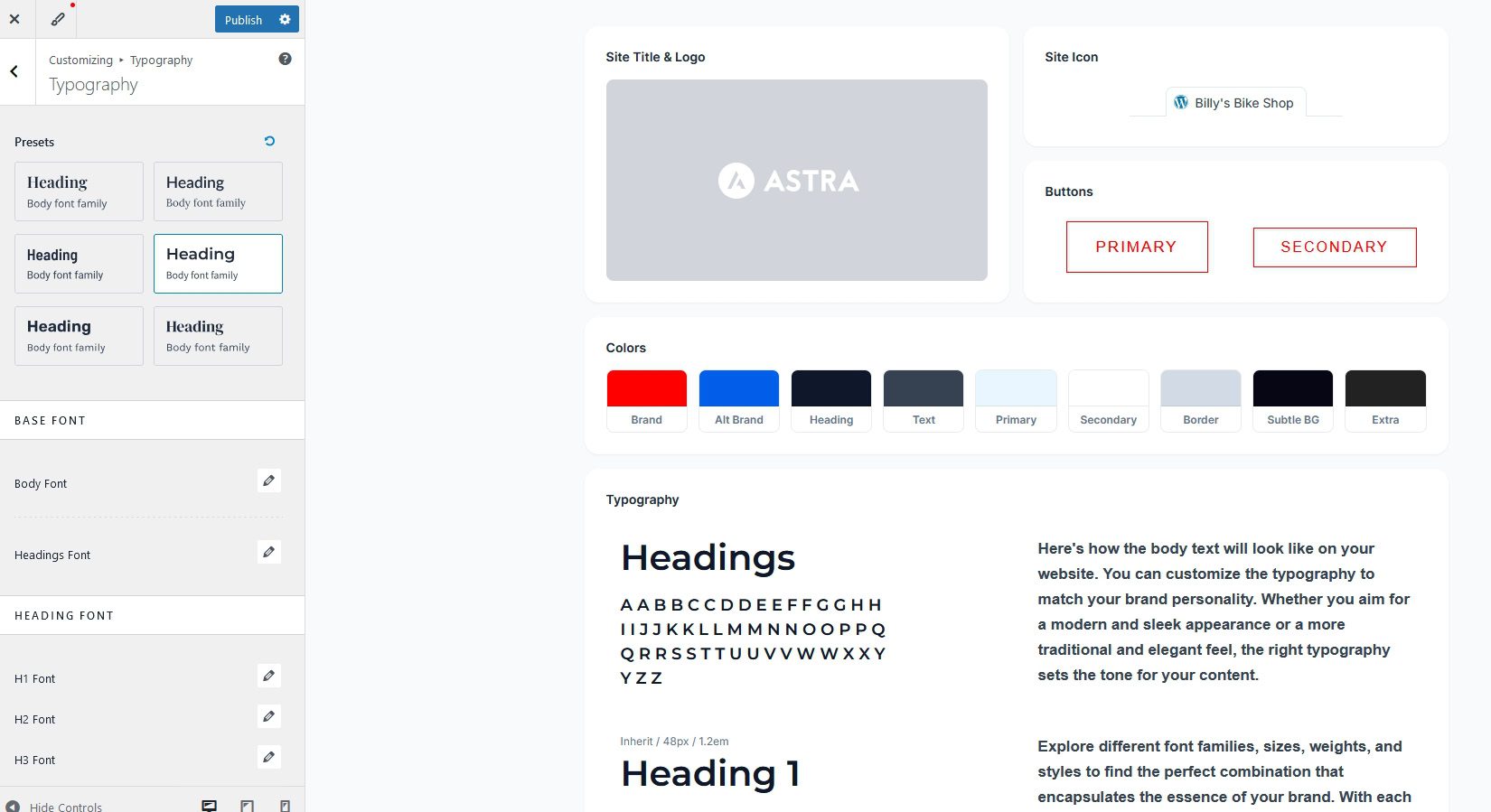
If you use Astra, modifying fonts is simple:
Appearance > Customize > Global > Typography
Or use the new Style Guide dashboard to experiment with fonts.

Remember that this will change the typography throughout your website.
If you want to change only the ones on specific pages, builders like Beaver Builder or Elementor will allow you to do that.
For more information, read our guide covering how to change WordPress fonts.
So there you have it, 8 website design tips for Black Friday. We hope you find them useful.
We’re not done yet though!
Getting Ready for Black Friday and Cyber Monday
Black Friday and Cyber Monday are such a big deal, we thought we would add a couple more tips to help you make the most of it.
Here are some general website design tips for Black Friday:
- Consider your target market and what competitors are doing when deciding whether to make small design changes or switching your entire theme.
- If you want to change your entire theme for the occasion, build a staging website with the new design and make it live for the sales. You can return to your original theme quickly and painlessly, by simply hitting a button.
Use this template if you already have the Essential Toolkit or Business Toolkit.

- Create a specific landing page for Black Friday deals and another for Cyber Monday deals. They will be more linkable and could rank better on Google.
Black Friday vs. Cyber Monday
Black Friday and Cyber Monday go hand in hand.
Black Friday is celebrated on the Friday following Thanksgiving. That’s the fourth Thursday of November in the United States.
Cyber Monday is celebrated on the Monday following Black Friday.
As you saw at the beginning of this guide, we even refer to them together (BFCM).
Although they are very similar events, they are not the same.
Black Friday used to be about physical products like clothes, toys or furniture, purchased in physical stores.
Now it’s about everything.
Every store wants in on the action so you’ll find discounts on literally any product you can think of.
Cyber Monday is more traditionally focused on promoting technology and digital products.
The reality is that the differences between these two events is quite blurred, especially if your business only exists online and doesn’t have a physical store.
You can combine the two into a single event or separate them and offer two distinct offers.
Much will depend on the type of store you run and how much time you have to manage the two!
A Note on BFCM Timings
Even though it’s ‘Black Friday and Cyber Monday’, many stores have extended the event to cover the entire week or month.
If you’re in a competitive niche, we would recommend looking at how many are running BFCM sales and for how long.
If this is your first year, we recommend seeing what other brands in your niche did last year and emulating them.
If you ran a sale last year, we recommend looking at what worked and use that.
Also look at what didn’t work so well and tweak this year’s offers to take that into account.
Experiment each year and refine your timings and offer depending on what your audience responds best to.
Wrapping Up
We hope the web design tips for Black Friday and Cyber Monday deliver the inspiration you need to make this year special.
Fortunately, it’s easy to theme your website, especially if you use Starter Templates and Ultimate Addons for Elementor!

Black Friday can be the most lucrative time of year for retailers.
Even though it may seem easy to sell on that day, competition will be fierce!
You’ll need to use every trick in the book to attract customers and deliver the profit boost you’re looking for.
Here’s hoping our design tips help you make it the best BFCM ever!
Black Friday and Cyber Monday FAQs
Here are a few common questions about BFCM and their answers:
Should I change the whole theme for Black Friday?
Changing your theme for Black Friday and Cyber Monday is a quick way to adapt your website for an occasion you know will only last a few days.
We recommend creating a staging website with the new design so you can quickly return to the original when the sale is over. We also recommend not changing the UX too much (e.g., removing your sidebar). Otherwise, you could impact the experience for regular customers.
When should I start and end the Black Friday and Cyber Monday promos?
Black Friday deals can start the week before (thus becoming Black Week), and the following week from Cyber Monday (thus becoming Cyber Week).
We recommend checking what your competitors do and consider something similar. If you already know what your customers want, do that instead.
We don’t encourage joining the “Black month” trend as it reduces the impact of your offers. People get bored very quickly and a month is a very long time in retail!
Should I separate Black Friday and Cyber Monday offers?
You could separate Black Friday and Cyber Monday offers if it works for your store. Although it may seem easier to join them together due, their origin and intent is different. Separating them means you can take advantage of both events to improve conversions.
Separating them will also help you better measure each campaign’s performance, which could help for next year.

No Content
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!








very good and helpful article